You can easily add a range & checkbox styler to your Elementor Pro form by following these steps:
* Firstly, make sure you have “Turned on“ the Radio & Checkbox Styler feature in the WordPress Admin Panel >> Elementor >> Cool FormKit >> Form Elements Tab.

- Search “Form” inside the Elementor widgets section.
- It will create a form with the three default fields.
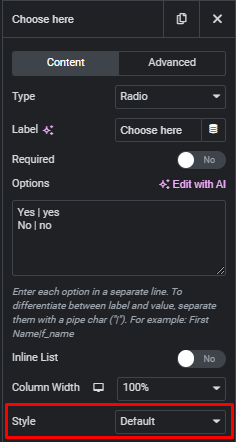
- Select “Range or Checkbox” field type.
- “Style” control will get added to the bottom.

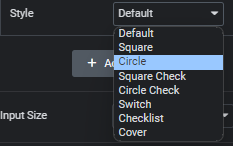
- Choose a preferred style option from the dropdown.

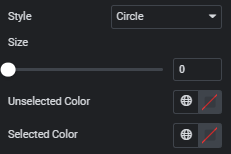
- The following style controls will appear:

- Size: Adjust the size of the radio & checkbox icon.
- Unselected Color: Select the color that will display on the radio & checkbox icon as default unselected option.
- Selected Color: Select the color that will display on the radio & checkbox icon as selected option.
