Implementing a condition on the submit button controls when the submit button will be shown, hidden, enabled, or disabled based on the user’s input in the form.
Why Use Conditions on Submit Button?
Using conditions on the submit button improves form validation and ensures users complete the necessary steps before submission. Instead of allowing the user to submit the form right away, you can set up rules (conditions) that must be met first.
For example, Disable the submit button until the user agrees to the terms or selects a specific option. Show the submit button only if a certain field is filled.
Show/Hide or Enable/Disable Button
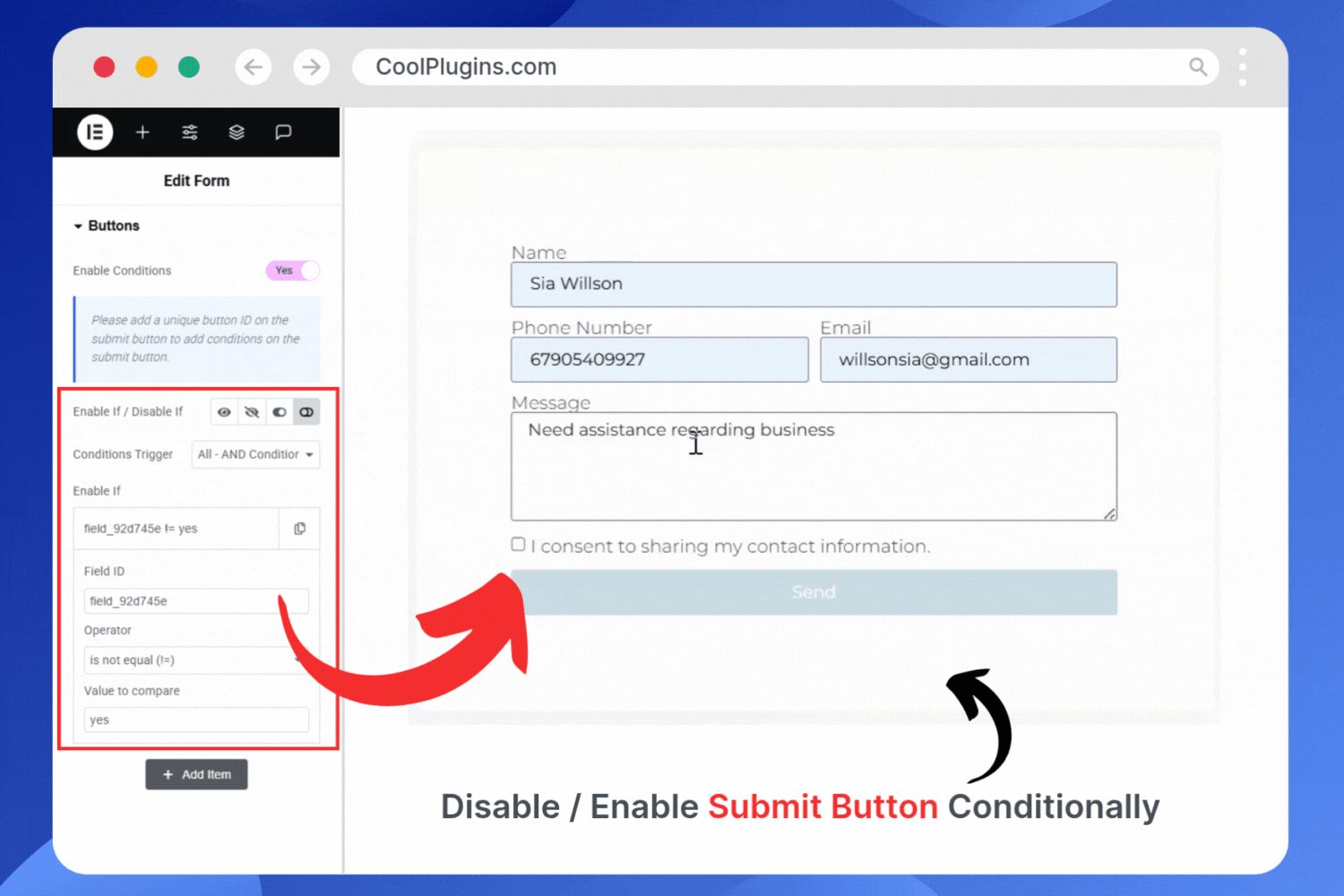
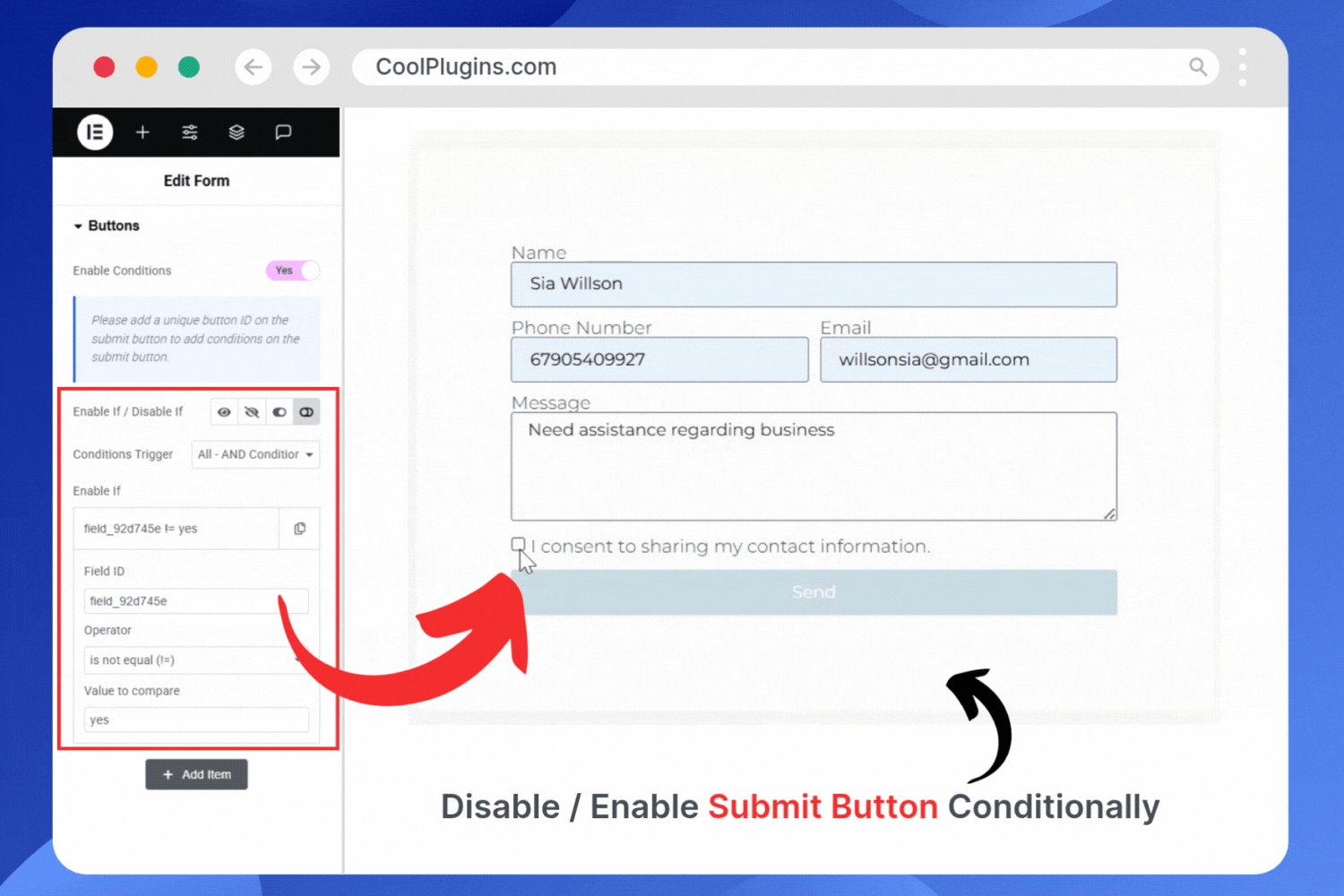
You can easily set up conditional logic on the submit button by following these simple steps:
* Firstly, make sure you have “Turned on“ the Submit Conditions feature in the WordPress Admin Panel >> Elementor >> Cool FormKit >> Form Elements Tab.
