There are many ways to create a timeline using cool plugins, you can easily Integrate Story Timeline using the below-mentioned methods:
- Using shortcodes:
- Just Copy Shortcode from the Demo website and Paste it to your Page or Post.
- You can also generate shortcodes using Shortcodes Generator.
- Using Gutenberg Timeline Story Block:
- Using Visual Composer Timeline Stories Addon.
- You can use Elementor addons to add a story timeline.
You can easily Create Vertical Timeline Using Below mentioned Methods
With Gutenberg
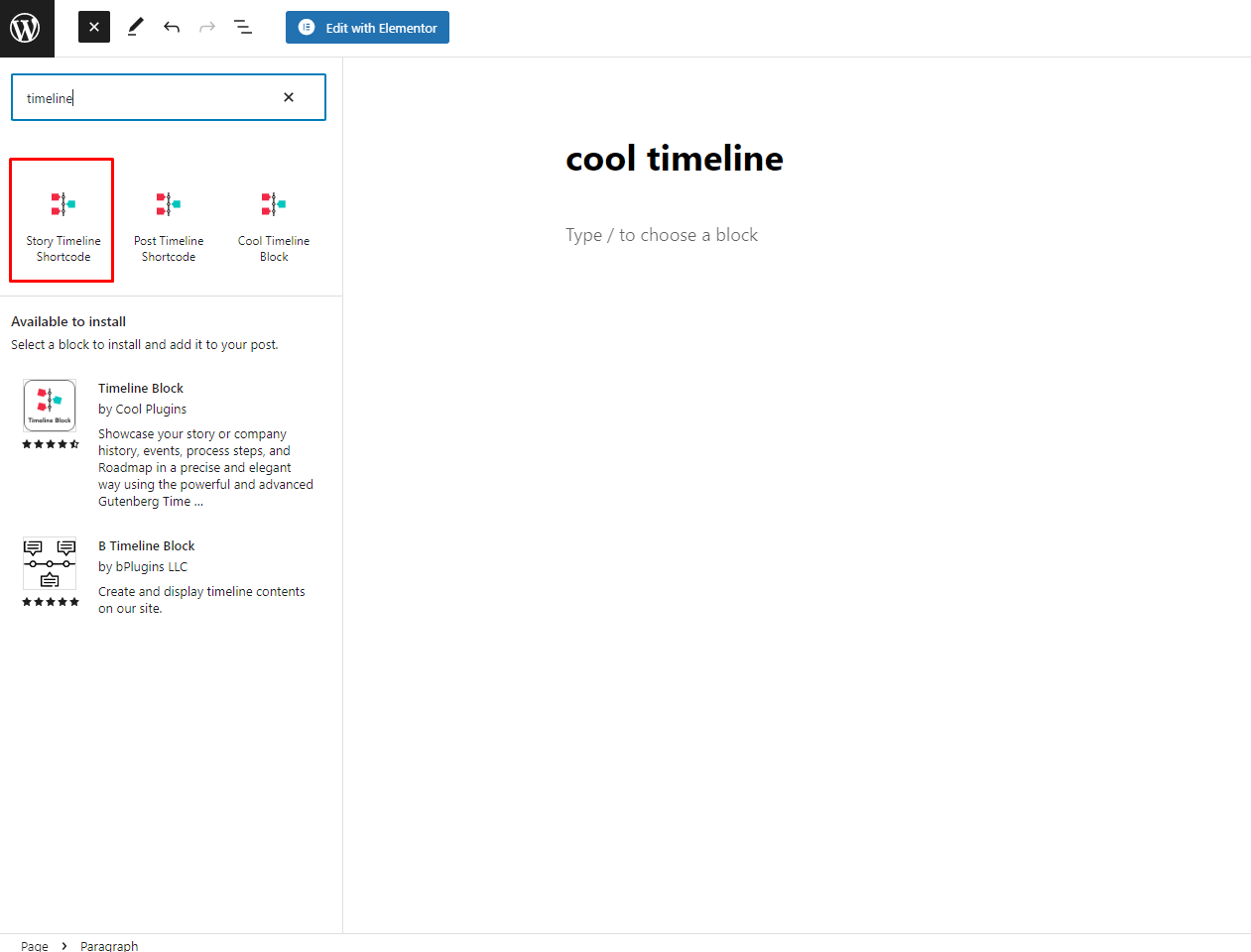
- To create a vertical time line Goto Pages/Post >> Add new page/Post >> Choose story timeline shortcode.
