You can easily add a conditions for your form inside your Elementor Pro page. Please just follow these steps:-
- Search “Form” inside the Elementor widgets section.
- It will create a form with the default three fields.
- Click on the field in which you want to add condition.
- Click on the condition tab for the form field.
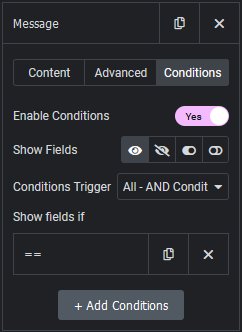
- Enable “Enable Conditions” switch.

- Show Fields:- You have the option to show, hide, enable, and disable the field based on the condition.
- Conditions Trigger:- Choose between All (AND) or Any (OR) for gate operations.

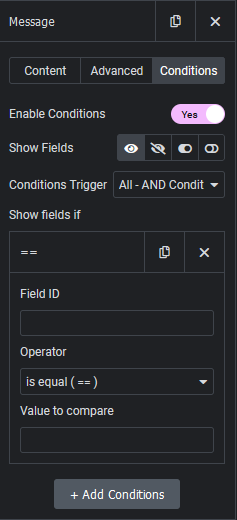
- Field Id:- Enter the field ID, on which you want to trigger the condition for this form field, you can also use dynamic tags at the right side of Field ID input, simply click on the field ID and it will put that ID inside the Field Id input for condition.
- Operator:- Select operators for the comparison.
- Value to compare:- Enter a value for comparison, if you have one for the field.
Lets, see a demo of how it works.

- Like this, you can also use enable and disable for fields with the conditions.
- Can use multiple conditions with the click of “+ Add Condition” button.
- For multiple conditions, you can use Conditions Trigger (All, Any) Like And, Or operator.