There are three different layout available to display your story with three different designs.
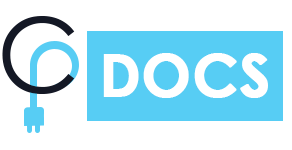
1)Both Sided Layout: It shows stories/items at the both sides of the timeline alternatively.
2)One Sided Layout: It shows stories/items only right side of the timeline.
3)Horizontal Layout: It shows stories/items in horizontal layout.
1)Both Sided Layout:-
1)Default :
This is the default design with rounded year label and icons.

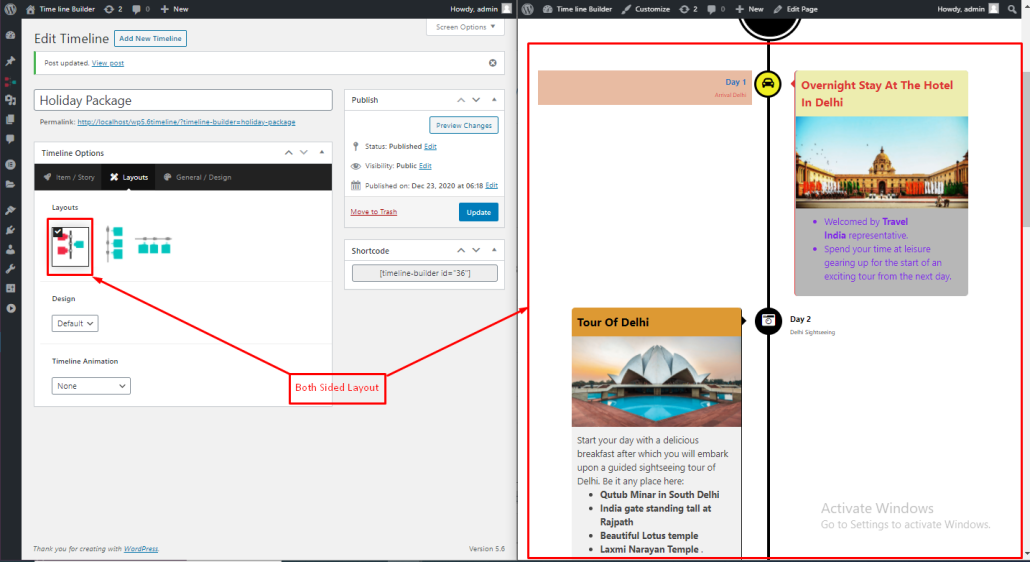
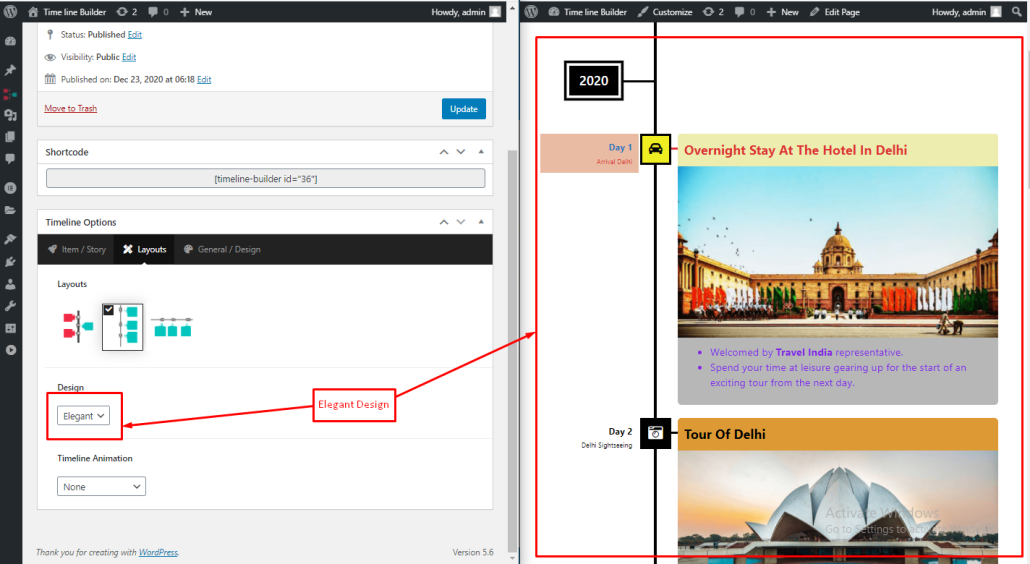
2)Elegant Design:-
This design is quite similar to the default design with square icons and year label.

