Vertical content timeline used to create story timeline from the existing post, you can easily Integrate Timeline of WordPress Default posts or custom posts using below-mentioned methods:
- Using shortcodes:
- Just Copy Shortcode from the Demo website and Paste to your Page or Post.
- You can also generate shortcodes using Shortcodes Generator.
- Using Gutenberg Timeline Story Block.
- Using Visual Composer Timeline Stories Addon.
- You can use Elementor addons to add a story timeline
You can easily Create Vertical Content Timeline Using Below mentioned Methods
With Gutenberg:
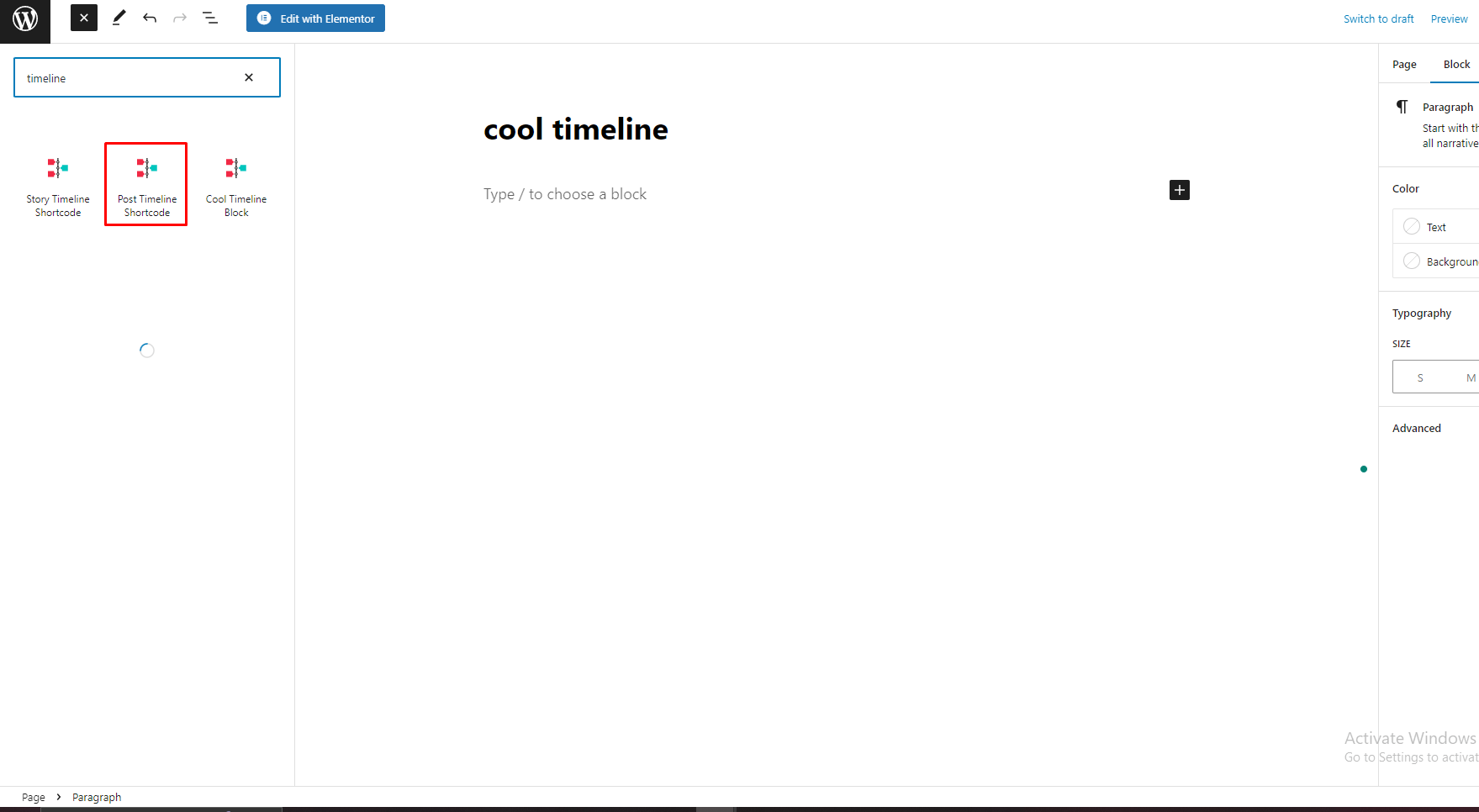
- To create a vertical time line Goto Pages/Post >> Add new page/Post >> Choose Content Timeline shortcode.
