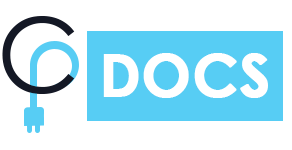
Add Story content- Story heading, description, label, image.
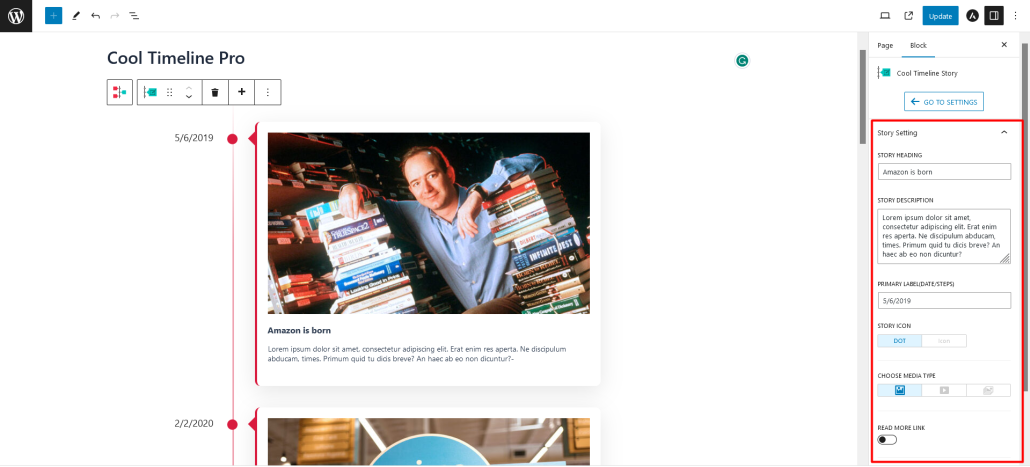
You can also change image size using Image Size option.
In both sided layout you can set position(left/right) of each timeline story.

In the stories, you can now utilize the default WordPress image, heading, and paragraph blocks seamlessly within our timeline.
you can set images with image block in the timeline

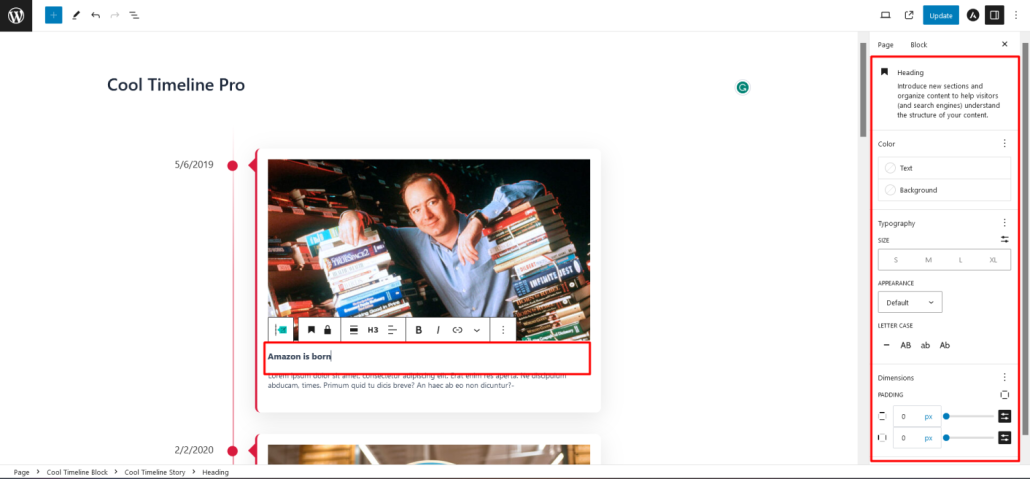
For heading you can use default wordpress heading block

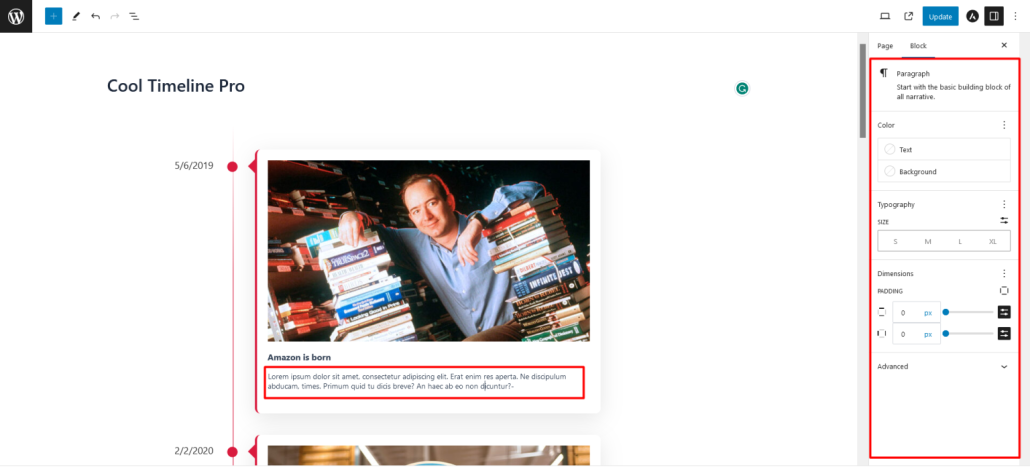
For paragraph there is paragraph block.