You can easily add a image radio to your Elementor Pro form by following these steps:Firstly, make sure

you have “Turned on“ the image radio feature in the WordPress Admin Panel >> Elementor >> Cool FormKit >> Form Elements Tab.
- Search “Form” inside the Elementor widgets section.
- It will create a form with the three default fields.
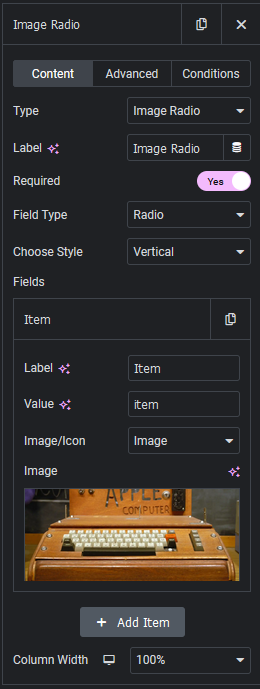
- Select the “image radio” field type.

- Field Type: Select checkbox for multiple input selections or select radio for single input selection.
- choose style: select vertical or horizontal style as per your choice.
- Label/Value: Set label and value for your field.
- Fields: Choose image or icon. You can upload image and icon or select icon one from icon library.
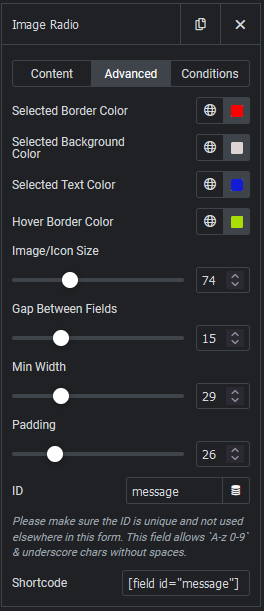
To customize the image radio in your Elementor form, go to advanced section and use the following settings:

- Selected Border color: Changes the border color when input is selected.
- Selected Background color: Changes the background color when any option is selected.
- Selected Text color: Sets the text color of input fields that will change during selection.
- Hover Border color: Changes the color of input option’s border while hovering.
- Image/Icon size: Increase or decrease the size of images or Icons.
- Gap between fields: Adjust the gap between fields using this setting.
- Min Width: Set the minimum width of checkboxes or radio.
- Padding: Adjust the space between the content (such as text or images) and the element’s border.
