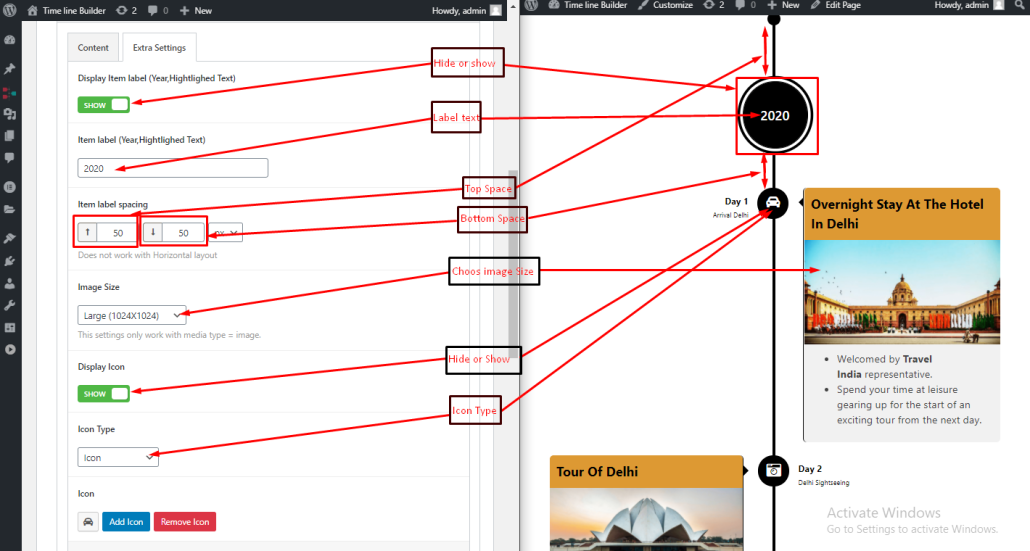
Every timeline item/story has an advance settings to make that story standout from other stories. All the settings and their effects on timeline story is described below:
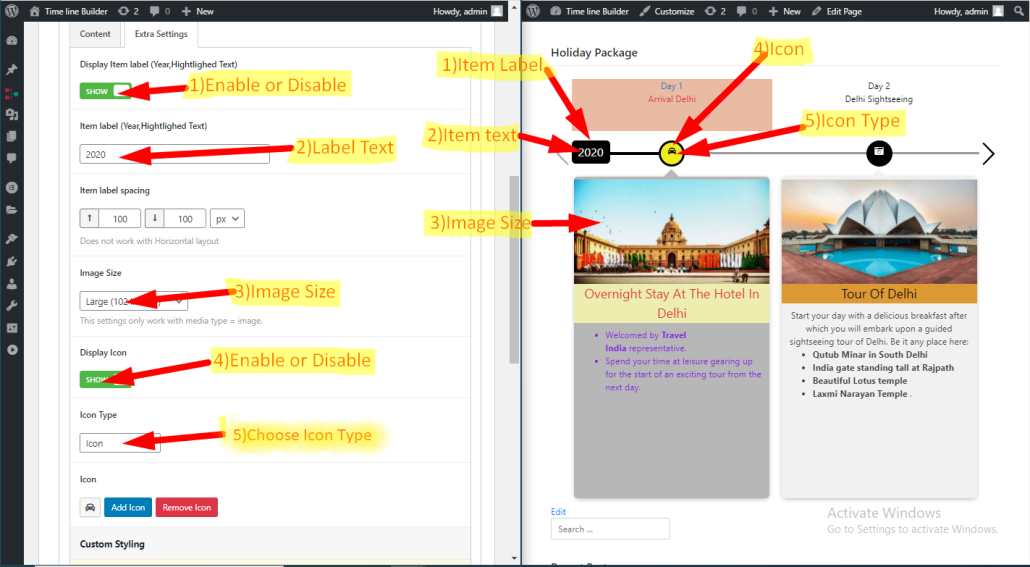
- Display Item label (Year, Highlighted Text):- Set this to “Show” to display the item label. This will also enable a few more settings related to item label (read below).
- Item label (Year, Highlighted Text):- In this input field, you can enter your custom text for item label. (available if Display Item Label set to Show)
- Item label spacing:- These setting can be used to provide space from the top of the label and bottom of the label. (available if Display Item Label set to Show). This setting is layout dependent and does not work with a horizontal layout.
- Image Size:- From this setting, you can adjust the image size of your choice.
- Display Icon:- This setting is self-explanatory. You can set it to show to display the icon.
- Icon Type:- This setting will let you select the type of icon you can use.
Currently, there are 3 types of the icon you can choose between:
1. Icon (default available icons)
2. Text (let you add any custom text)
3. Image (let you add any custom image instead of a default icon)

