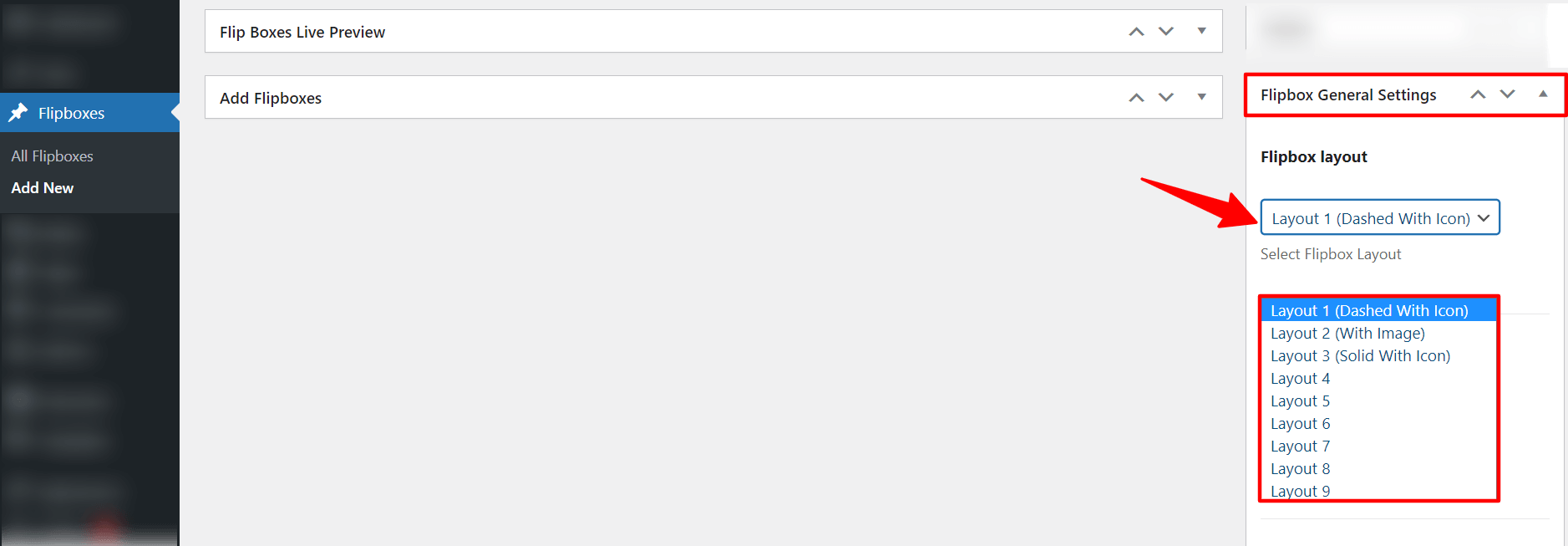
Flipbox General Settings
- Flipbox Layout: Currently we have 9 type of Layouts available in Flipbox Plugin i.e Dashed With Icon, With image, Solid With Icon or etc. You can choose any type of layout according to your choice.

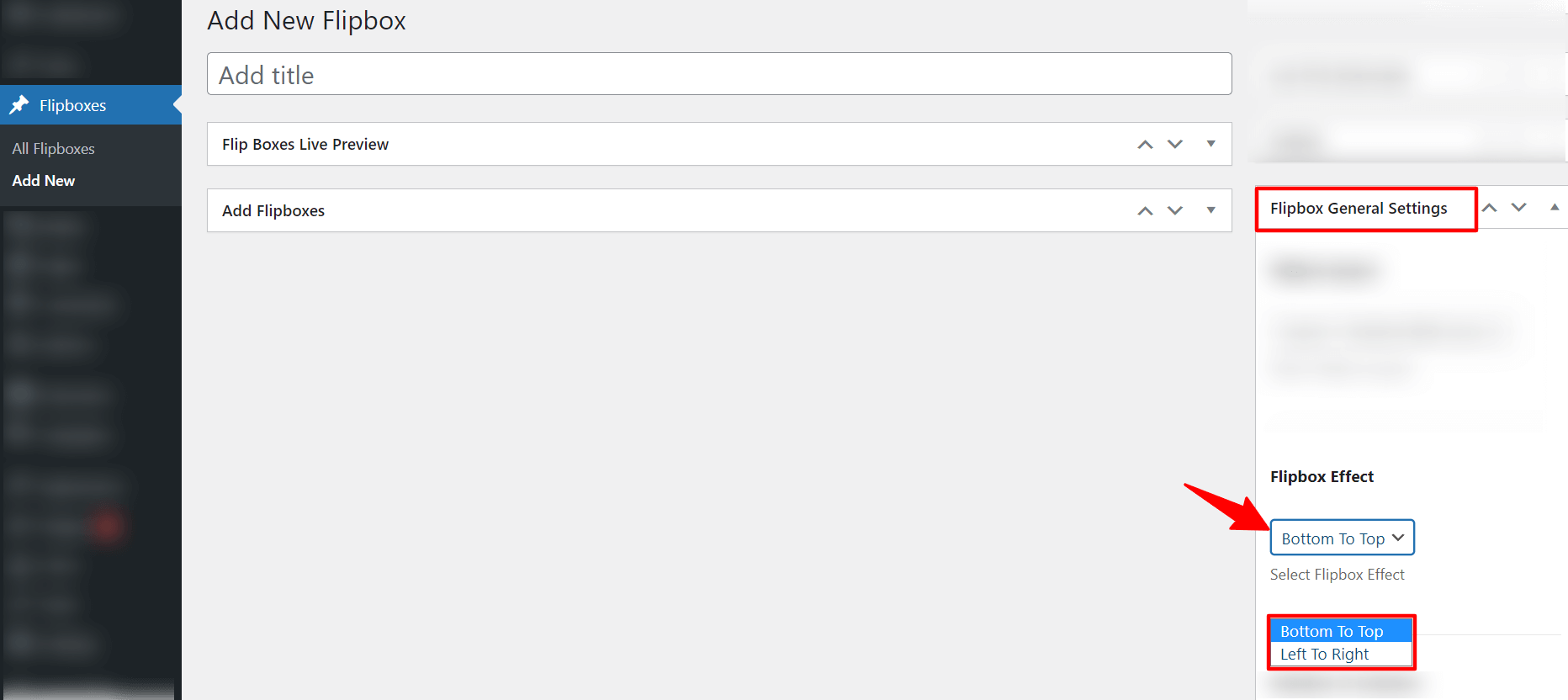
2. Flipbox Effect: Set the effect when mouse hover on the flipboxes. You can set two types of Effect Bottom to Top or Left To Right.