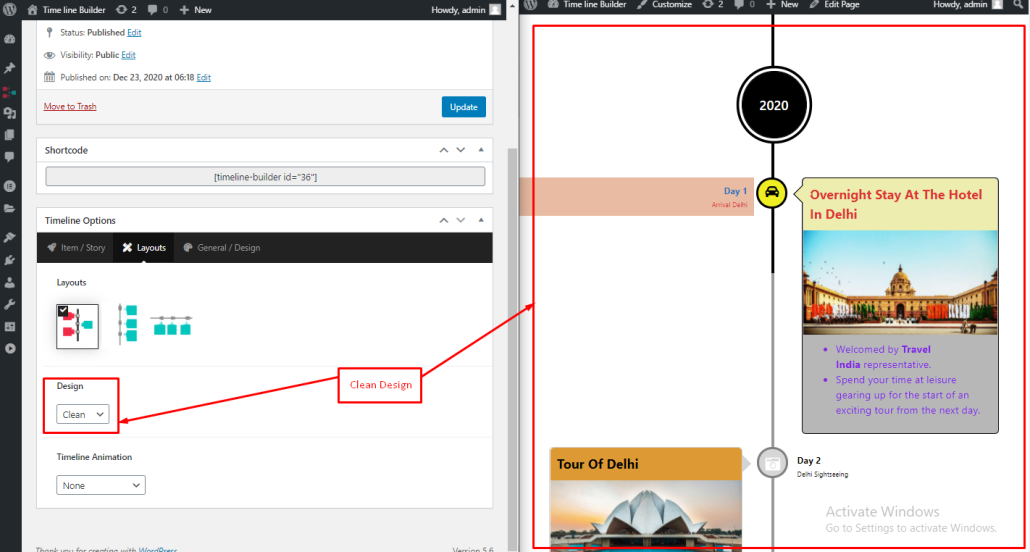
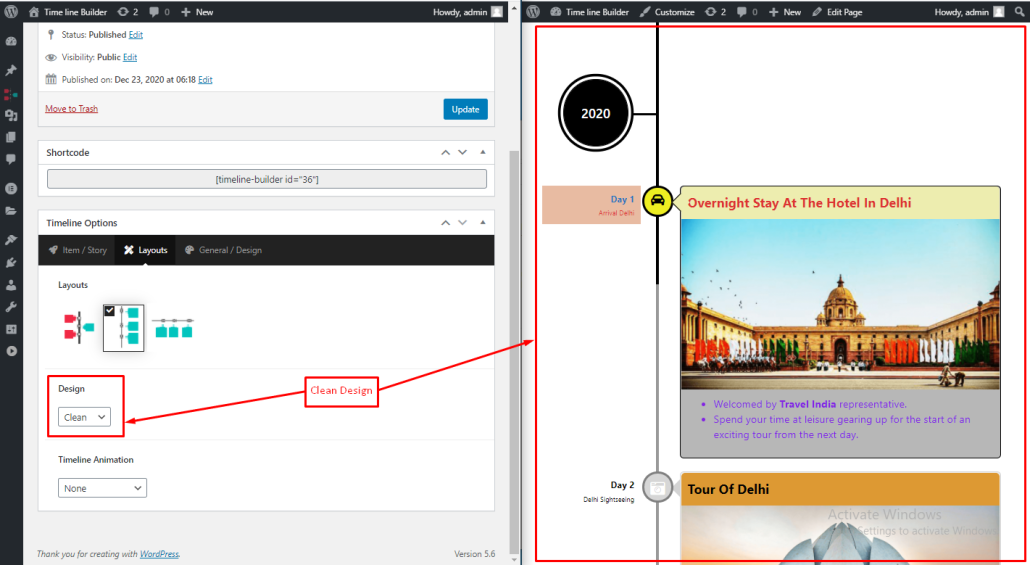
3)Clean Design:-
This design has a line filling animation. You can change the line filling color from settings.

