Find answers to the most frequently asked questions about the Conditional Fields for Elementor Form plugin. Whether you’re facing issues with setup, license activation, or conditional logic settings, this FAQ section will help you quickly resolve common problems.
Plugin Compatibility
Q1: Is this plugin compatible with the Hello Plus theme?
Ans: Yes, Conditional Fields for Elementor Forms is fully compatible with the Hello Plus. This means you can easily show or hide specific form fields based on user selections in forms built inside Elementor Free using form lite widget of Hello Plus plugin.
Q2: Can I use this plugin with Elementor Free?
Ans: Yes, you can use this plugin with Elementor Free if you’re building forms using the Hello Plus addon. Hello Plus adds a form lite widget that works without Elementor Pro, and this plugin supports adding conditional logic to those forms.
Q3: Does the plugin work with third-party form widgets?
Ans: Currently, the plugin only supports forms built with Elementor Pro or Elementor Free using the Hello Plus addon. It doesn’t work with other third-party form plugins like WPForms or Contact Form 7.
Common Issues & Solutions
Q1. Why is my conditional field not displaying on the front end?
Ans: Make sure you’ve enabled conditions for the field, used the correct Field ID in condition settings, and are using a compatible form widget (like Elementor Pro or Hello Plus).
Q2: How can I set up nested conditional fields?
Ans: You can create nested conditions by setting up multiple rules across different fields. Each field can have its own condition, creating a chain of dependent fields that display or hide based on user input.
Q3: What should I do if the plugin conflicts with my theme?
Ans: Switch to a default WordPress theme like Twenty Twenty-One to test. If the issue is resolved, the conflict is theme-related, or if still not resolved, reach out to your theme developer or contact support.
License & Account Queries
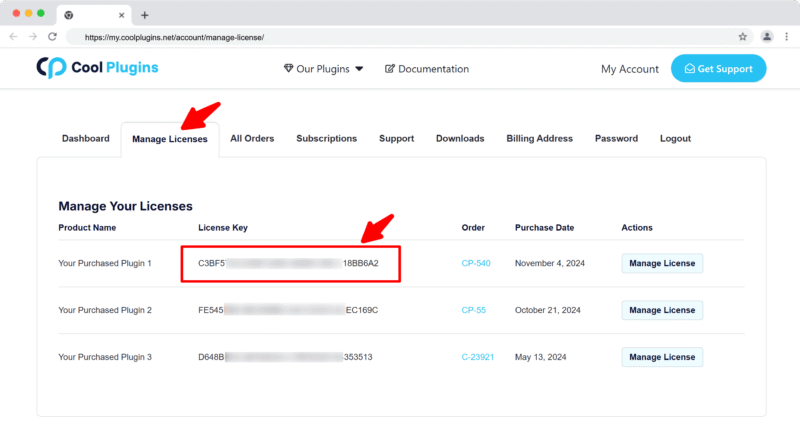
Q1: Where can I find my license key?
Ans: You can find your license key by logging into your account at my.coolplugins.net. Once logged in, navigate to the Manage Licenses section. There, you will see a list of your purchased plugins along with their license keys displayed next to each plugin name.

Q2: How do I activate my license on a site?
Ans: After installing the plugin, go to Elementor > Cool FormKit in your WordPress dashboard and enter your license key in the License section.
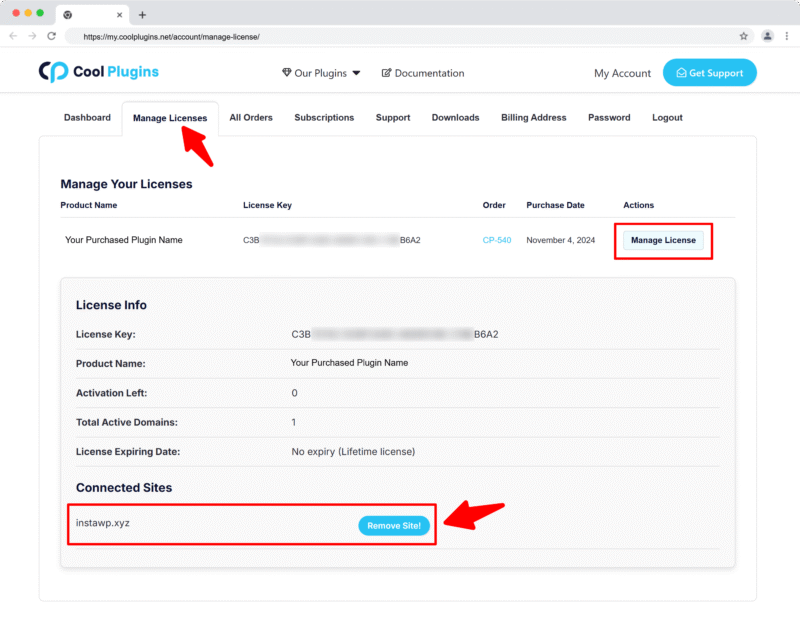
Q3: Can I move my license to a different website?
Ans: Yes, you can transfer your license from one website to another. But to do this, make sure to deactivate the license on your old domain first, and then activate it on the new website.

