[Recent-stories column="3" show-no-of-story="all" show-button="yes" button-text="Default view" order="DESC" btn-color="#8BCDA0" btn-text-color="#000" style="circle" border-width="2px" border-color="#9325da"]Shortcode Attributes
| S.No | Shortcode Attribute | Possible Values | Default values | Description |
| 1) | column | int | 3 | No. of column to show |
| 2) | show-no-of-story | int or string “all” only | all | No. of story to show |
| 3) | button-text | string | Default view | Name of the button |
| 4) | order | ASC /DESC | DESC | Story order |
| 5) | btn-color | Any color | #8BCDA0 | Button color |
| 6) | btn-text-color | Any color | #000 | Button text color |
| 7) | show-button | yes/no | yes | Hide or Show button |
| 8) | style | default/circle | circle | Visual shape of Story |
| 9) | border-width | Any size value | 2px | Border Width |
| 10) | border-color | Any color | #9325da | Border Color |
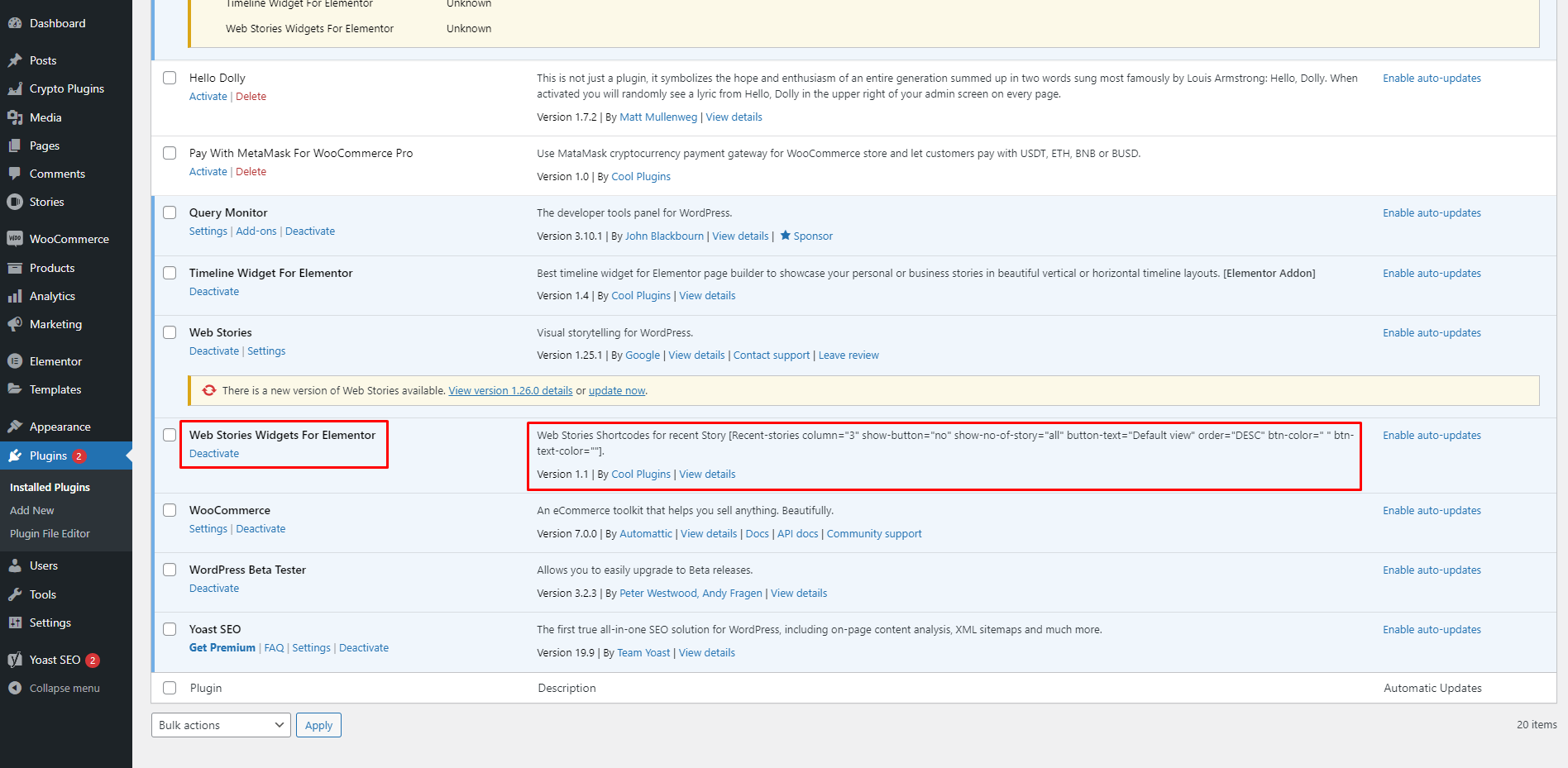
1)Click on plugin menu
2)Go to Web Stories Widgets For Elementor plugin

