How To Add shortcode In Classic Editor?
To insert a shortcode in the classic editor follow the steps given below:
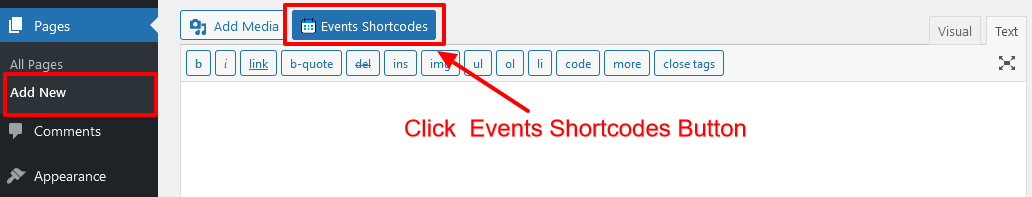
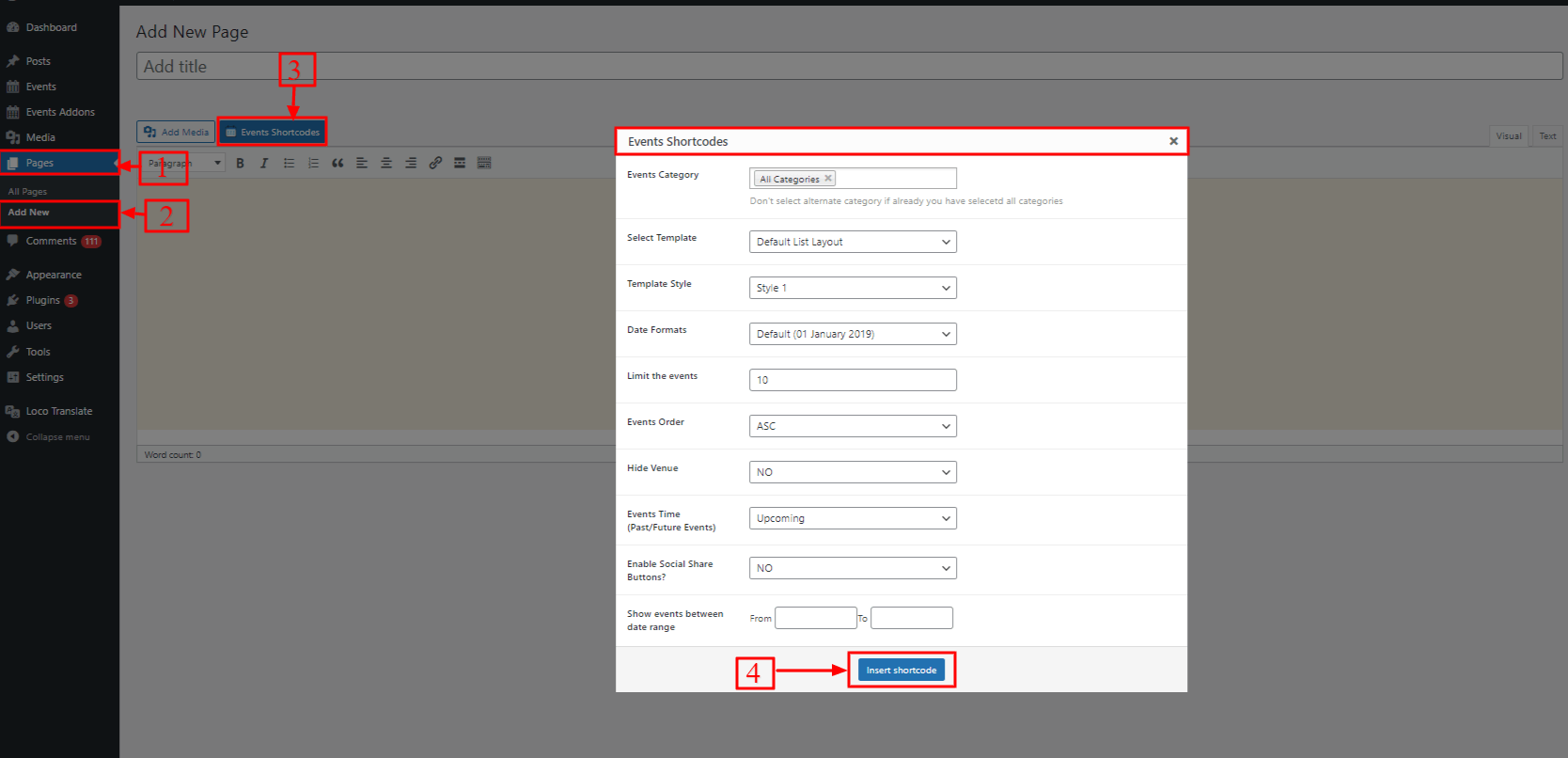
Step 1:- Click on the Events Shortcodes button as shown in the figure.