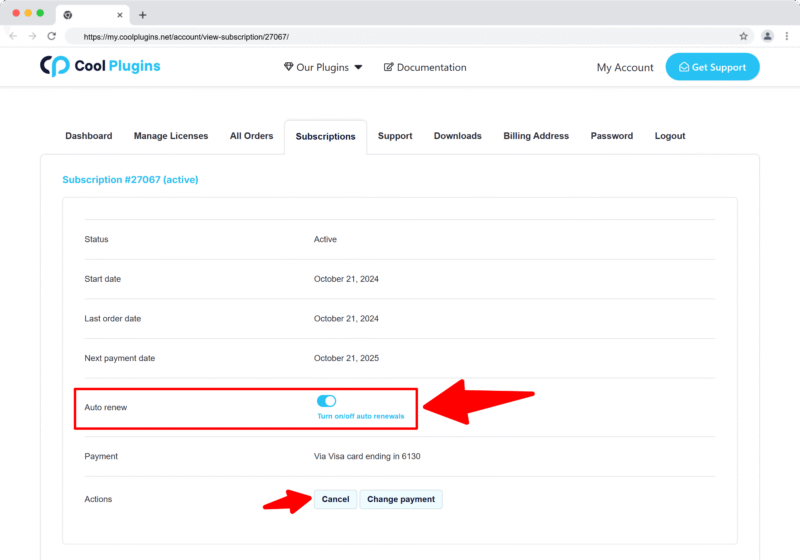
Q4: How can I cancel the auto-renewal or plugin subscription?
Ans: You can cancel the auto-renewal at any time by logging into your account on our website. Go to the Subscriptions section, find your active license, and click on the Cancel Auto-Renewal button. This will stop future charges, but your license will remain active until the end of the current billing period.

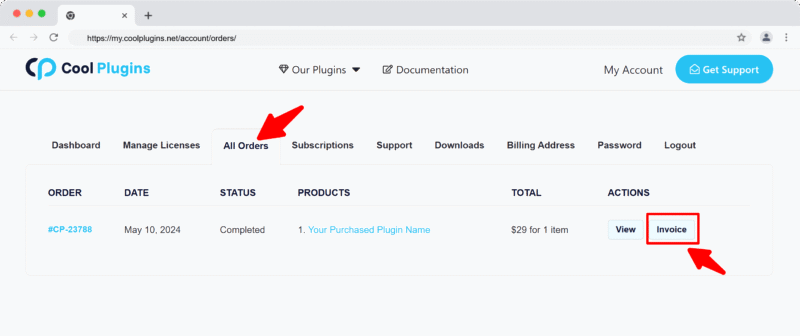
Q5: How can I download my invoice?
Ans: To download your invoice, log in to your account on our website. Navigate to the Orders section. Find the order you want the invoice for, and click the Invoice button to download it.

Contact Support
Q1: I need help with an issue not listed here. How can I get support?
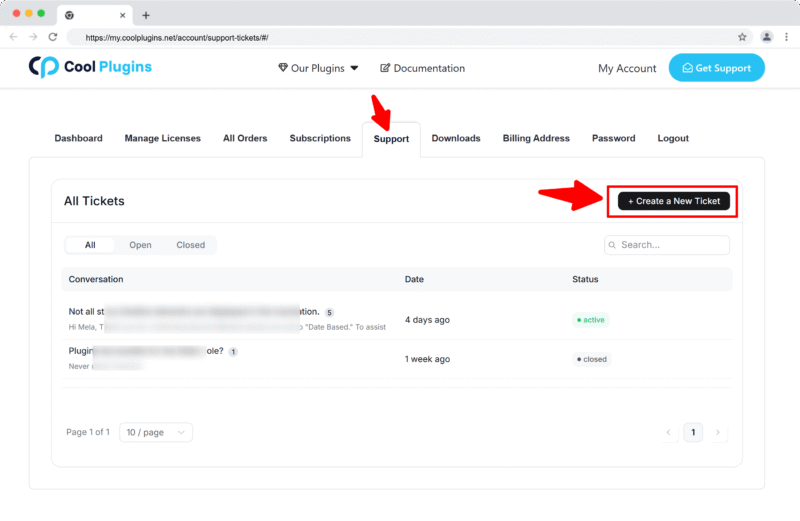
Ans: If you have a question or issue not covered in the FAQ, you can contact our support team by logging into your account at my.coolplugins.net and submitting a support ticket. Our team typically responds within 24–48 business hours to help resolve your issue.

Q2: Is support available for free plugin users?
Ans: If you are a free plugin user, you can get help by raising a ticket through the WordPress.org support forum.