You can easily show, hide, enable, or disable the form’s Submit button based on form input selection using Cool FormKit.
Why Use a Conditional Submit Button?
A Conditional Submit Button gives you control over when users can submit a form, based on their inputs. Instead of always showing the submit button, it only appears (or gets enabled) when specific conditions are met. This improves form accuracy, guides users, and prevents incomplete or spam submissions. With Cool FormKit, you can set these conditions in your Elementor forms.
Show/Hide or Enable/Disable
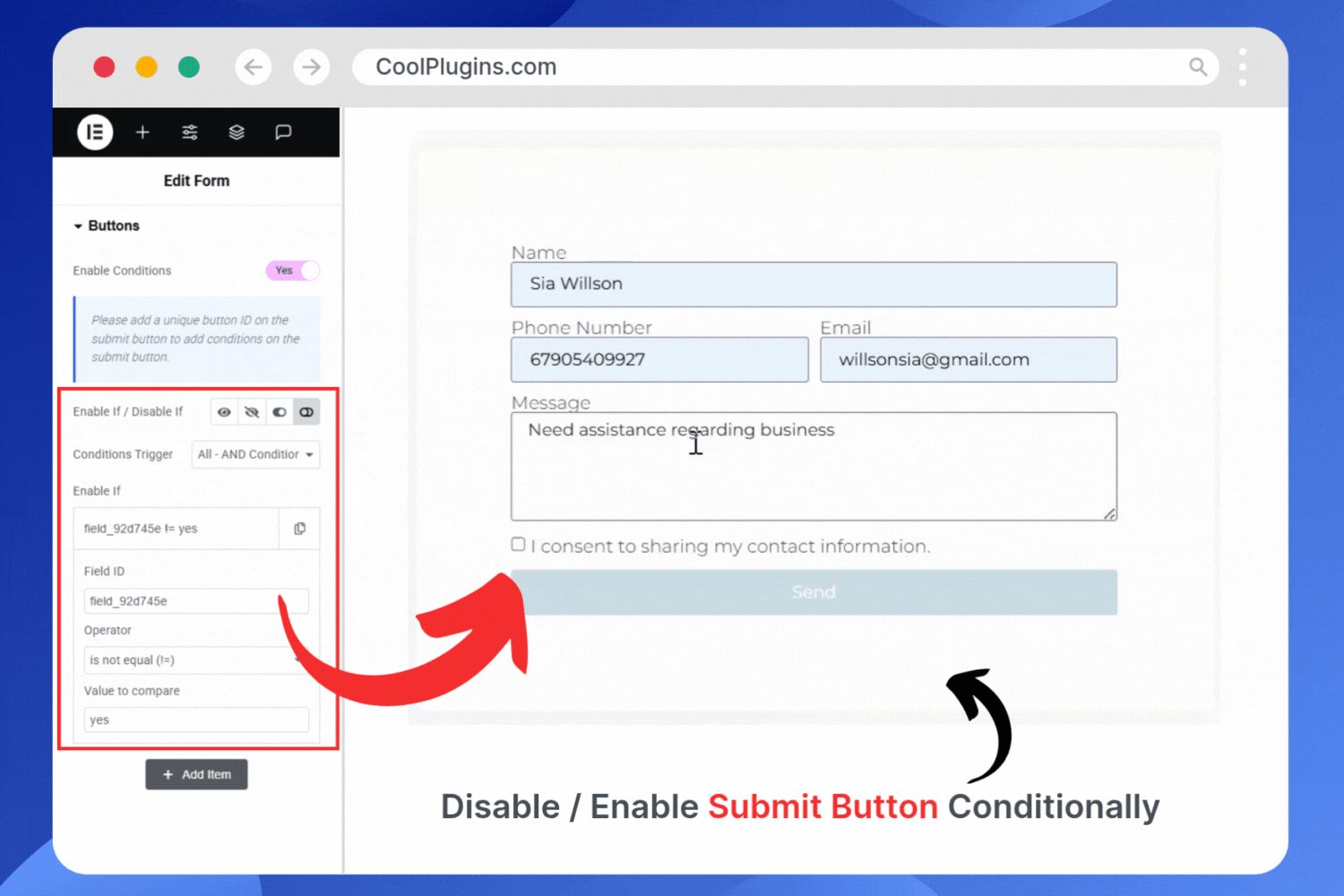
You can easily set up conditional logic on the submit button by following these simple steps:
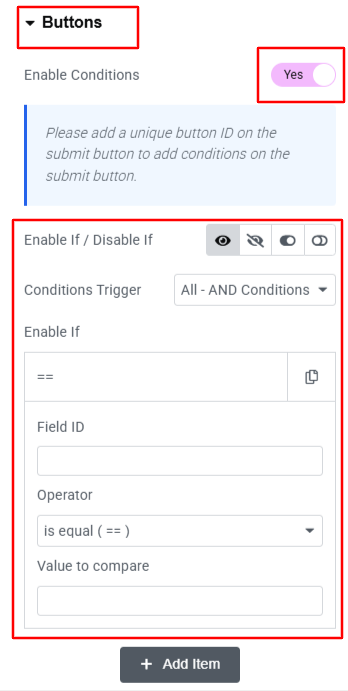
- Click on the Buttons section below the Form Fields.