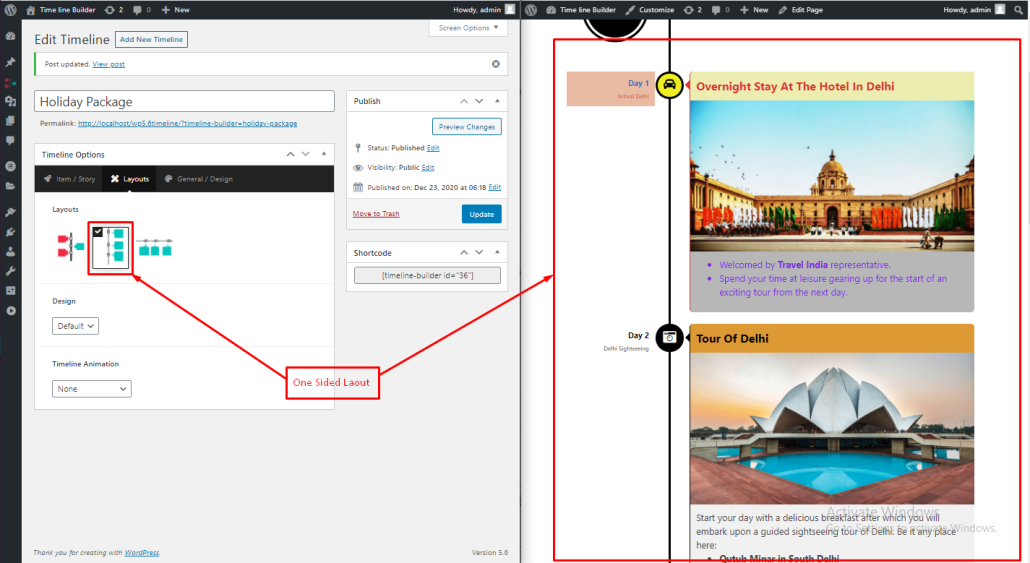
2)One Sided Layout:-
In this layout there are three designs. It also has animation option for stories.
1)Default:-

2)Elegant Design:-

3)Clean Design:-
Clean design also has a nice feature of line filling. You can change the line filling color from settings.

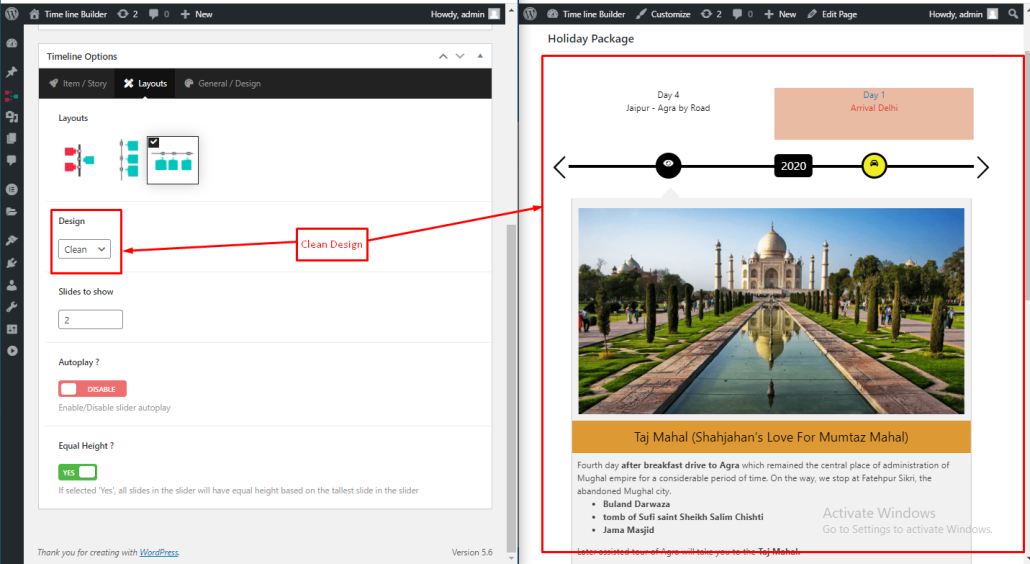
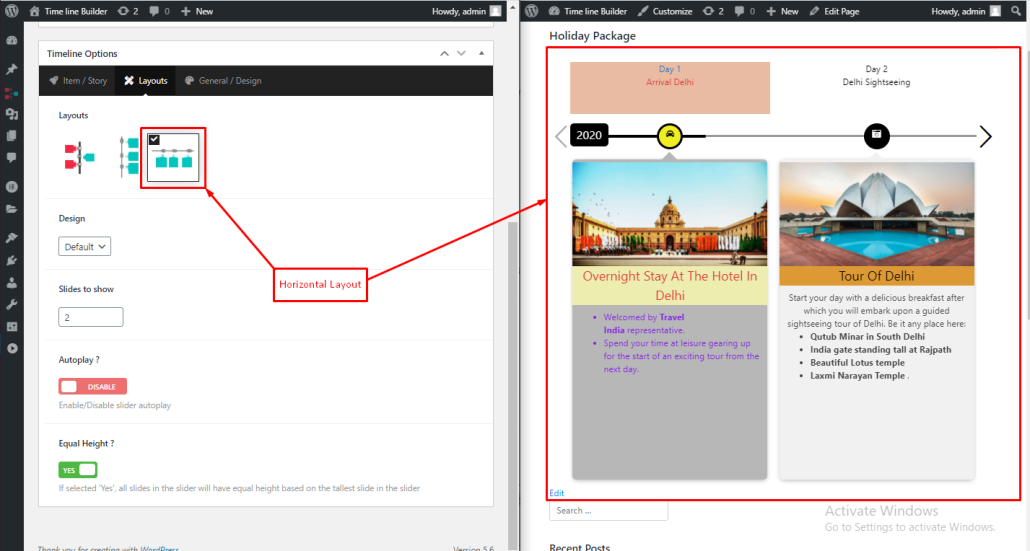
3)Horizontal Layout:-
The horizontal layout also has three designs: Default, Elegant, Clean. It also has few more settings as described below.
Slides to show:- In this Setting, you can set no. of the story will be displayed on the current screen, by default it’s 2.
AutoPlay:- This settings is useful to make the slider autoplay.
Equal Height:- By enabling this option your all story height will be equal.
1)Default:-
This design has an advance progress bar filling animation.