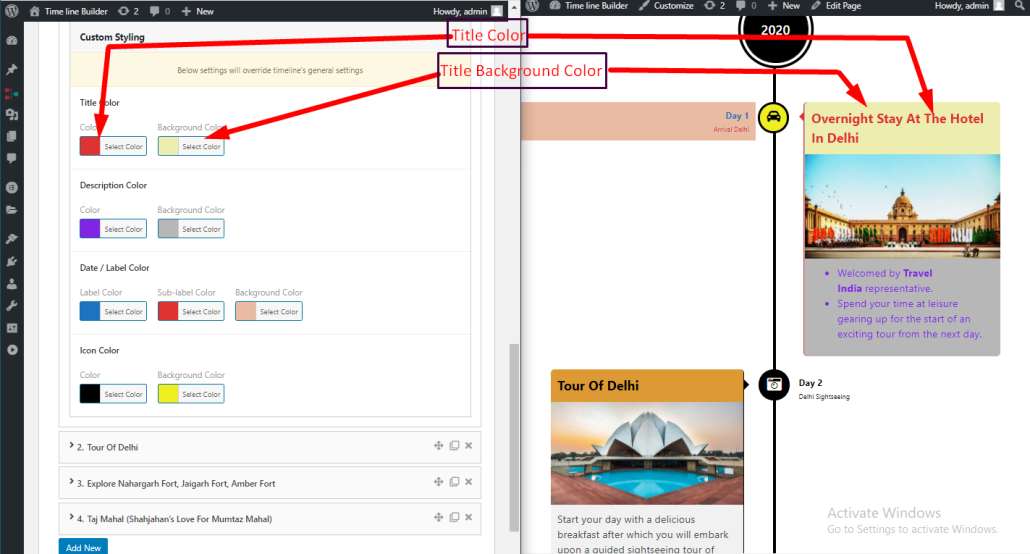
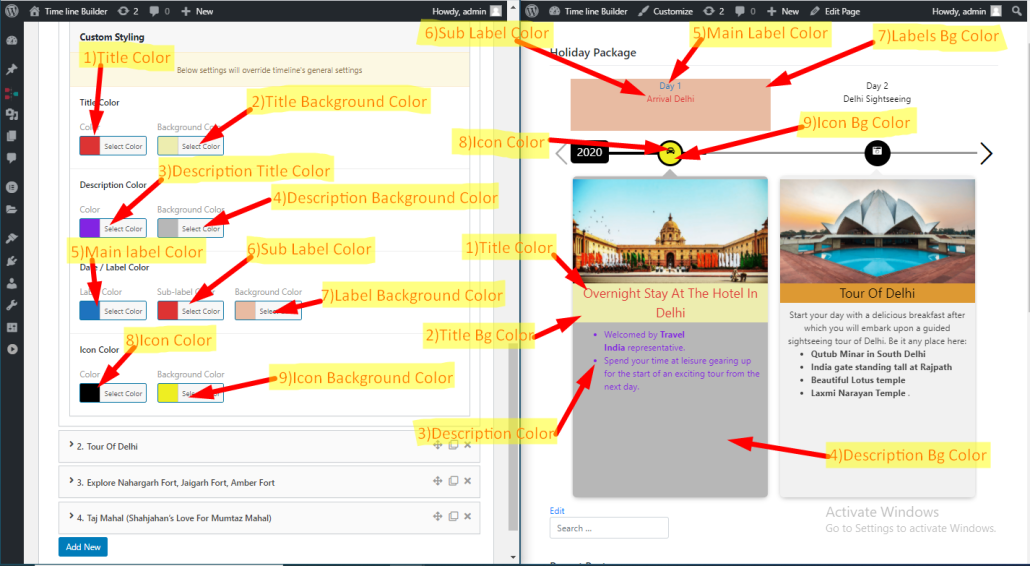
Custom Styling:-
This section is dedicated to custom colour options for specific timeline item/story. These options can be used to make the timeline story to match the specific colour scheme. The setting’s field description and screenshot below will help you to understand the settings and their effects on frontend where the timeline is displayed.
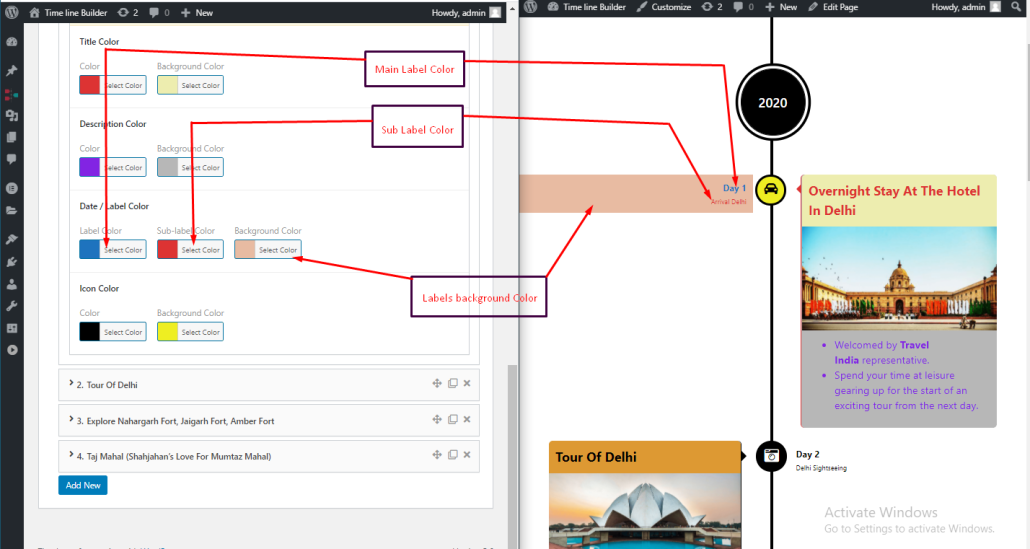
Title Color:- You can customize title color and title background color using this option.