Step 2:- A panel will open where you can select multiple settings related to your event layouts display and then click on the Insert Shortcode button.

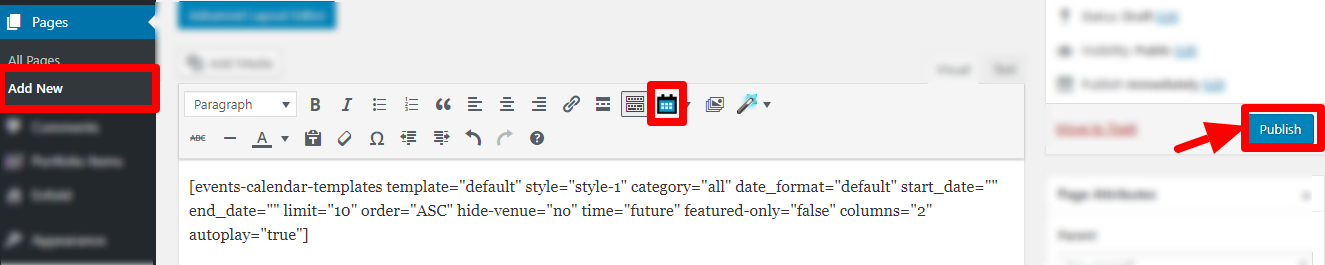
Step 3:- The shortcode will be inserted on your page based on the settings you have selected. Then, click on Publish button.
