What are Web Stories?
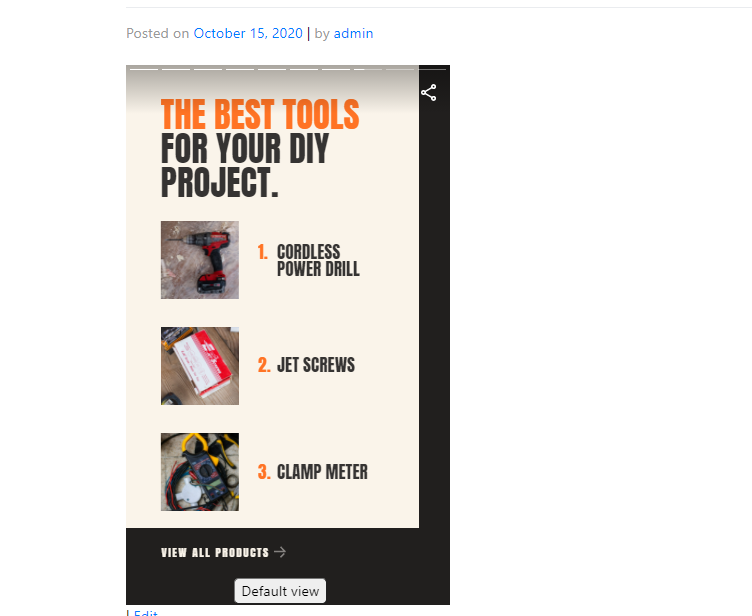
Formally known as AMP Stories, Web Stories are pages the size of a mobile screen with magazine-style layouts. Content includes large text with links to longer content, 15-second videos in portrait mode with captions, and images with captions. Web Stories is an open-source system and it’s free.
They’re meant for use with mobile devices. They typically contain from 4 to 30 pages with 10 words per page. This is ideal for producing content in smaller bites. They’re a great way to provide interactive content that’s easy to use with one hand while having lunch, sitting on a subway, etc.
Why Use Shortcodes For AMP Web Stories and Elementor Widget ?
The Web Stories plugin does not provide customizable methods to render stories in your blog,cause of that many user face difficulty to using in there blog.we try to made this story plugin more user friendly by providing shortcode for the web story plugin. It will made more customizable stories and easily you can show your favorite stories just by adding a piece of code.
Features:-
- Short code for your stories
- View story in large window popup
Installing the Google Web Stories Plugin(Required)

