With Gutenberg
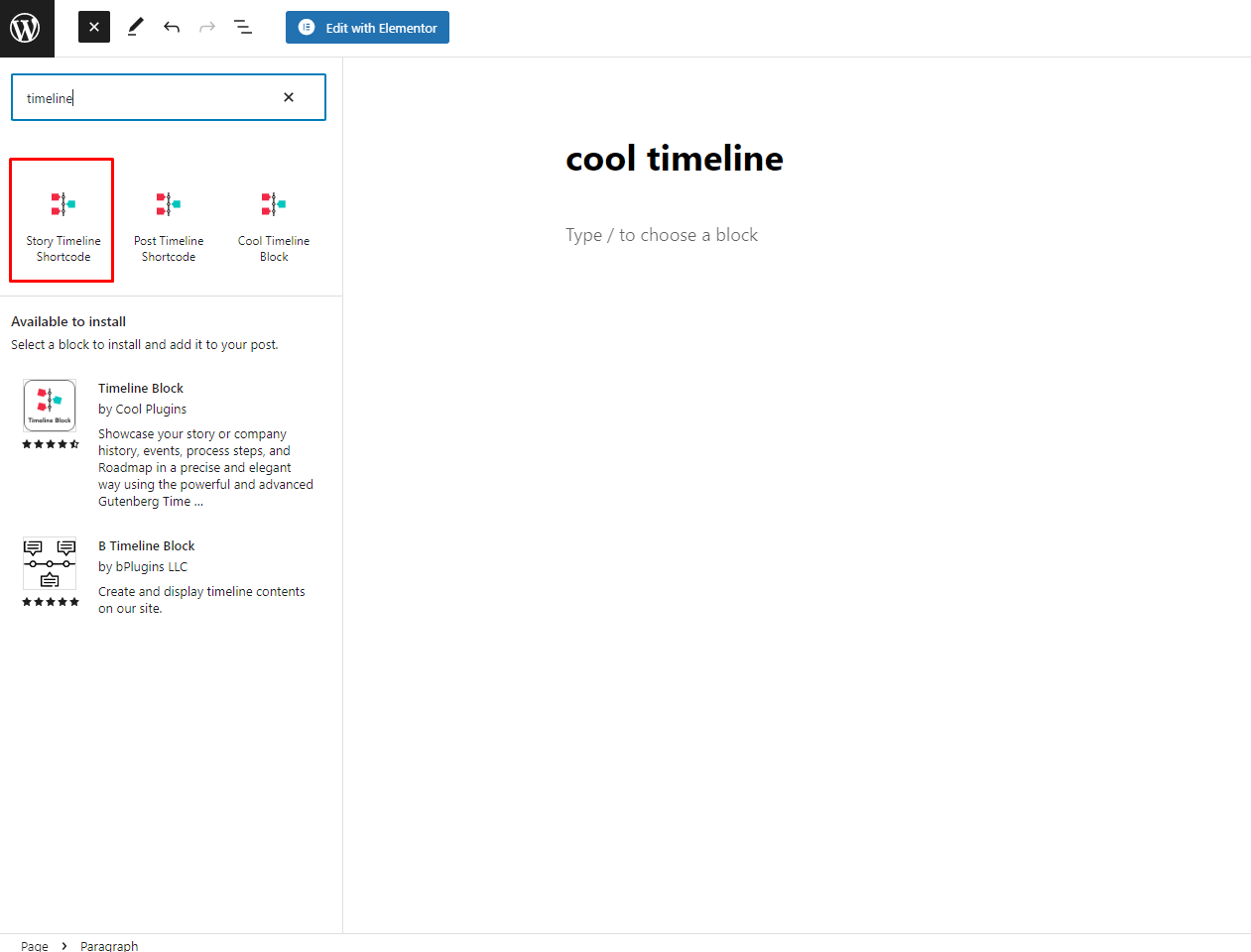
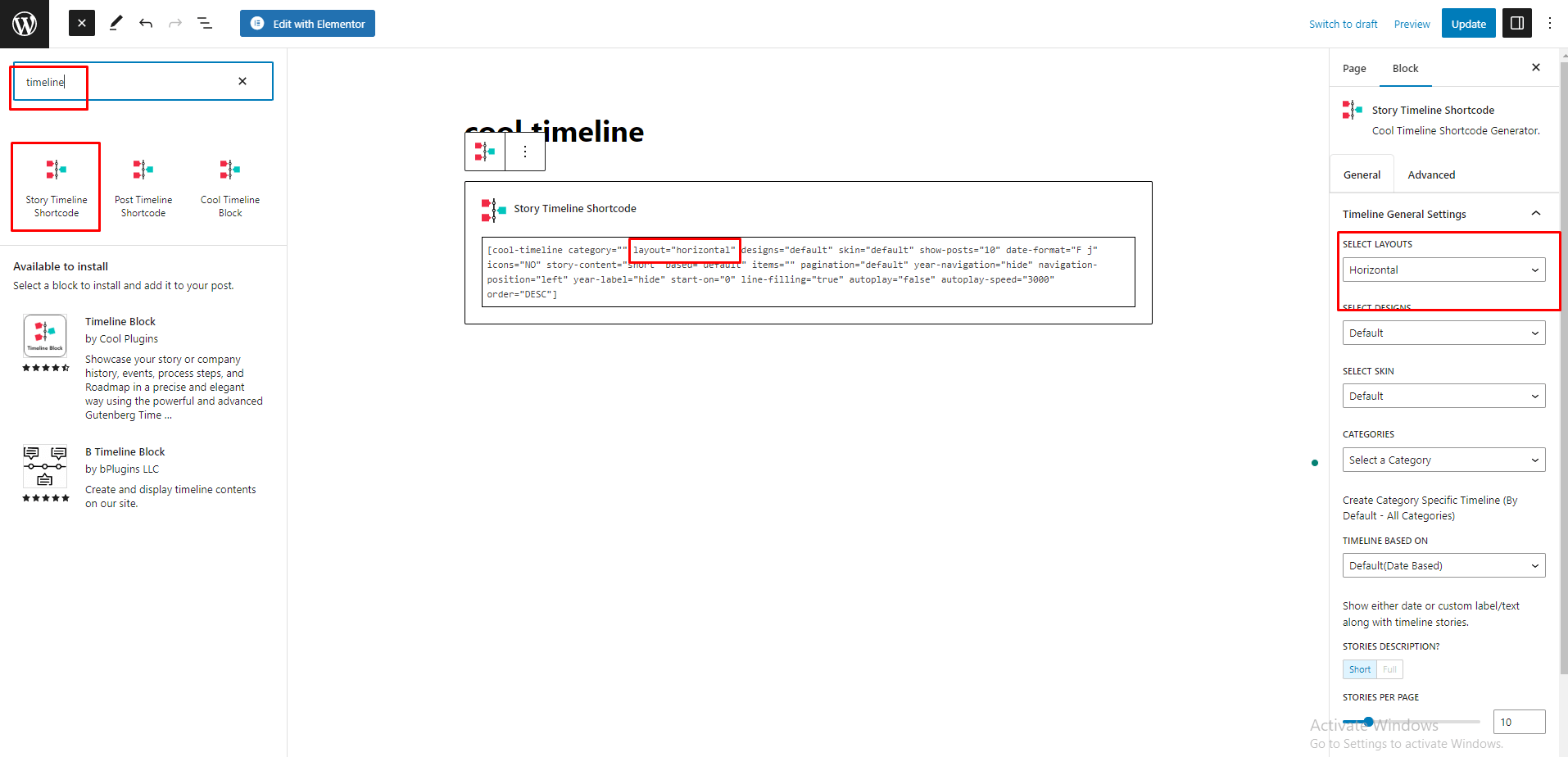
- To create a Horizontal Timeline Goto Pages/Post >> Add new page/Post >> Choose story timeline shortcode.
- From the timeline setting on the right menu bar choose the layout for the timeline.
- There are multiple layout options to create a vertical layout choose the “Horizontal” option.


With Default Classic Editor
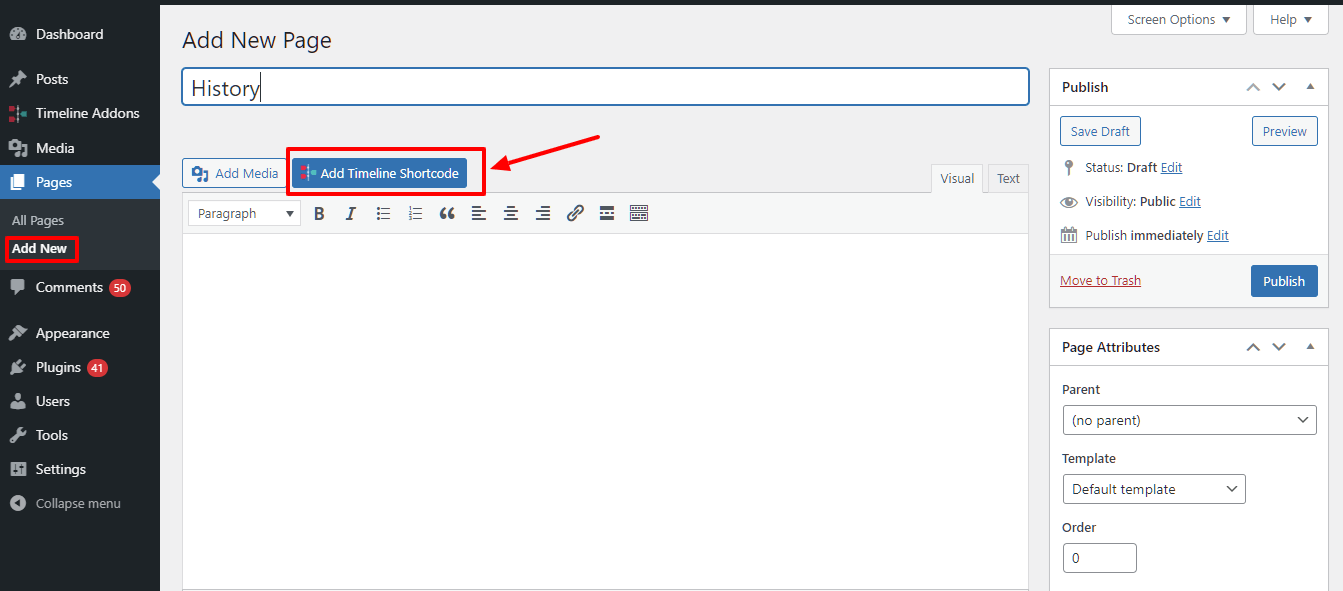
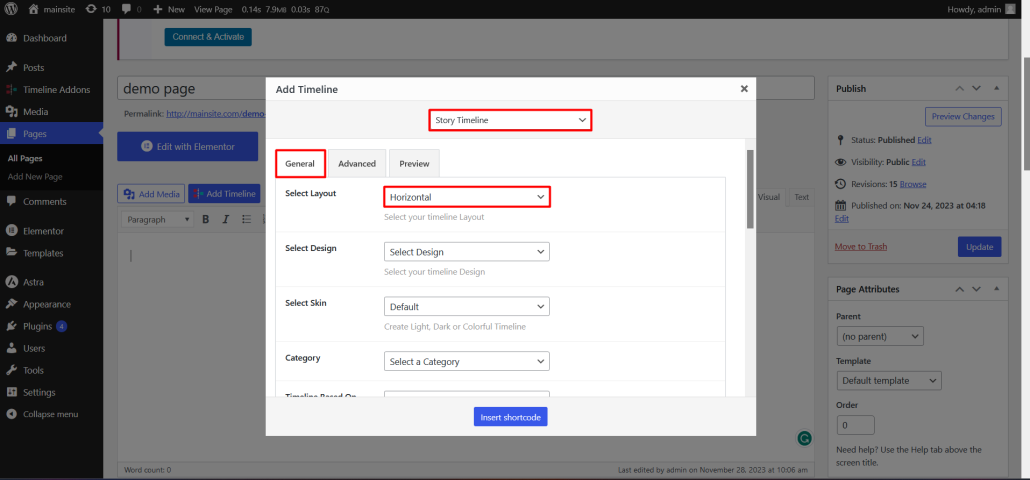
- To create a Horizontal Timeline Goto Pages/Post >> Add new page/Post >> Click on Add Timeline Shortcode.
- Choose the “Horizontal” from the Select layout Options.
- Add Another Options value according to your requirement and Click on Insert Shortcode.
See the below image for a better understanding.


Using Shortcode
For more details, check below mentioned shortcode settings table:
Example code:
[cool-timeline layout=”horizontal” category=”history” skin=”default” designs=”default” show-posts=”20″ order=”DESC” items=”” icons=”NO” story-content=”short” date-format=”default” based=”default” autoplay=”false” start-on=”0″]