- Toggle the switch “Enable Conditions” to Yes. This will activate conditional options for the submit button.
Add Condition Rules
- You’ll see four options to control the button, choose one according to your preference:
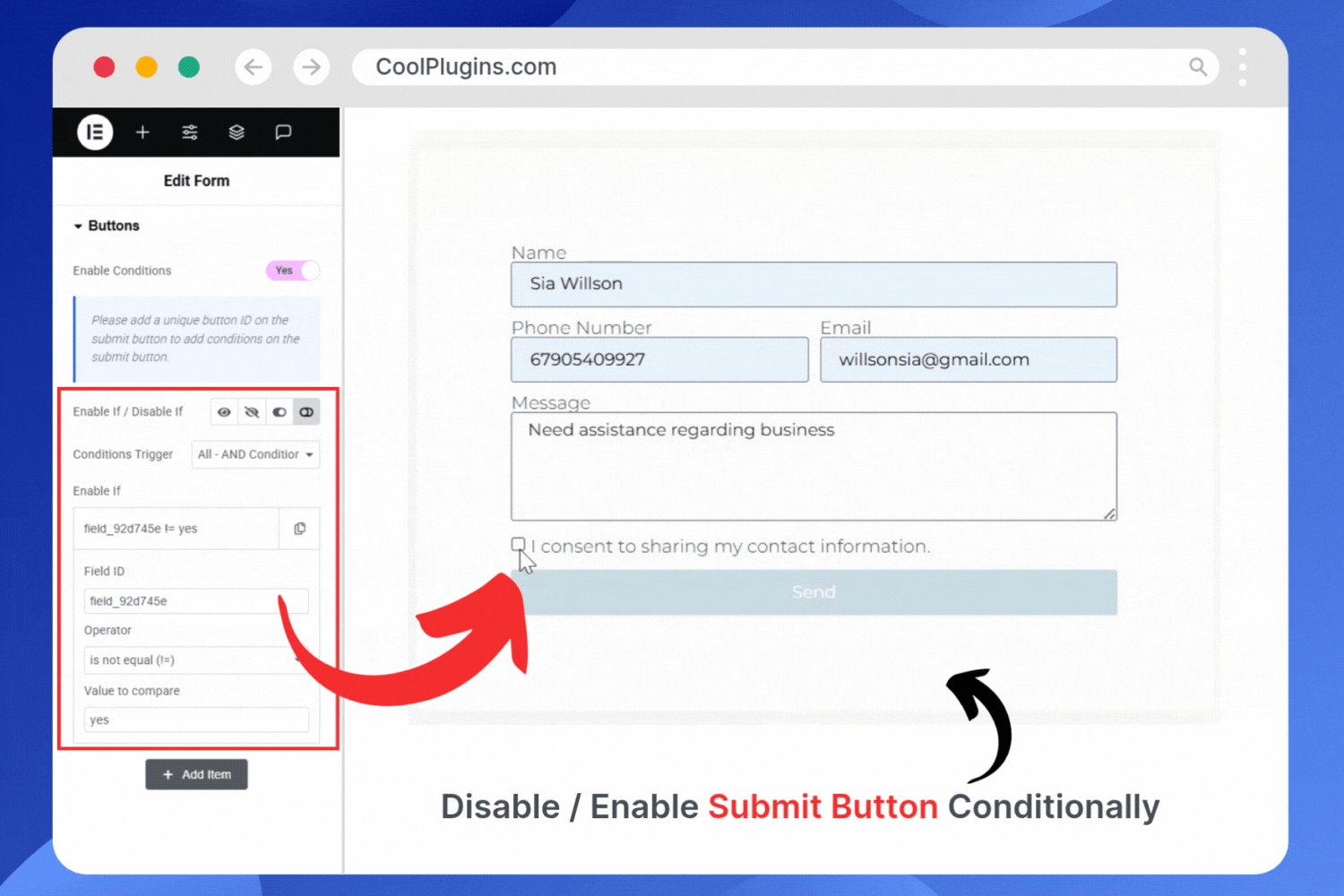
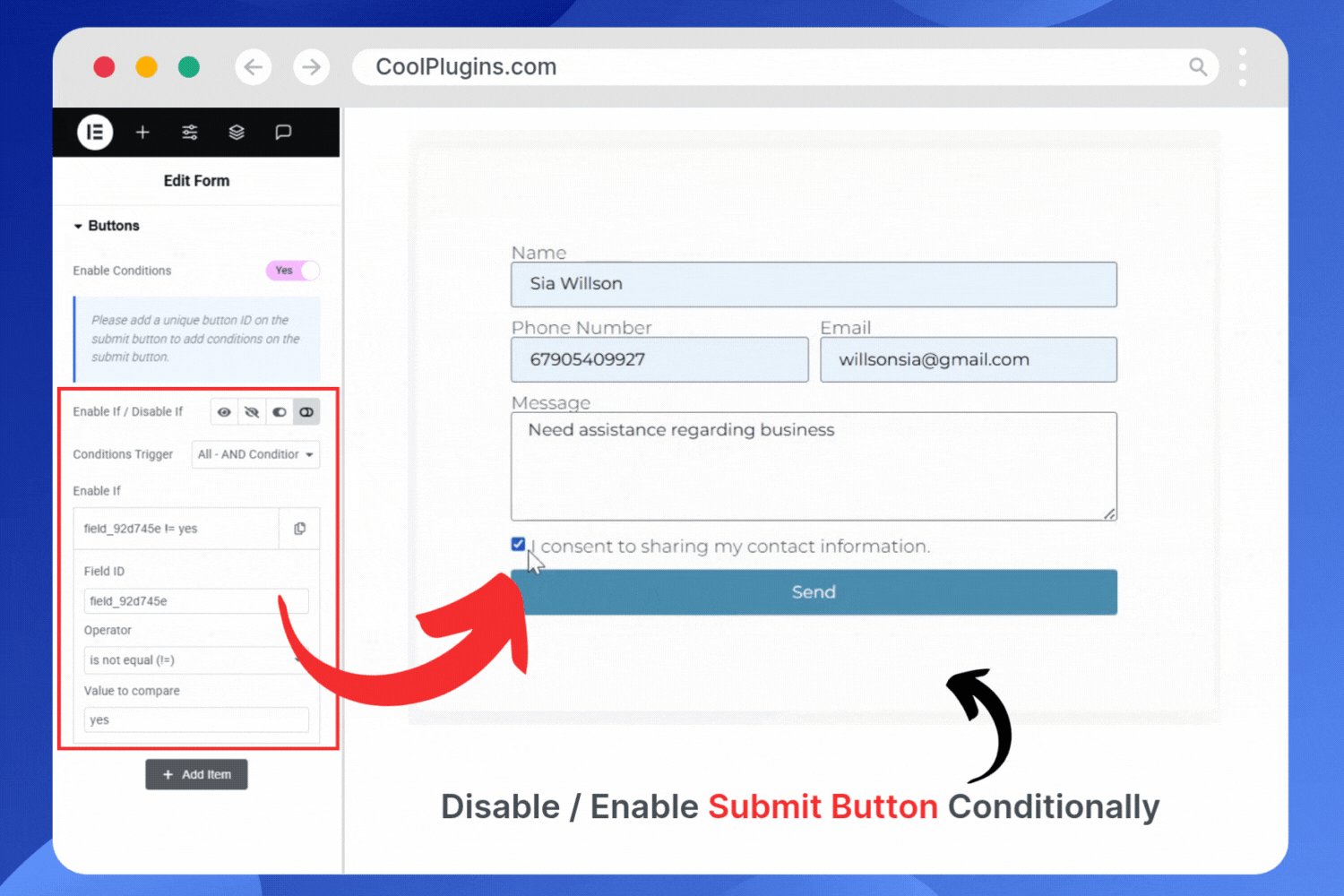
- Show or Hide the button
- Enable or Disable button
- You can create more complex rules using AND or OR logic from the Condition Trigger option.