- From the timeline setting on the right menu bar select the layout for the timeline.
- There are multiple layout options to create a vertical layout choose the “Vertical” option.
- Choose Required Setting Options and Publish the Page.
See the below image for a better understanding.

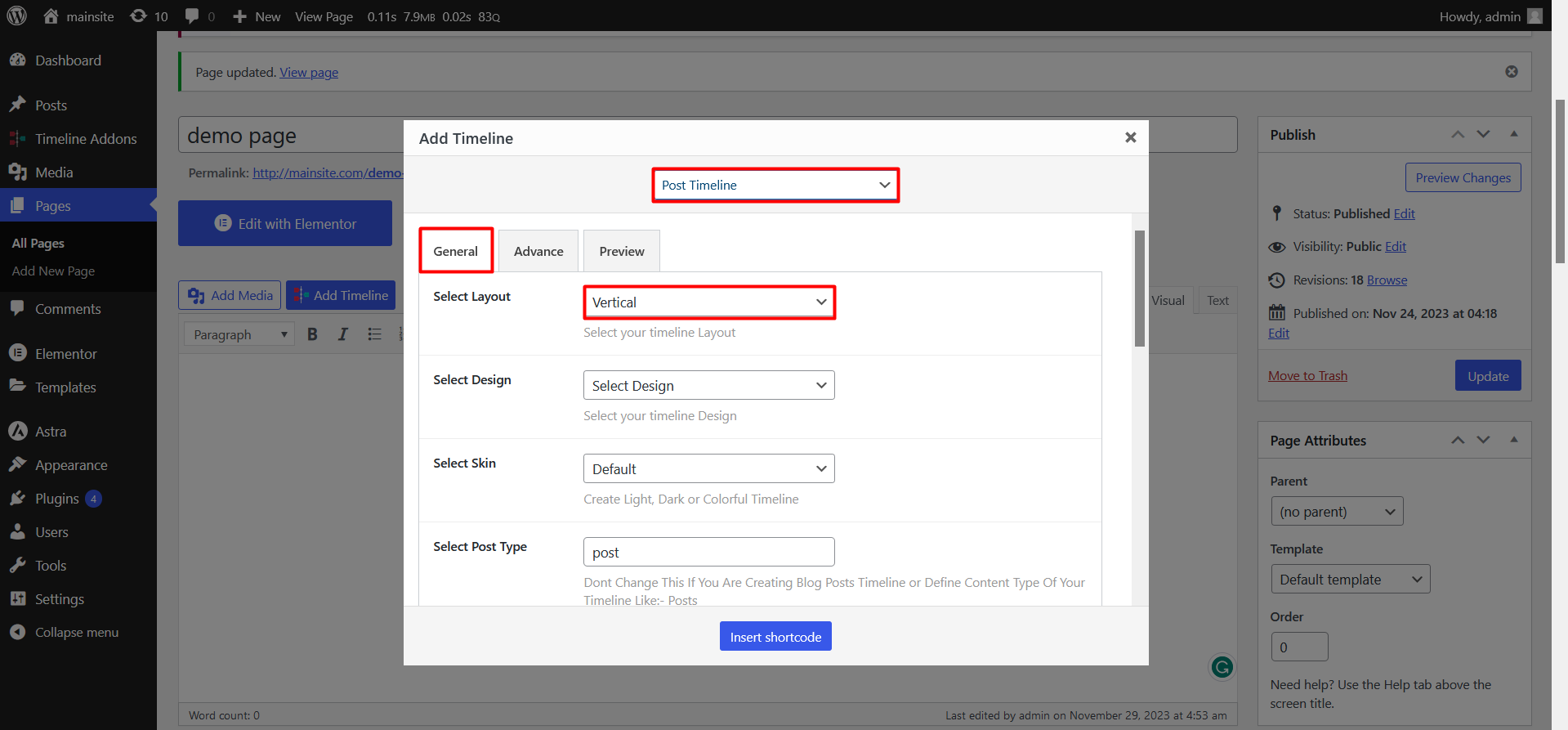
With Default Classic Editor:
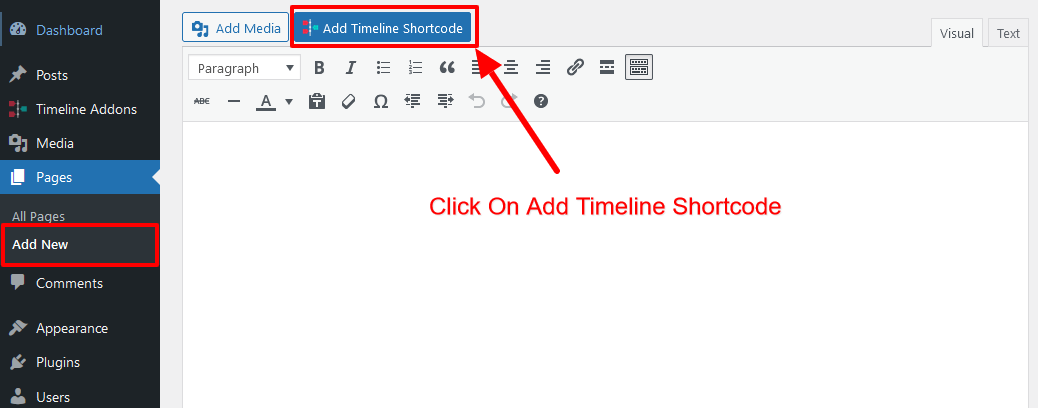
Step 1:
- To create a vertical Timeline Goto Pages/Post >> Add new page/Post >> Click Add Timeline shortcode.

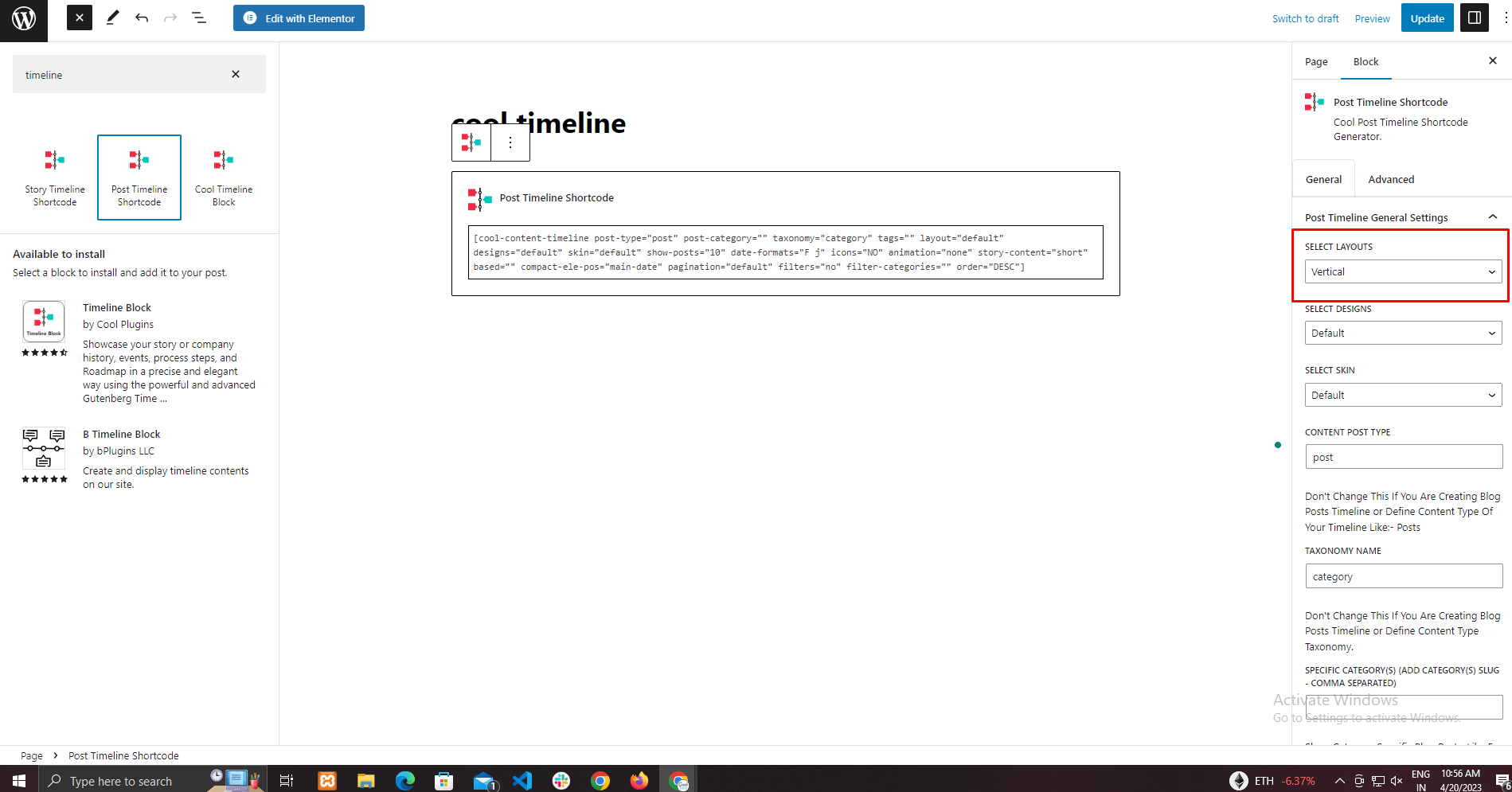
Step 2:
- From the Top Select Box Option choose the Post Timeline.
- Click on select layout option and Choose Vertical Option From Dropdown.
- Select Required Settings from the Options and Click on Insert Shortcode.

Using Shortcode
For more details, check the below-mentioned shortcode settings table.
Example code:
[cool-content-timeline post-type=”post” post-category=”” tags=”” story-content=”short” taxonomy=”category” layout=”default” designs=”default” skin=”default” show-posts=”10″ order=”DESC” icons=”NO” animations=”bounceInUp” date-format=”default” pagination=”default” filters=”no”]