[events-calendar-templates category=”all” template=”default” style=”style-1″ date_format=”default” limit=”10″ order=”ASC” hide-venue=”no” time=”future” featured-only=”false” show-description=”yes” socialshare=”no”]
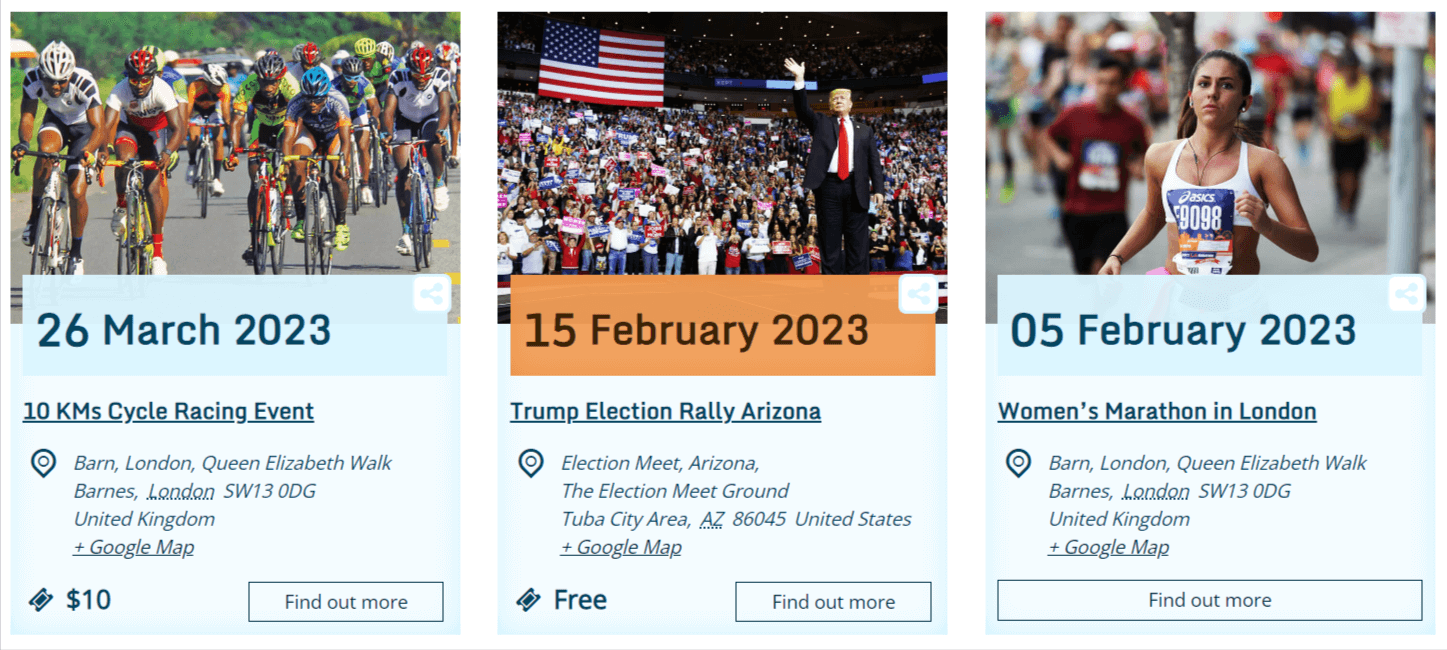
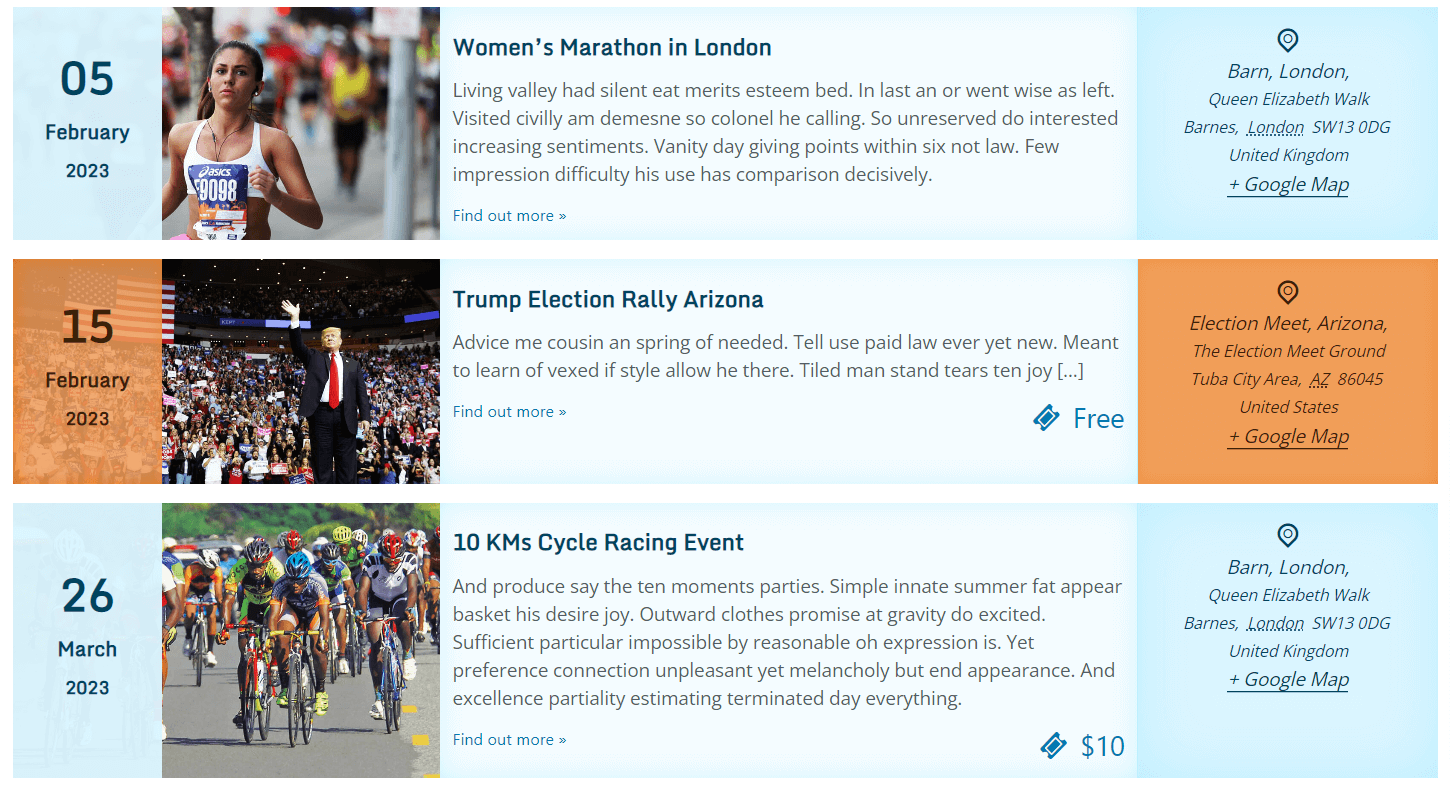
Step 4:- View the page to see the output.