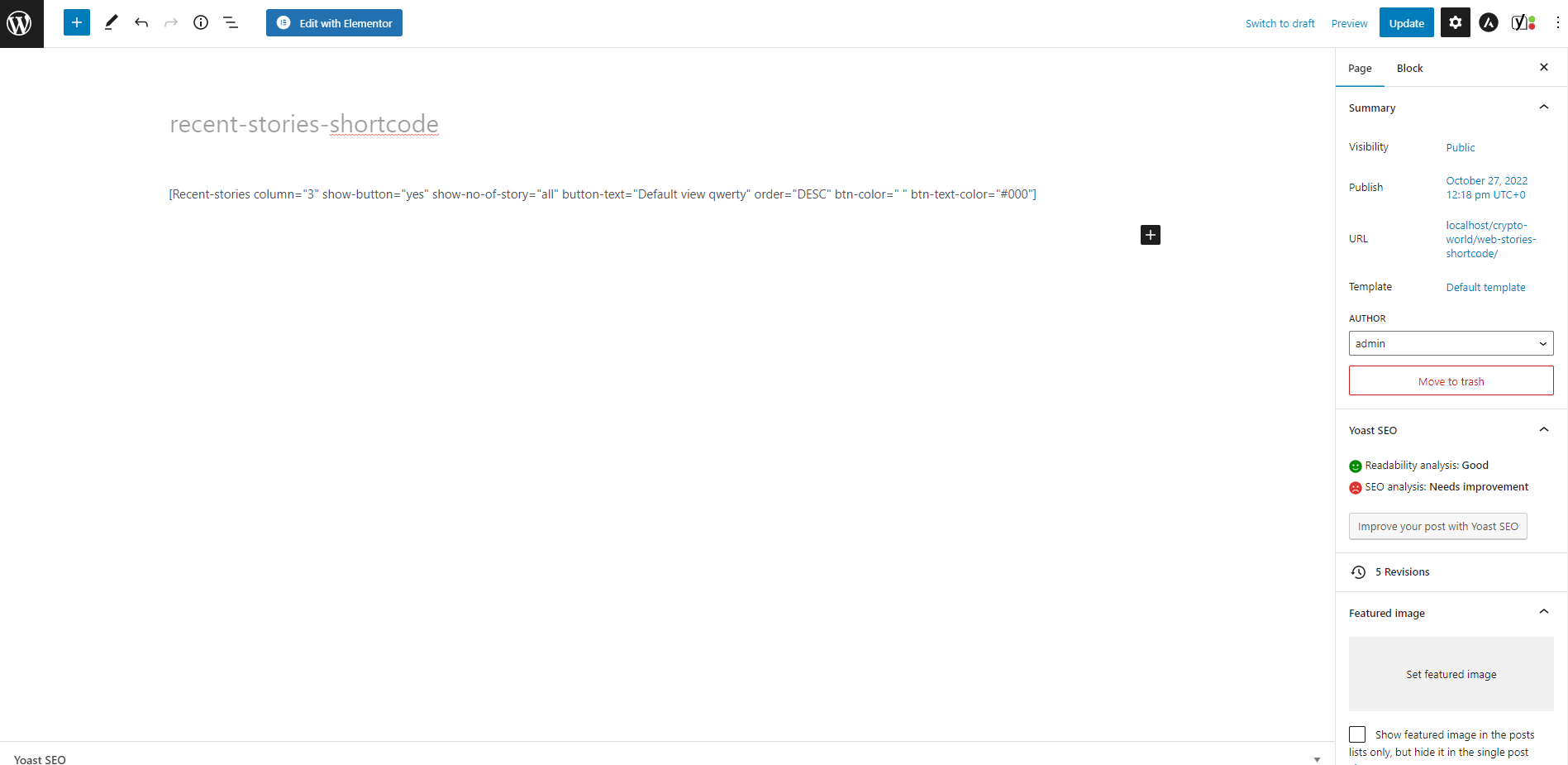
3)Paste this shortcode any where in post/page

4)Click on publish button
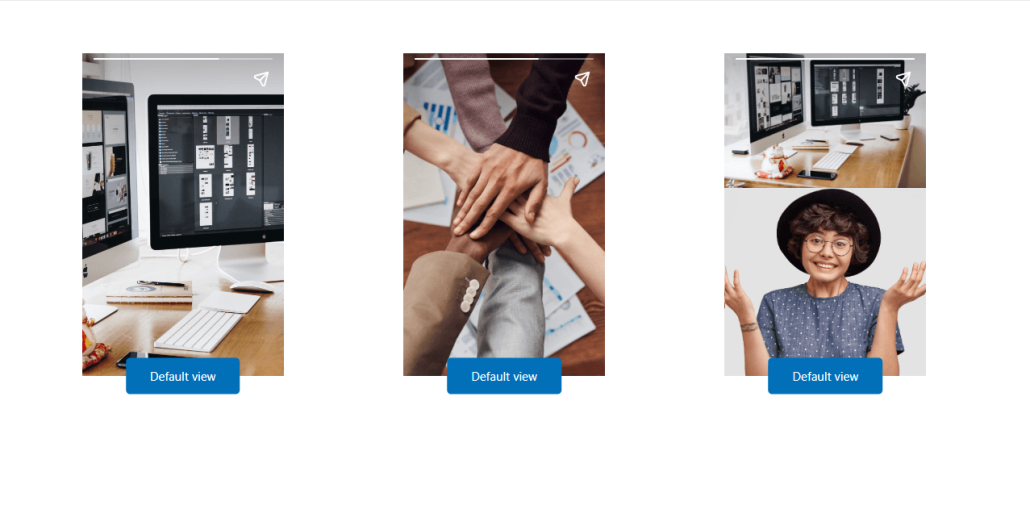
5)After publishing stories

Note: In the shortcode, the border attributes will only be applied if the style is set to "circle".