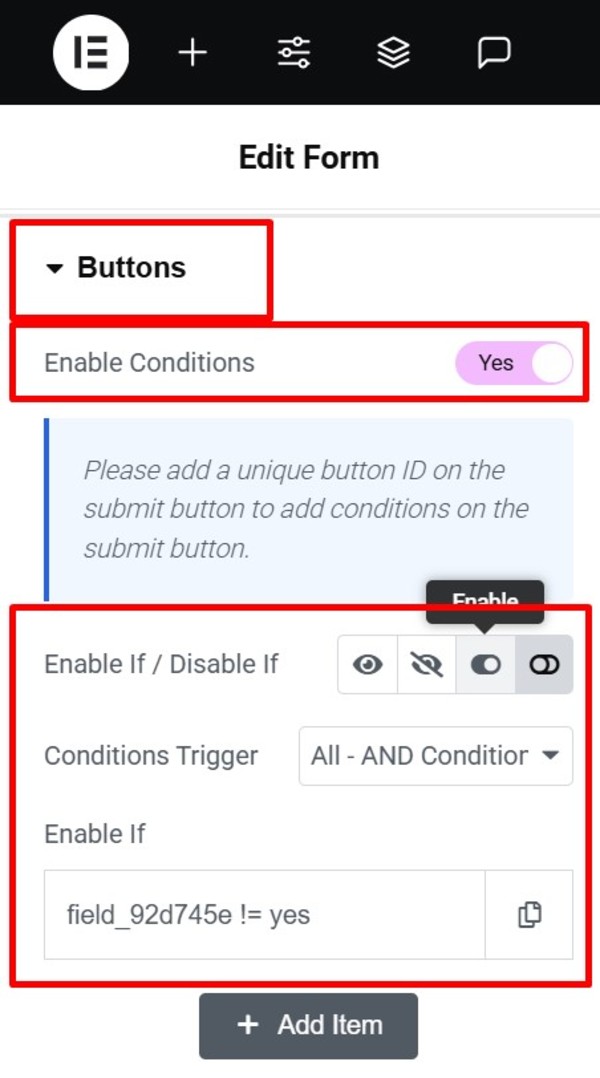
- Click on the Buttons section below the Form Fields.

- Toggle the switch “Enable Conditions” to Yes. This will activate conditional options for the submit button.
- You’ll see four options to control the button, choose one according to your preference:
- Show or Hide the button
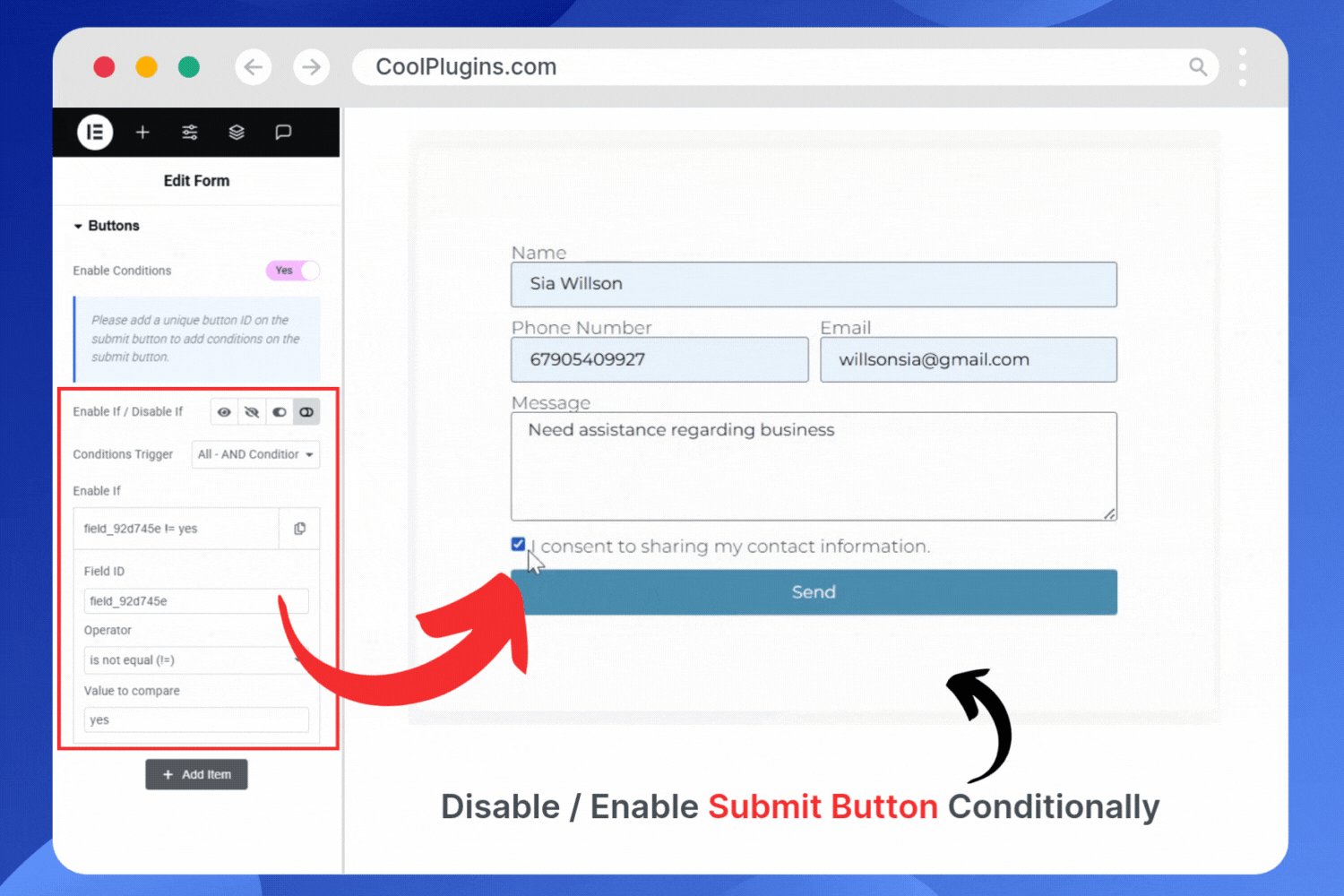
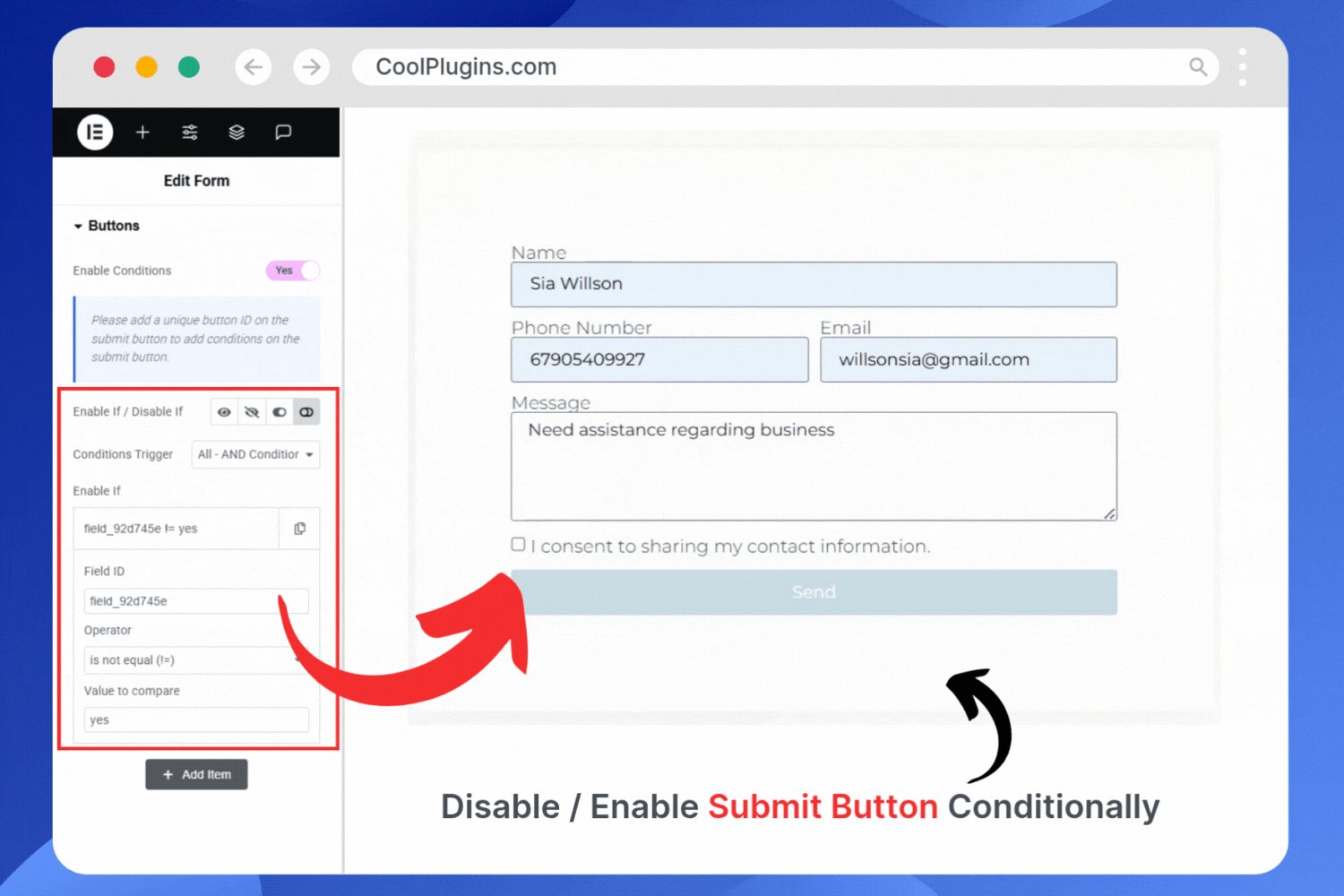
- Enable or Disable button
- You can create more complex rules using AND or OR logic from the Condition Trigger option.
- Now, enter the Field ID of the form field that should trigger the condition.
- Next, choose a comparison operator to define how the field’s value should be checked, like Equals, Not Equals, Contains, etc.
That’s it, in just a few clicks, you can successfully implement conditions on the submit button.
Live Use Case Example