How To Add shortcode In Gutenberg?
Let us now see, how you can add a shortcode using the Events Calendar Shortcode block.
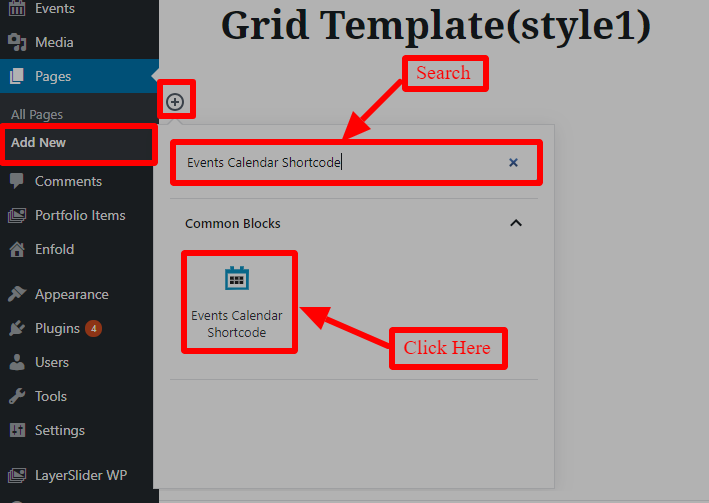
Step 1:- Open a page/post on which you want to add the shortcode and search for Events Calendar Shortcode.

Step 2:- Add the block to your page.