Change the values from the below-mentioned table to create your custom timeline.
| Shortcode Attribute/Settings | Default Value | Available Options | Description |
|---|---|---|---|
| Content Post Type | post-type=”post” | post | Don’t Change This If You Are Creating Blog Posts Timeline or Define Content Type Of Your Timeline Like:- Posts |
| Taxonomy Name | taxonomy=”category” | category | Don’t Change This If You Are Creating Blog Posts Timeline or Define Content Type Taxonomy. |
| Specific category(s) (Add category(s) slug – comma separated) | post-category=”” | Add Dynamic category Slug | Show Category Specific Blog Posts. Like For cooltimeline.com/category/fb-history/ it will be fb-history |
| Specific tags(add tags slug) | tags=”” | Add Dynamic tag Slug | Show Tag Specific Blog Posts. Like For cooltimeline.com/tag/fb-history/ it will be fb-history. |
| Timeline Layouts | layout=”default” |
|
Select your Vertical Timeline Layout from dropdown. |
| Timeline Designs | designs=”default” |
|
View Demos and Choose your timeline layout design from these design. |
| Timeline skins | skin=”default” |
|
Create Light, Dark or Colorful Timeline |
| Date Formats | date-format=”default” |
|
Select Timeline Stories dates custom formats. |
| Timeline Based On | based=”default” |
|
Show either Story Dates or custom label/text along with timeline stories. |
| Stories Per Page | show-posts=”10″ | 10 | You Can Show Pagination After These Posts In Vertical Timeline. |
| Pagination Settings | pagination=”default” |
|
Choose your Vertical Timeline Layout Pagination Type. |
| Icons | icons=”NO” |
|
Display Icons In Timeline Stories. By default Is Dot. |
| Stories Description | story-content=”short” |
|
Timeline Stories content settings.If you would like to show HTML and All content on timeline. Then just select full option of content settings. |
| Stories Order | order=”DESC” |
|
Timeline Stories order like:- DESC(2017-1900) , ASC(1900-2017) |
| Category Filters Settings | filters=”no” |
|
|
| Compact Layout Date&Title positon | compact-ele-pos=”main-date” |
|
This settings only works with Compact layout Use this settings to change compact timeline layout date and title elements position |
| Animation | animation=”none” |
|
Add Animations Effect Inside Timeline. You Can Check Effects Demo From Animate.css. |