Display Cryptocurrecy Coin’s current price, market cap, price graph in beautiful widgets inside your website.
Using Cryptocurrency Widgets plugin you can display price card, labels, price list with just few clicks. Also can display top crypto Gainers and Losers coins. Coins list by marcap cap with price charts.
Features :-
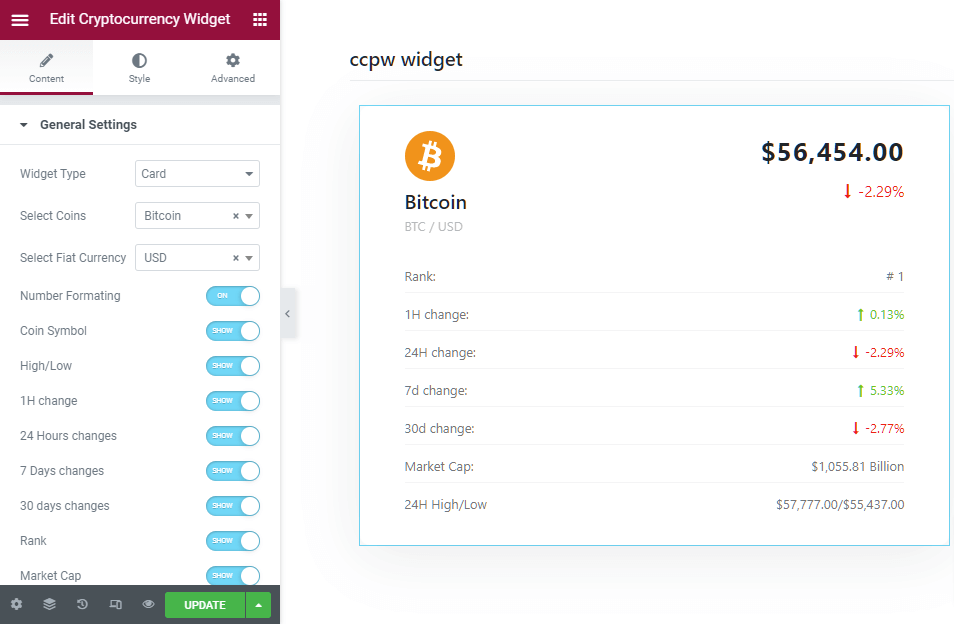
1.) Widget Types:- This widget consists of three different layouts (i) Card Layout (ii) Label Layout (iii) List Layout
2.) Coins:- There are 250+ Cryptocurrecny Coins available.
3.) Fiat Currnecy:- Now you can show a crypto coin price in 32 fiat currencies:- USD, GBP, EUR, INR, JPY, CNY, ILS, KRW, RUB, DKK, PLN, AUD, BRL, MXN, SEK, CAD, HKD, MYR, SGD, CHF, HUF, NOK, THB, CLP, IDR, NZD, TRY, PHP, TWD, CZK, PKR, ZAR.4.) Hide/Show options:- You can hide any information using hide/show toggle buttons.
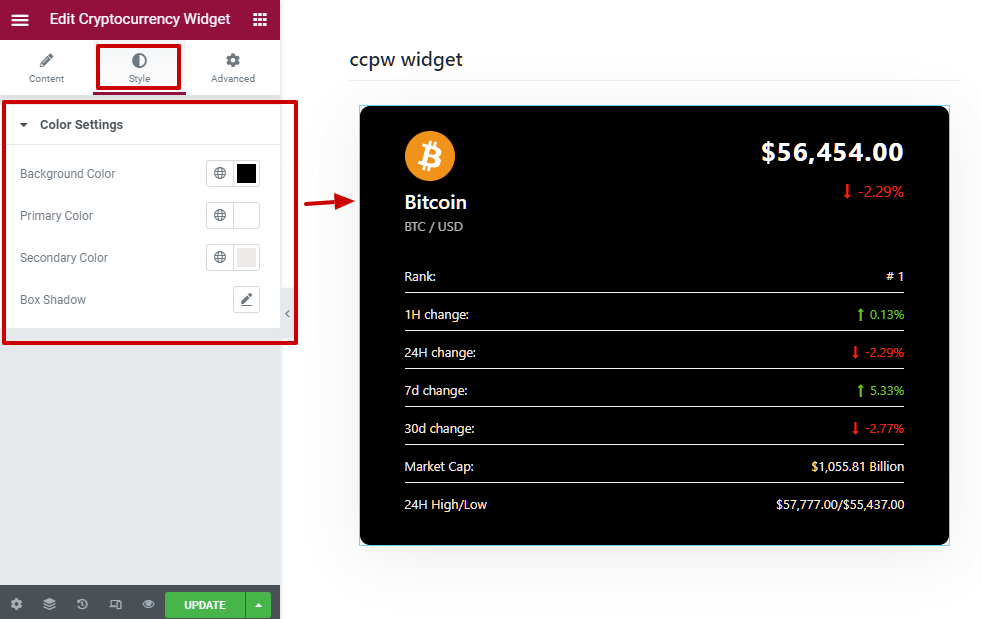
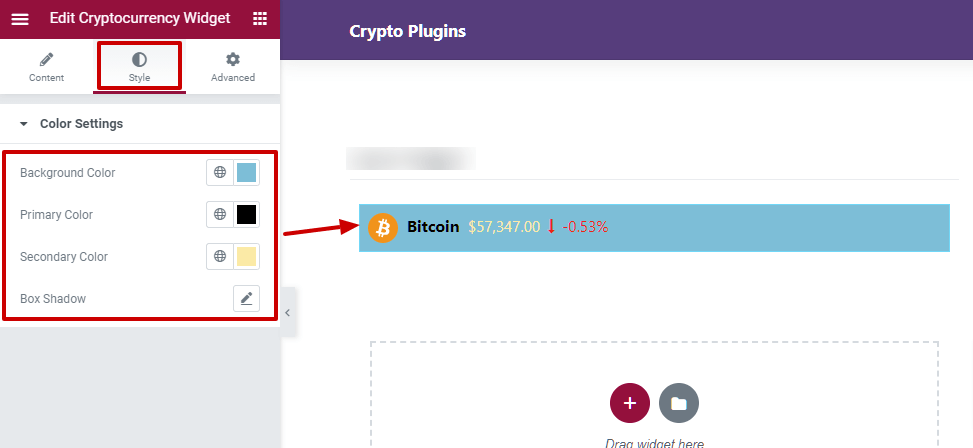
5.) Custom Colors:- Widget styles are fully customizeable. You can easily change widget backgound color text colors using color options. Also you can add box shadow to your widget.
6.) Responsive:- All widgets are fully responsive.
Creating Cryptocurrncy Widget using Elementor:-
One the plugin installtion is done, activate plugin. Now create a page using Elementor. Search Cryptocurrency Widget inside Elementor search box. Drag this widget to your desired location.

Now from the widget’s General Settings panel choose option’s values according to your requirement.

Once you done with general settings, now apply some styles to your widget from Style >> Color Settings