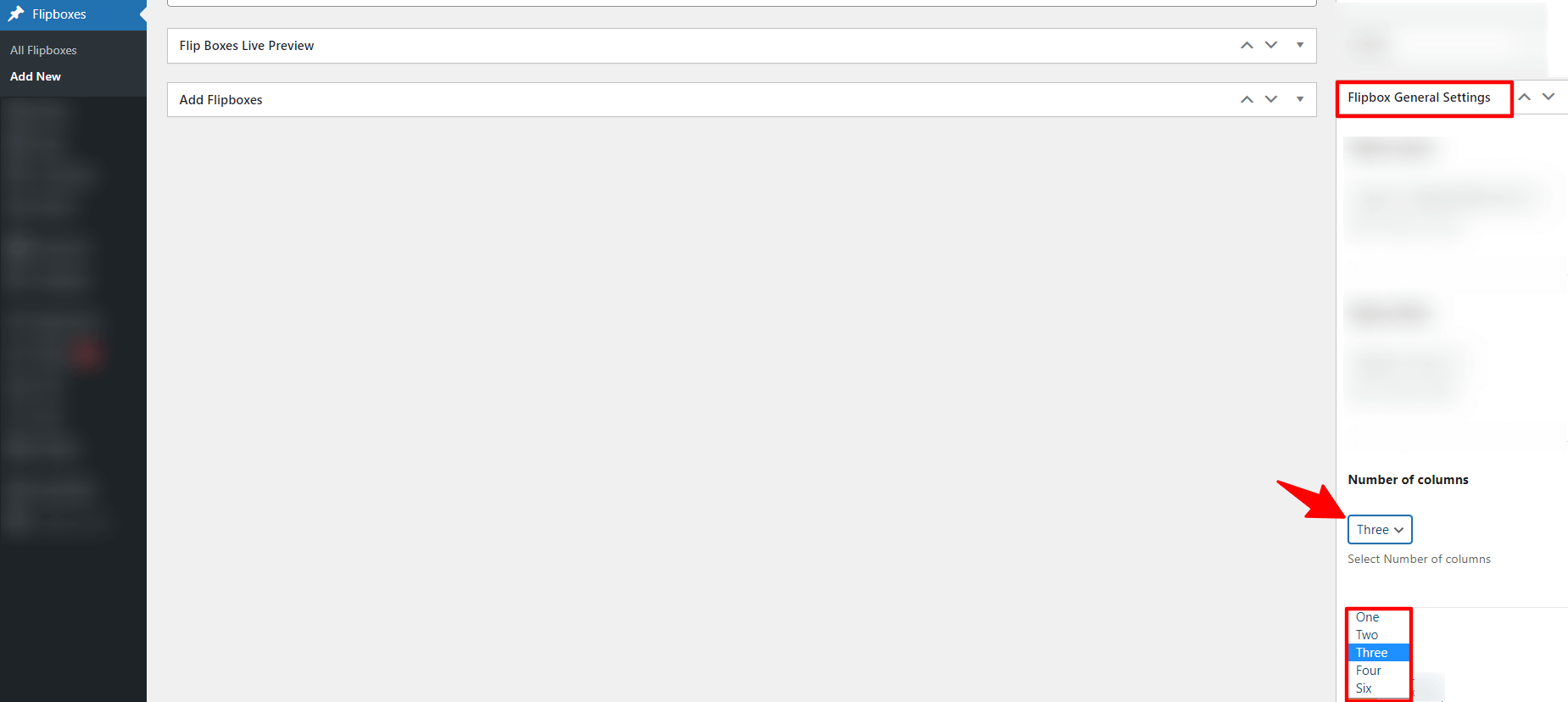
3. Number of columns: Set the number of columns how many flipboxes you want in a row. You can set the minimum 1 and maximum 6 number of flipboxes in a row.

