Want to showcase your company history or life story on your website?
If you are also among the people who wanted to show their struggle story in a beautiful timeline. Then you are at the right place do not pay developers a huge amount of money if you can do this task easily with a few clicks. Welcome to a Cool Timeline, this is the world’s best Plugin to show your brand’s growth and create attractive timelines to display on your website. You can also check out the demo timeline here.
Why Cool Timeline?
There are many plugins for this task, but the Cool Timeline is one of the advanced plugins to show story timelines in a responsive horizontal or vertical chronological order. Cool Timeline lets you display text on your timeline, but also insert images, videos, and even custom HTML, clickable links, and many more. This plugin allows you to display as many stories as you want to show on a single page.
Most importantly, It has Shortcode Generator which makes your work easier. You can easily copy and paste the shortcode, no matter wherever you paste the shortcode on the page or in the post, it works anywhere on your website to display your stories without disturbing your website’s performance.
Cool timeline is a:
1.Responsive plugin: Cool Timeline plugin is a responsive plugin which means it can be used on any device you want without any effect on its appearance and performance.
2.Easy customization: This plugin is easy to use, modify and customize Timelines.
3.Clean Timeline: Cool Timeline is used to display both horizontal and vertical Timelines.
Creating a timeline using Cool Timeline Plugin:
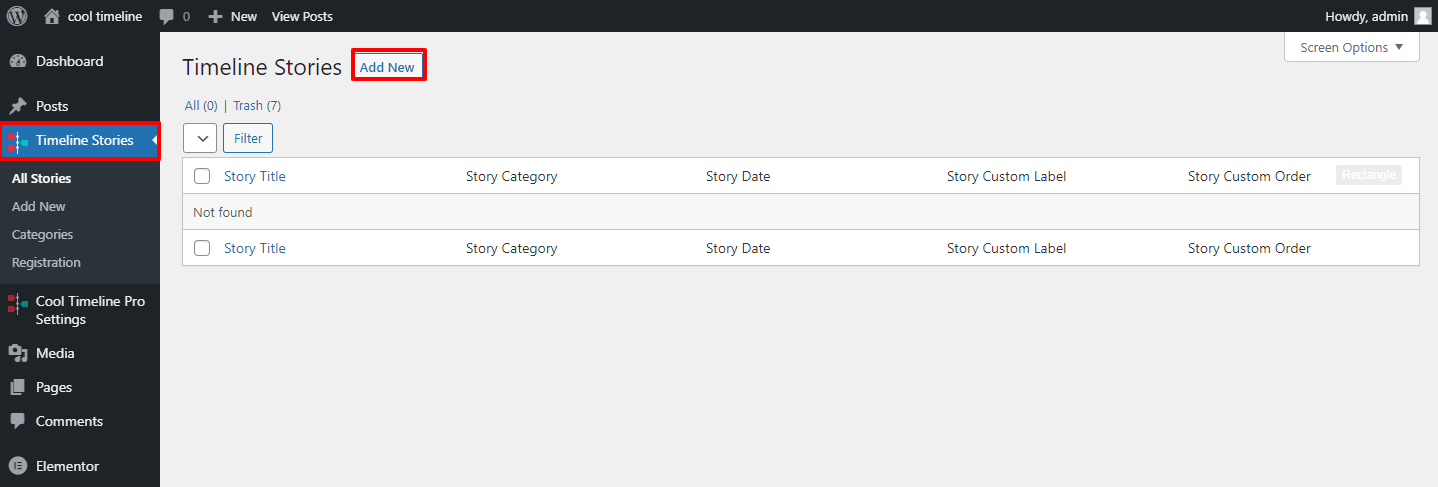
Once the plugin is installed and activated, we will go to Timeline stories >> Add new from here you can name the timeline, and start adding media information to it

Choose a specific date and time for your timeline from the calendar here we choose 1 January 2020.
This plugin comes with 5 layouts vertical, horizontal, compact etc. You can do each and every task using these options.
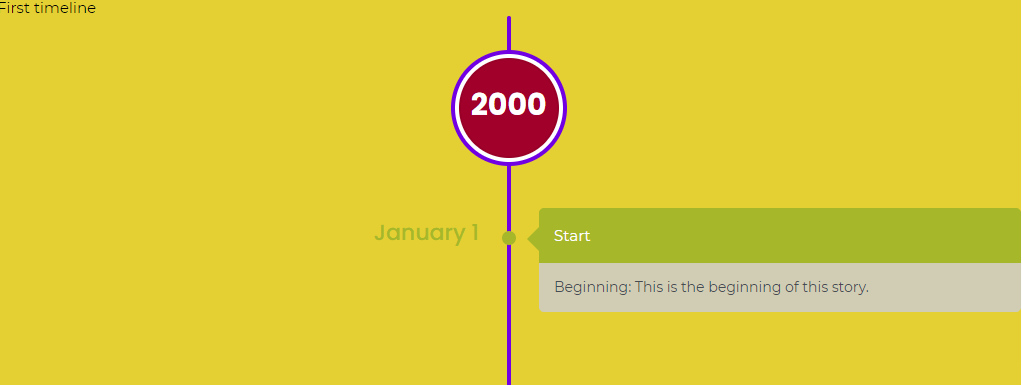
We have created our first story and lets now see how our story looks like.