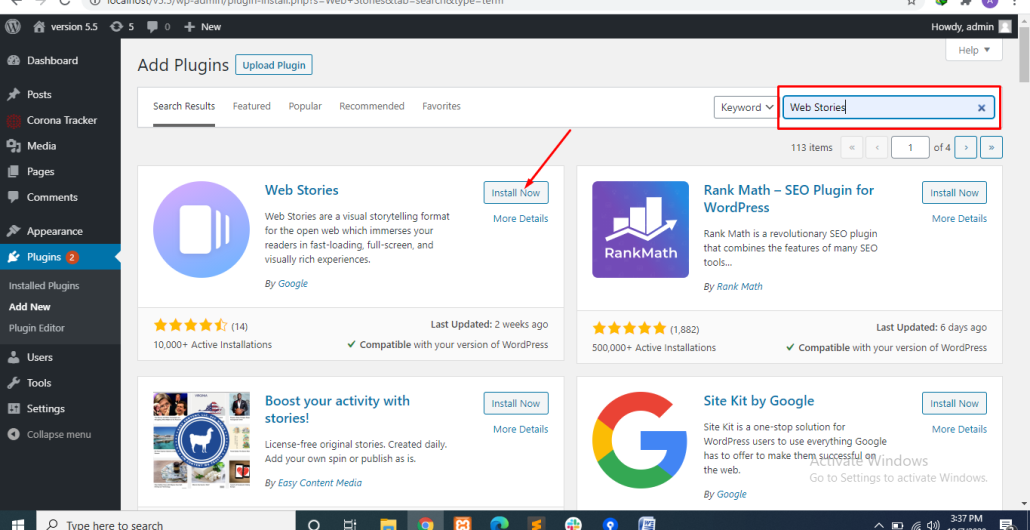
- In the WordPress dashboard, go to Plugins > Add New
- Search “Web story”
- Click Install Now
- When you see “Plugin installed successfully”, click Activate Plugin
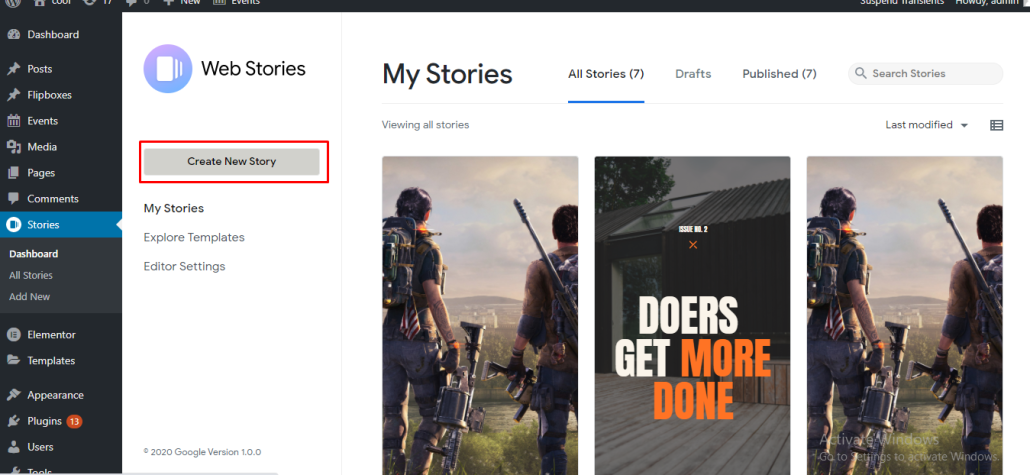
Create a Story

Clicking create New Story opens the editor where you can access the visual tools. There’s not an option to change their size or collapse them. If this reminds you of Canvas, you’re not alone. It works about the same way and it’s just as intuitive. On the left is the content you can add to the page creator. It includes images, text, and shapes. Images also include video. In the middle is the page creator. It includes tools to edit and publish the story. On the right are design and document tools. Each element you add to the page is a separate layer.
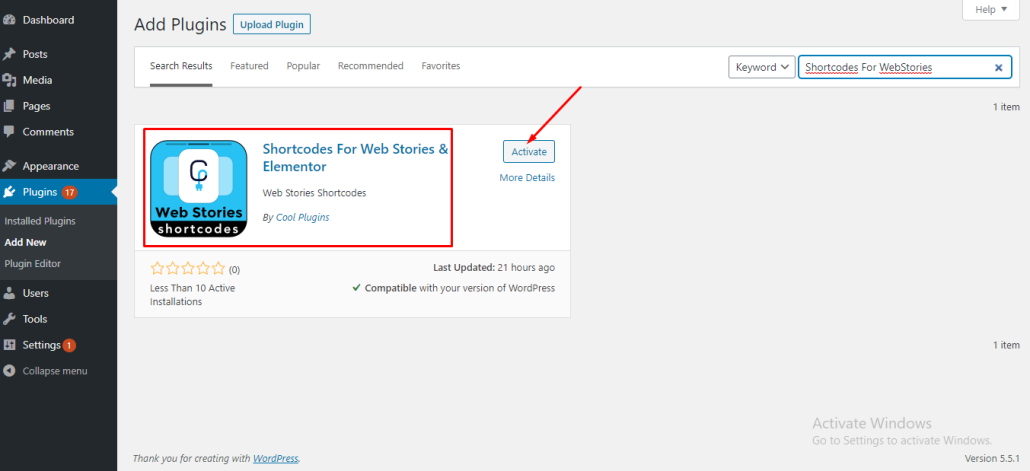
Install the Shortcodes For AMP Web Stories and Elementor Widget plugin