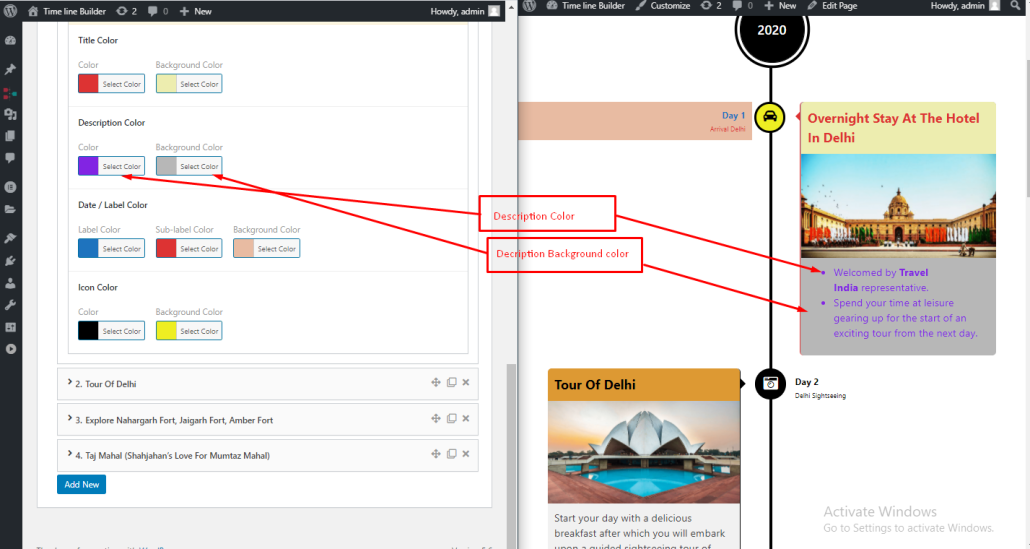
Description Color:- You can change description text color and description background color in option.

Date/label Color:- In this setting you can change main label color, sub label color and both labels background color.

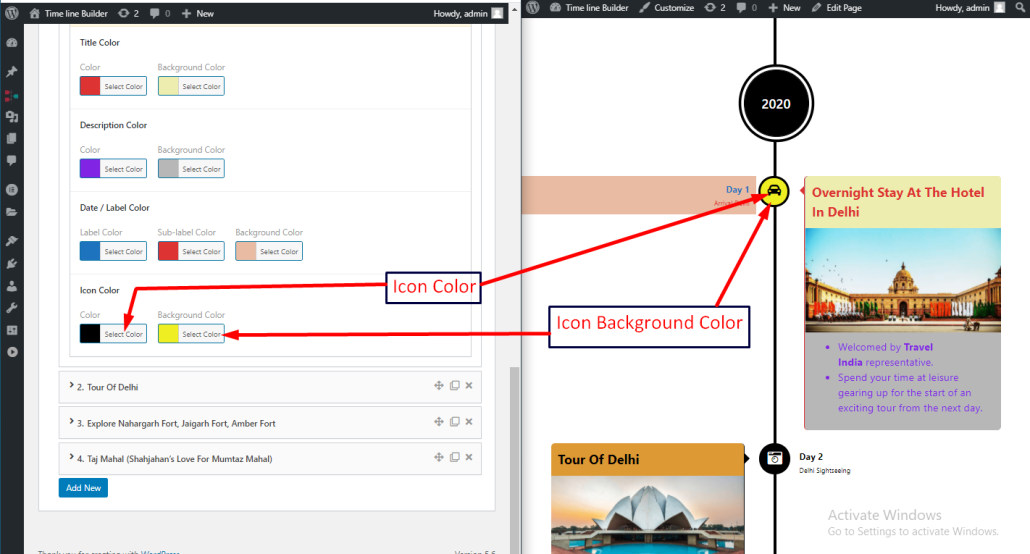
Icon Color:- You can change icon color and icon background color from this option.

Advance Settings for Horizontal Layout:
All the settings described so far does work similar for all layouts and designs. However, due to the differences in a horizontal layout with other layouts, let’s have a quick look at the below screenshot to understand how these settings will apply on the horizontal layout.

Here is an another screenshot for horizontal layout with color settings.

In case you have scrolled quickly through this documentation, we encourage you to read thoroughly above to get a better understanding of each setting. At the beginning of this documentation page, all settings are described.