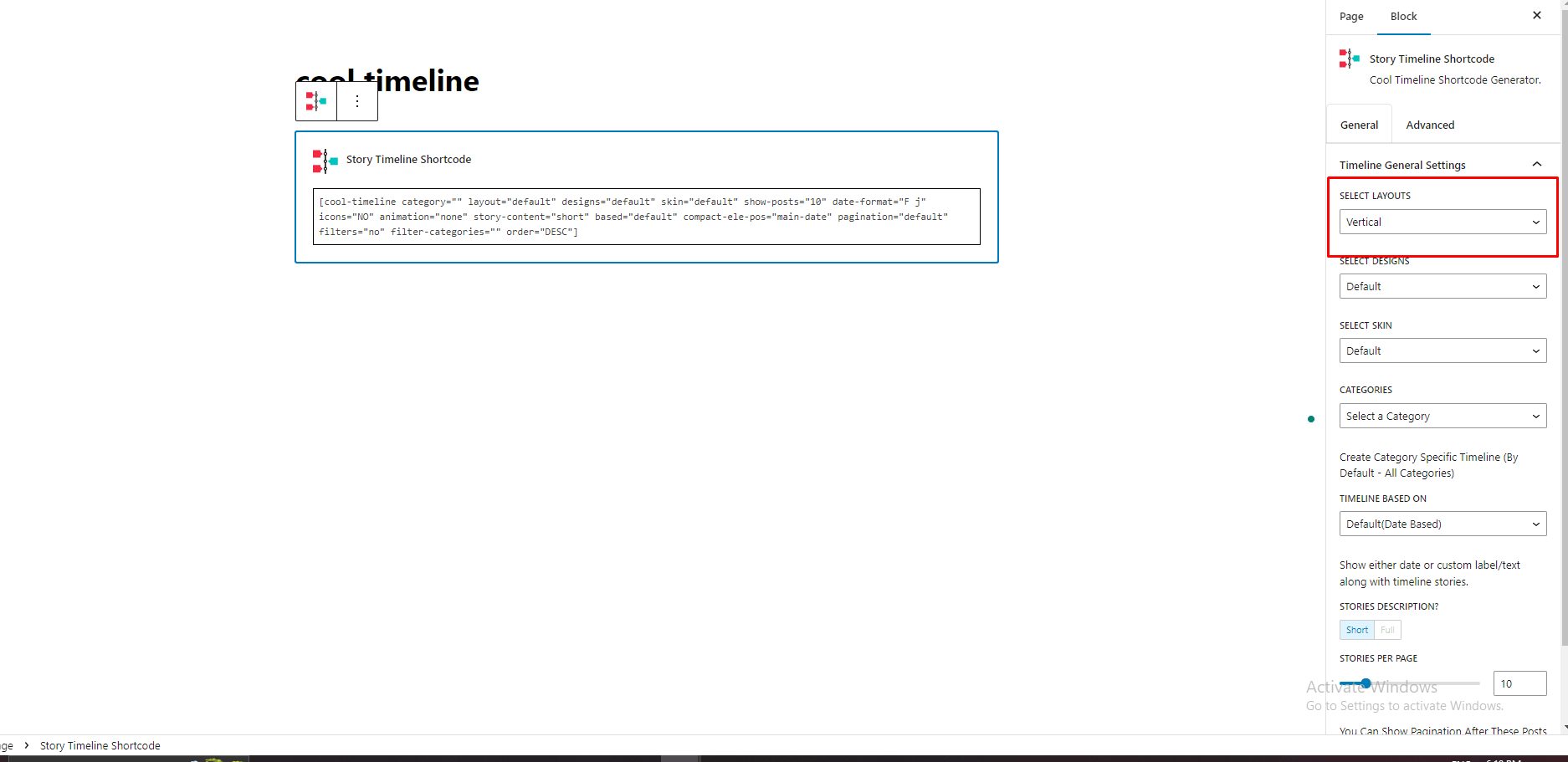
- From the timeline setting on the right menu bar select the layout for the timeline.