Change the values from the below-mentioned table to create your custom timeline.
| Shortcode Attribute/Settings | Default Value | Available Options | Description |
|---|---|---|---|
| Timeline Categories | category=”timeline-stories” | Dynamic Categories List | Create Category Specific Timeline (By Default – All Categories) |
| Timeline Designs | designs=”default” | Default design-2 View Demo Flat Design design-3 View Demo Classic Design design-4 View Demo Elegent Design design-5 View Demo Clean Design design-6 View Demo Modern Design | View Demos and Choose your timeline layout design from these design. |
| Timeline skins | skin=”default” | default View Demo Default dark View Demo Dark light View Demo Light | Create Light, Dark or Colorful Timeline |
| Date Formats | date-format=”default” | F j January 1 (F j) F j Y January 1 2019 (F j Y) Y-m-d 2019-01-01 (Y-m-d) m/d/Y 01/01/2019 (m/d/Y) d/m/Y 01/01/2019 (d/m/Y) F j Y g:i A January 1 2019 11:10 AM (F j Y g:i A) Y 2019(Y) custom Custom | Select Timeline Stories dates custom formats. |
| Timeline Based On | based=”default” | default For Date Based Timeline custom For Custom Order based Timeline | Show either Story Dates or custom label/text along with timeline stories. |
| Story Per View | show-posts=”3″ | 3 | You Can Show Pagination After These Posts In Vertical Timeline. |
| Autoplay Settings | autoplay=”false” | false true | Enables Autoplay slide show on your timeline stories |
| Timeline Starting from Story e.g(2) | start-on=”0″ | 0 | |
| Icons | icons=”NO” | no Yes | Display Icons In Timeline Stories. By default Is Dot. |
| Stories Description | story-content=”short” | short: Display small description of timeline Stories full:- Display Full Description with HTML of timeline Stories. | Timeline Stories content settings.If you would like to show HTML and All content on timeline. Then just select full option of content settings. |
| Stories Order | order=”DESC” | DESC: DESC(2017-1900) ASC:- ASC(1900-2017) | Timeline Stories order like:- DESC(2017-1900) , ASC(1900-2017) |