Here we have just created a simple timeline story, but there are many more uses of this plugin. We can add animations choose a design, and many more.
Now let’s Add an image to our story.
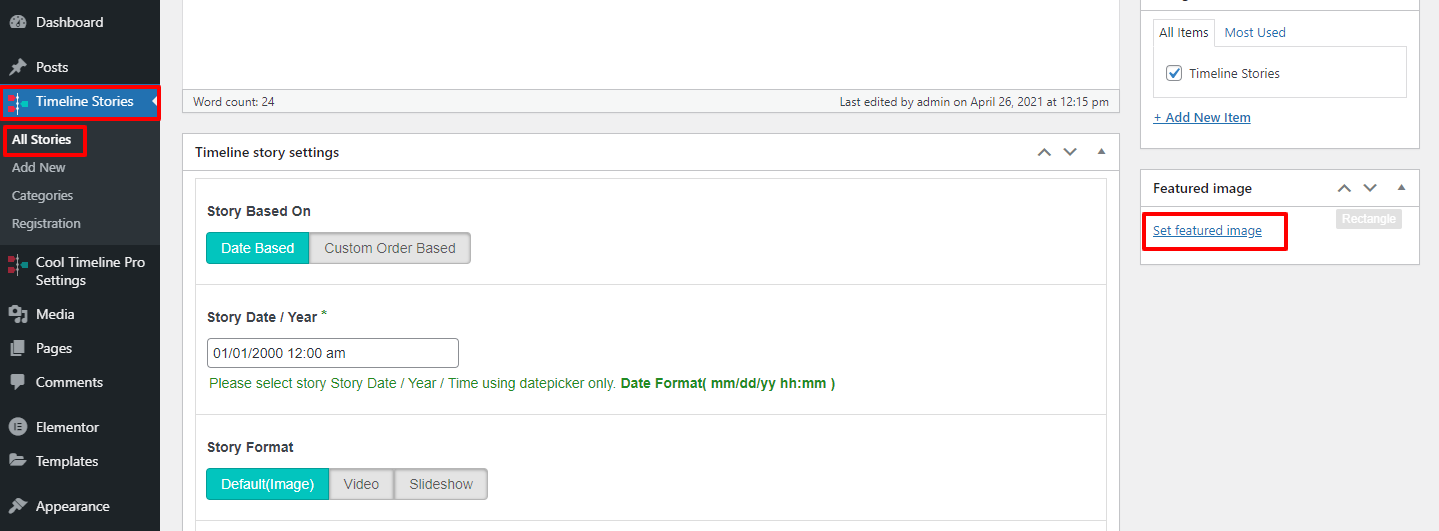
To add image to a story we have to set featured image which will get display on the story.

Go to Timeline stories >> All stories >> Set featured image
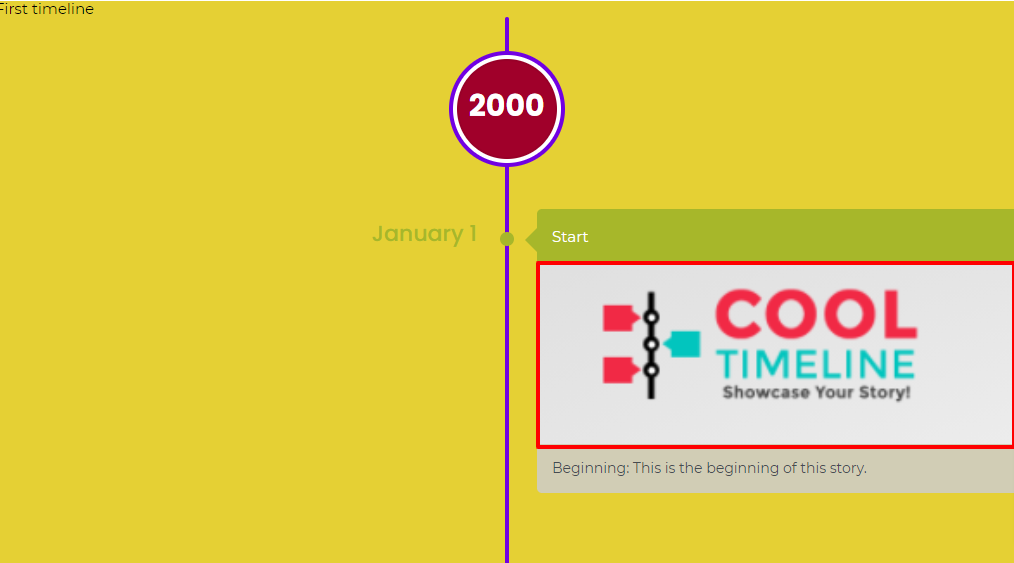
This will display a image as a story in the timeline. Here I have chosen Cool Timeline Logo to display.

By this way we set an image in Cool Timeline story.
When communicating with customers, showing brands past is a good way to create a connection between customer and company. Cool timeline helps you create this connection by displaying your brand’s past in an attractive story timeline which will display on your website.