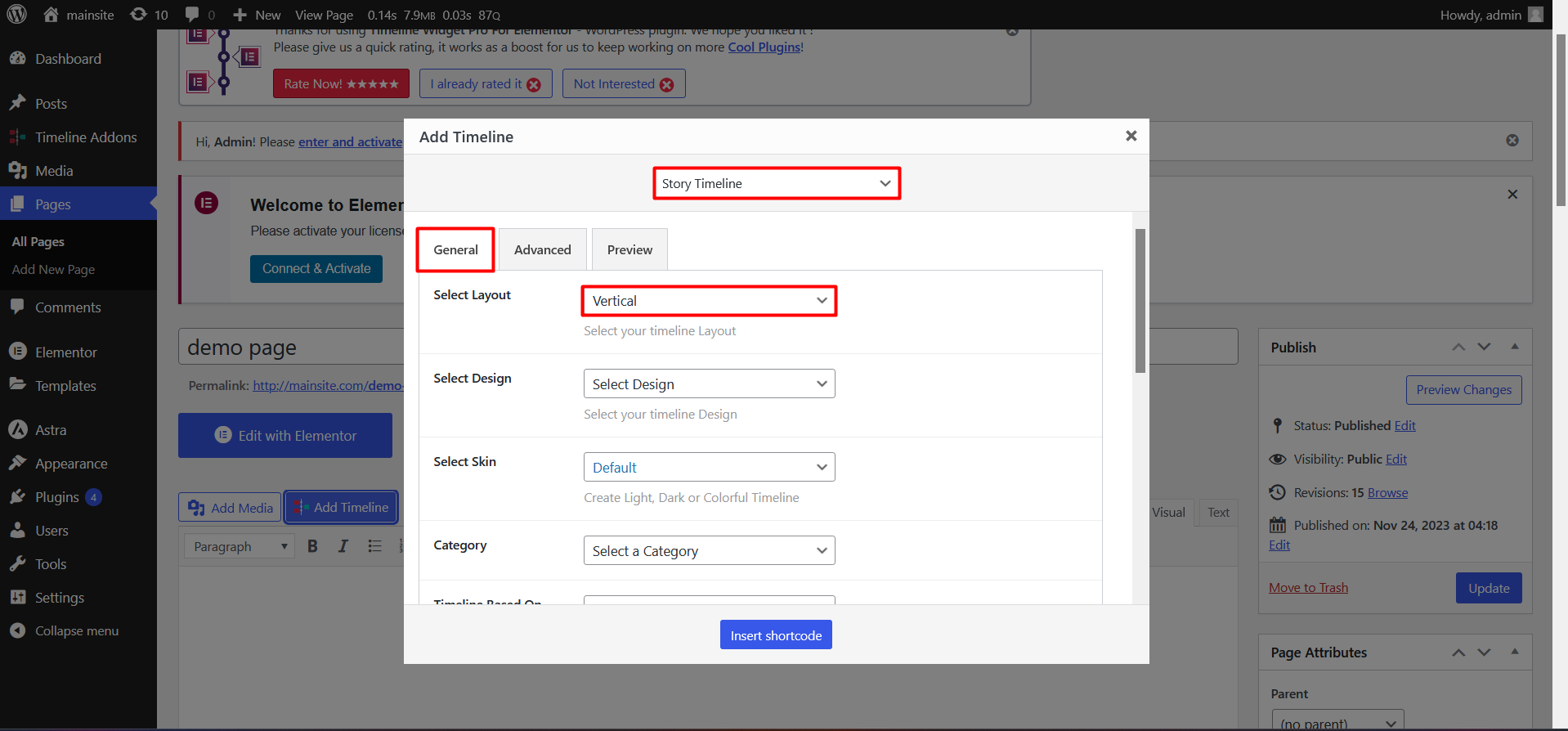
- There are multiple layout options to create a vertical layout choose the “Vertical” option.


