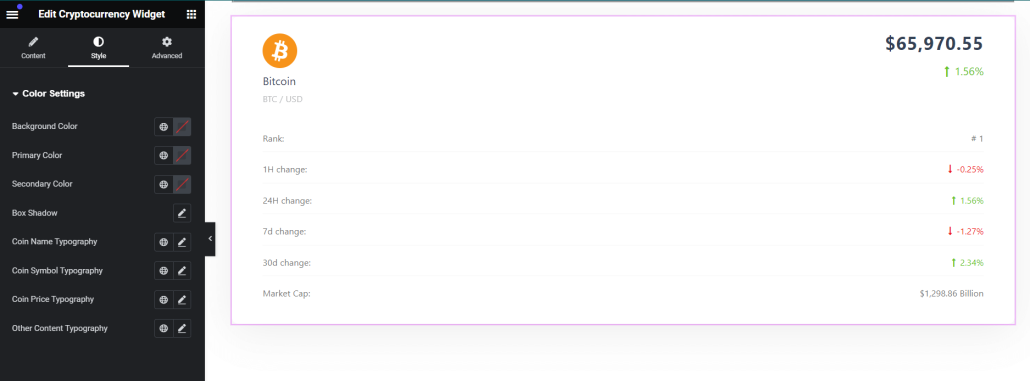
You can find Cryptocurrency Widget style settings inside Style tab >> Color Settings.
(a) Card Widget
(i) Background Color:- Choose backgound color for your widget.
(ii) Primary Color:- This is text color for highlighed texts. For eg. Coin name, Coin price etc..
(iii) Secondary Color:- This color applies on all text except highliged texts.
(iv) Box Shadow:- Using this option you can easily apply box shadow to your widget.
(v) Coin Name Typography:- You can select the Typography for Coin Name.
(vi) Coin Symbol Typography:- You can select the Typography for Coin Symbol.
(vii) Coin Price Typography:- You can select the Typography for Coin Price.
(viii) Other Content Typography:- You can select the Typography of the other Content.

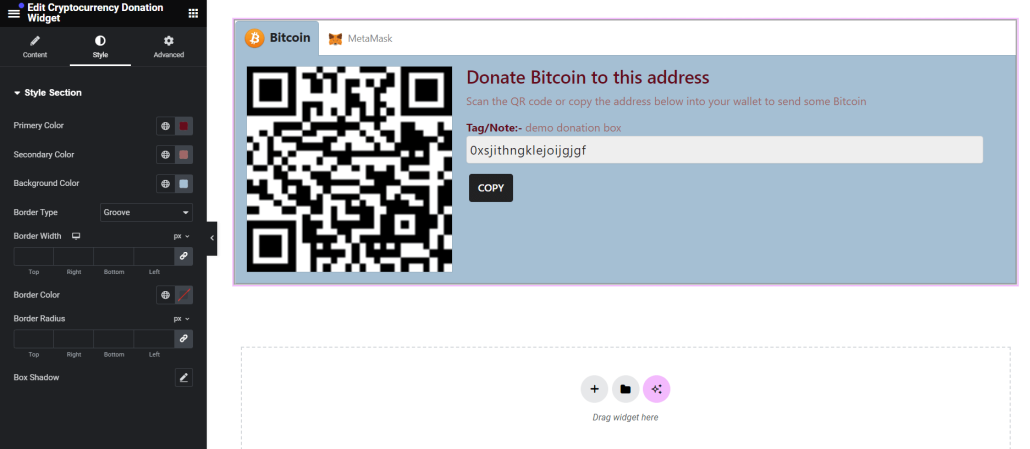
(b) Donation Widget
(i) Primary Color:- This is text color for highlighed texts. For eg. Coin name, Coin price etc..
(ii) Secondary Color:- This color applies on all text except highliged texts.
(iii) Background Color:- Choose backgound color for your widget.
(iv) Border type:- You can select the border type.
(v) Border width:- Using this you can give the width to border.
(vi) Border color:- choose the Border color.
(vii) Border Radius:- You can set the Border radius.
(viii) Box Shadow:- Using this option you can easily apply box shadow to your widget.