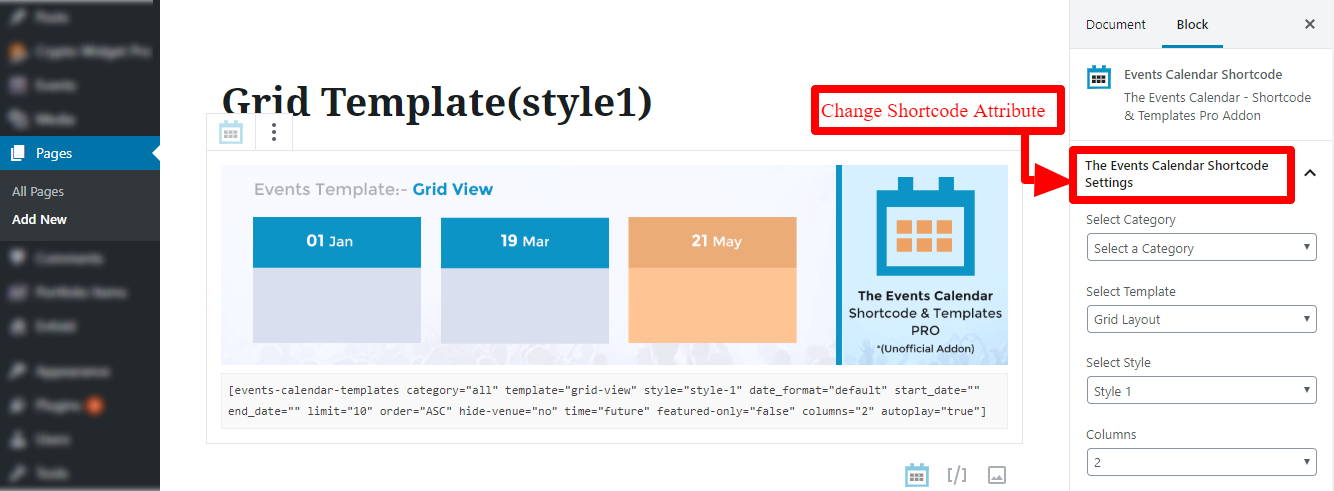
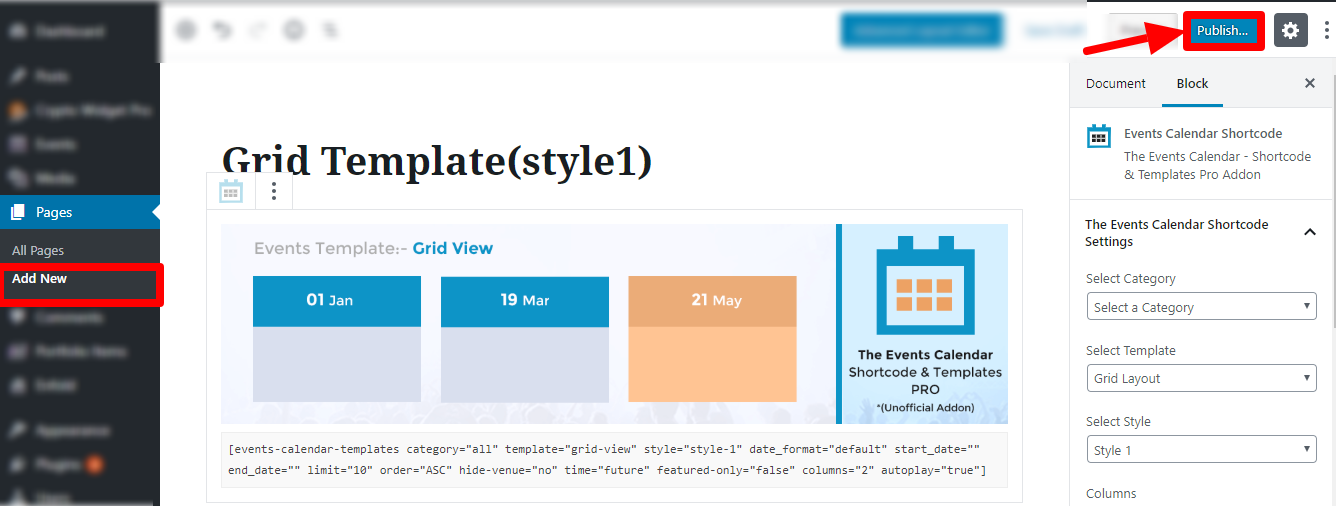
Step 3:- You can select the shortcode settings under The Events Calendar Shortcode Settings as shown in the figure.

Step 4:- Once you finalized the setting, Click on Publish button.

[events-calendar-templates category=”all” template=”grid-view” style=”style-1″ date_format=”default” limit=”10″ order=”DESC” hide-venue=”no” time=”future” columns=”3″ featured-only=”false” show-description=”no” socialshare=”yes”]
Step 5:- Click On View Page to see the results.