You can easily add a range slider field inside your Elementor Pro form. Please just follow these steps:-
* Firstly, make sure you have “Turned on“ the Rating Field feature in the WordPress Admin Panel >> Elementor >> Cool FormKit >> Form Elements Tab.

- Search “Form” inside the Elementor widgets section.
- It will create a form with the three default fields.
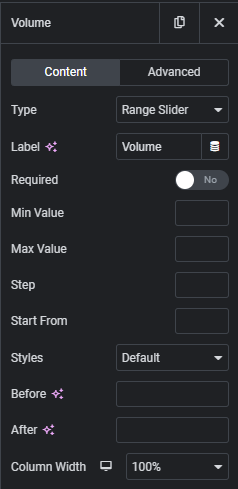
- Select “Range Slider” field type.

- To set the range width, choose the minimum value on the left side and the maximum value on the right side.
- Step setting in a range slider define the intervals at which the slider will increase or decrease when the slider handle is dragged.
- Mention a default value to specify the initial position of the slider handle in Start From.
- Styles setting lets you choose the style for the slider.
- In the Before and After settings, add a prefix and suffix to the min value, max value, and the value of the current pointer position.
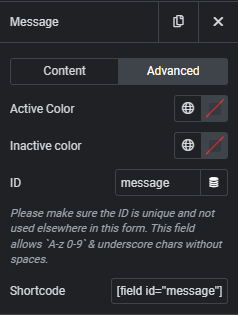
- Now click on the “Advanced” Tab.

- Active Color – It lets you style the selected part of the Range with the color of your choice.
- Inactive Color – It lets you style the unselected part of the Range with the color of your choice.
Check out this demo on adding a Range Slider