- Now, enter the Field ID of the form field that should trigger the condition.
- Next, choose a comparison operator to define how the field’s value should be checked, like Equals, Not Equals, Contains, etc.
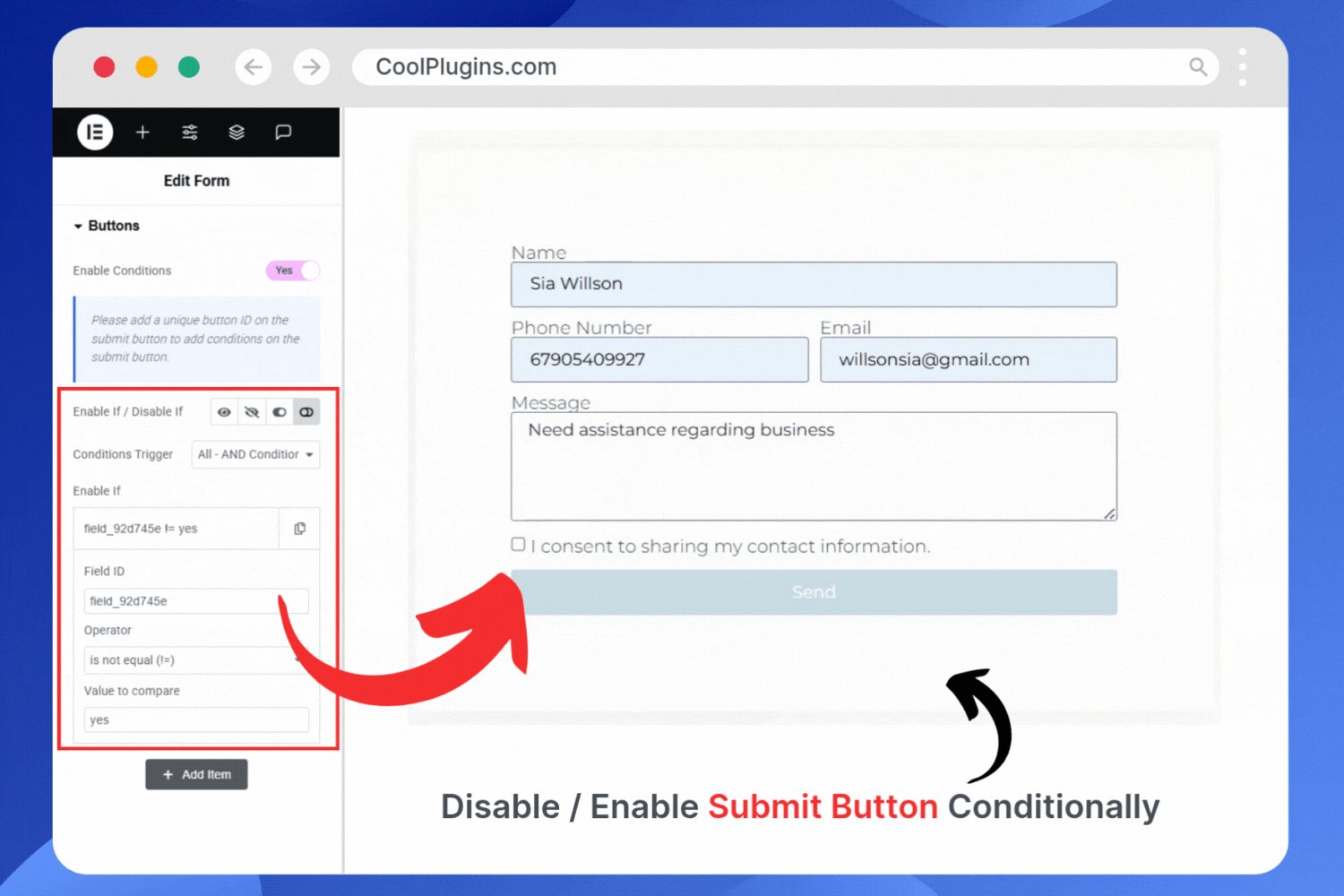
That’s it, in just a few clicks, you can successfully implement conditions on the submit button.
Live Preview