4. Skin Color: Set the skin color for flipboxes.

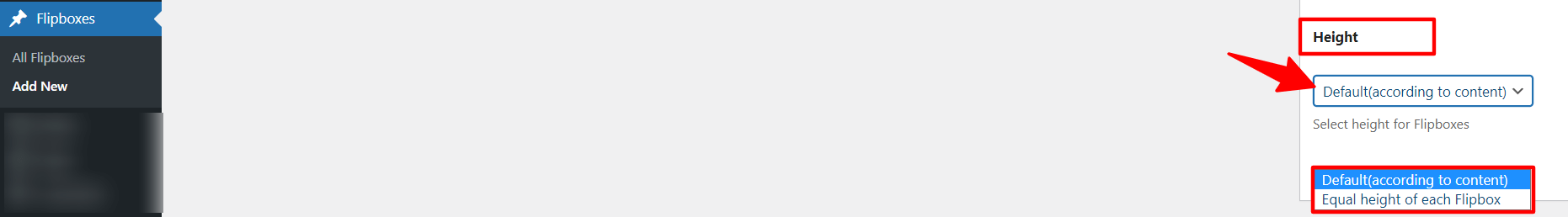
5. Height: Set the height of the flipboxes according to the content or equal height of each flipbox.

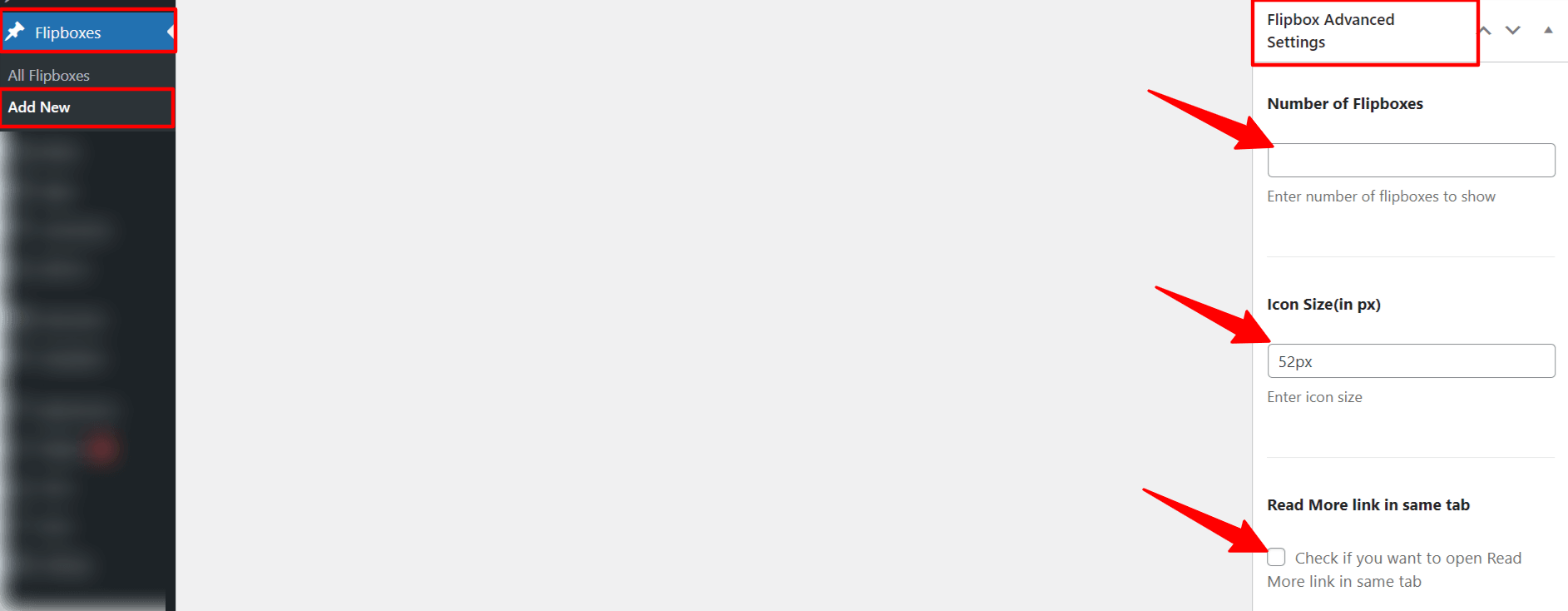
Flipbox Advanced Settings
- Number of Flipboxes: Set how many flipboxes you want to display in your page or post.
- Icon Size: Set the icon size which is show in the flipboxes.
- Read More in same tab: Check it if you want to open link in same tab.