- In the WordPress dashboard, go to Plugins > Add New
- Search “Shortcodes For WebStories ”
- Click Install Now
- When you see “Plugin installed successfully”, click Activate Plugin
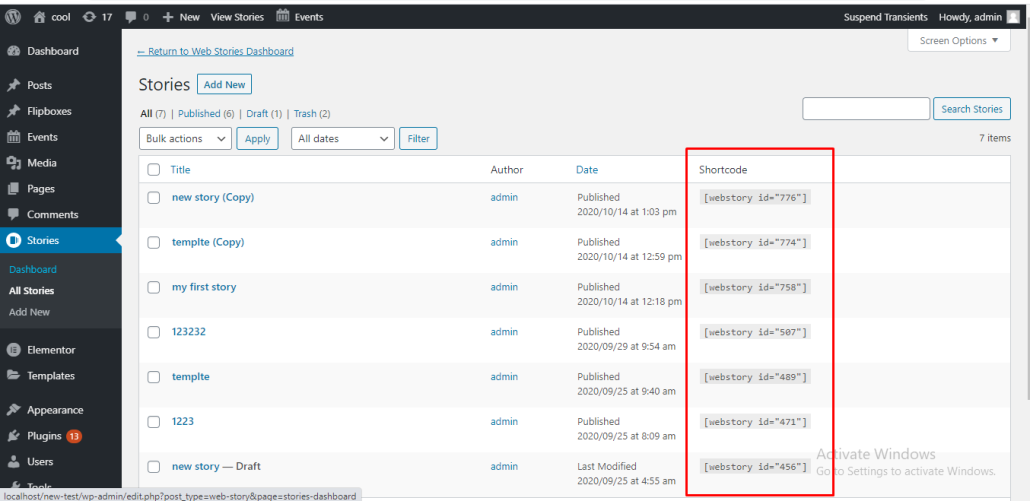
Where to find Short code

- Click on stories plug-in admin menu
- Then after click on sub menu “All Stories”
- You will see short code column in published stories
- Copy desired story short code
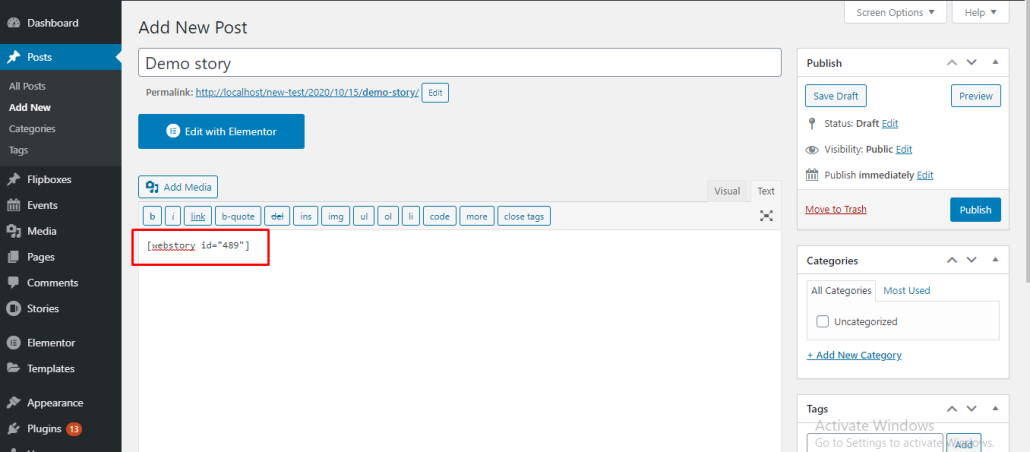
Publish story using short code

Paste selected short code in post/page
View story