[webstory id="story id" button-text="Default view" show-button="yes" style="circle" border-width="2px" border-color="#9325da"]| Shortcode Attribute | Possible Values | Default values |
| button-text | Any text | Default view |
| show-button | yes/no | yes |
| style | default/circle | circle |
| border-width | Any size value | 2px |
| border-color | Any color | #9325da |
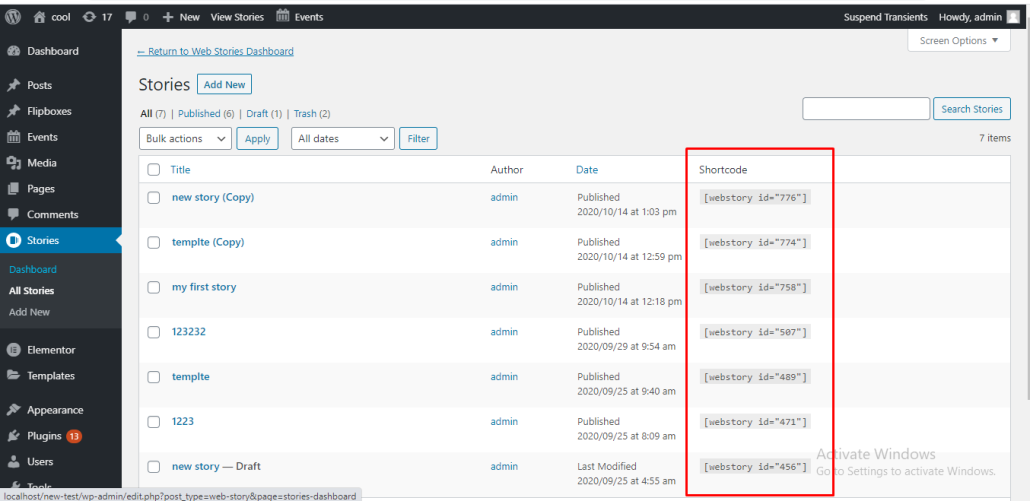
1) Click on story page in admin menu
2) click on story submenu All stories

3)Copy the desired shortcode
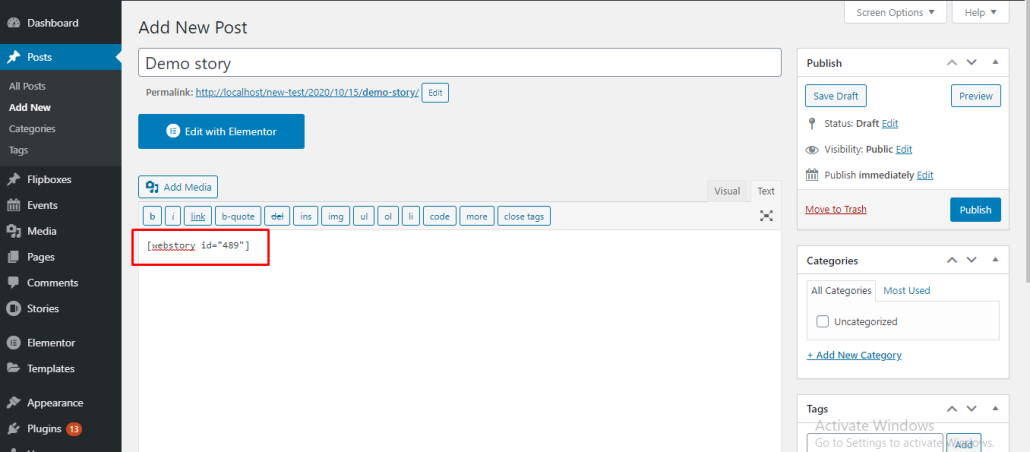
4)Add this shortcode any where in post/page

5)Click on publish button
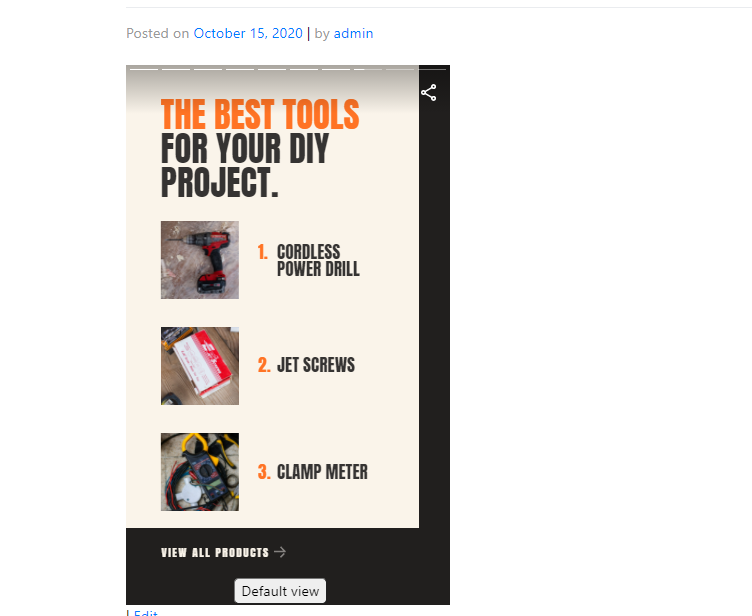
6)View your published story

*Note: In the shortcode, the border attributes will only be applied if the style is set to "circle".
