This article is a part of timeline article series. If you want to know about the timeline and its possible usage, kindly read the previous article from here:
How to create a horizontal timeline in Elementor?
Using Elementor Timeline Widget Addon plugin, follow the below mentioned steps to create horizontal timeline:-
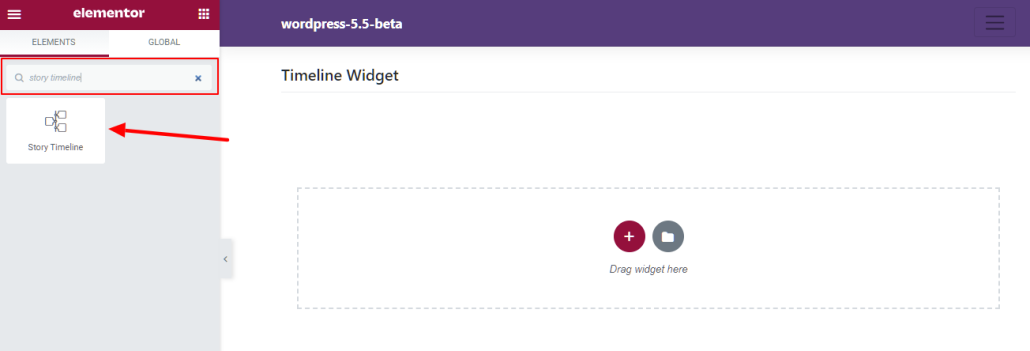
- In the Elementor’s search widget box, type story timeline.

- Drag & Drop Story Timeline widget.
- Select Horizontal in Layout option inside Layout Settings.
- Choose Style for Horizontal Timeline
Add/Edit content in Story Timeline
- Open Timeline Story Settings
- Click on already added items to edit content
- Click on ADD ITEM button to add new item/story
Advanced Settings
Equal Height Slides:- Apply equal height on all slides of hosrizontal timeline.
Autoplay:- Apply auto scroll
Change Typography styles
- Open widget Style tab
- Inside Typography Settings change Timeline content style
Change Timeline colors
- Open widget Style tab
- Inside Color Settings change Timeline colors