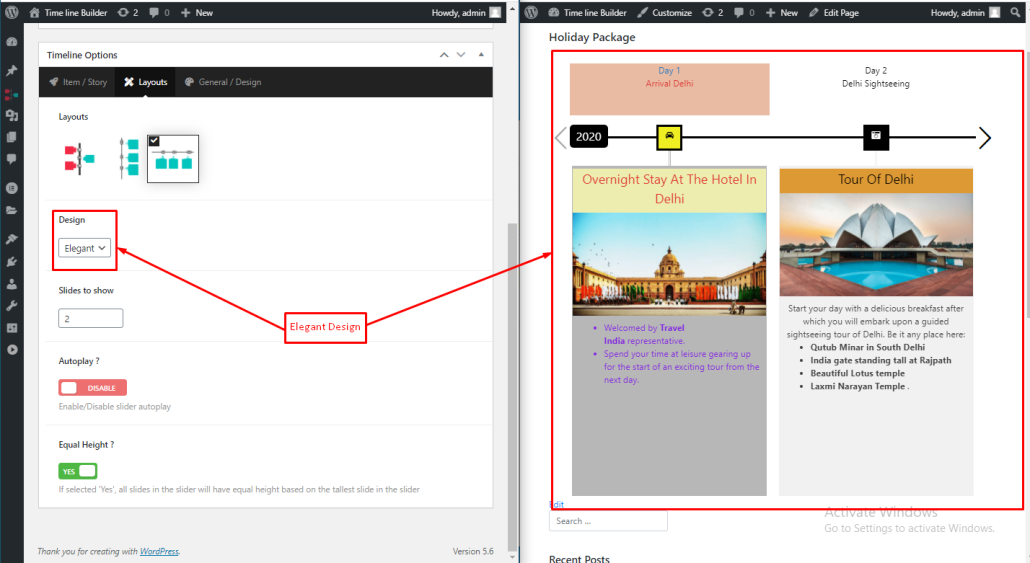
2)Elegant Design:-
The elegant design has square icons and story title at the above of the story image. This design does not have any line filling animation.

3)Clean Design:-
This is an advanced design with single story at the bottom while showing multiple story title at the above.