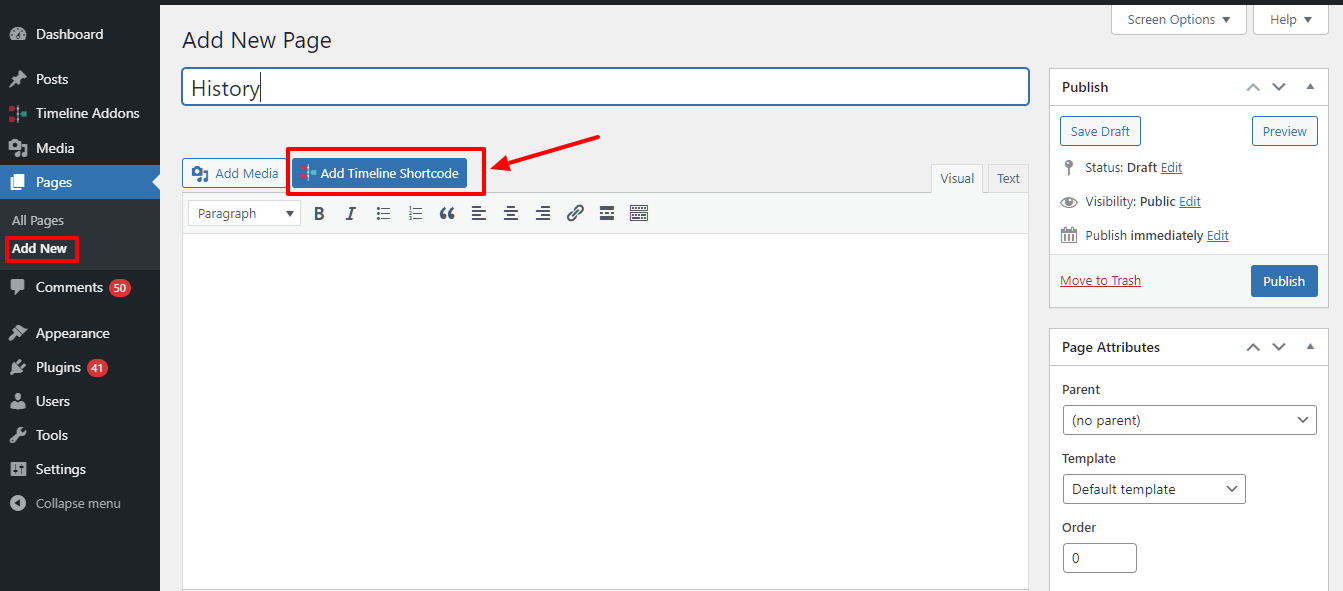
With Default Classic Editor
In the default editor, click on “Add Timeline Shortcode” button and chooses a vertical timeline.
See the below image for a better understanding.


Using Shortcode
[cool-timeline layout=”default” designs=”default” skin=”default” category=”history” show-posts=”10″ order=”DESC” icons=”NO” animations=”bounceInUp” date-format=”default” story-content=”short” based=”default” compact-ele-pos=”main-date” pagination=”default” filters=”no”]
| Shortcode Attribute/Settings | Default Value | Available Options | Description |
|---|---|---|---|
| Timeline Categories | category=”timeline-stories” | Dynamic Categories List | Create Category Specific Timeline (By Default – All Categories) |
| Timeline Layouts | layout=”default” |
|
Select your Vertical Timeline Layout from a dropdown. |
| Timeline Designs | designs=”default” |
|
View Demos and Choose your timeline layout design from these design. |
| Timeline skins | skin=”default” |
|
Create Light, Dark or Colorful Timeline |
| Date Formats | date-format=”default” |
|
Select Timeline Stories dates custom formats. |
| Timeline Based On | based=”default” |
|
Show either Story Dates or custom label/text along with timeline stories. |
| Stories Per Page | show-posts=”10″ | 10 | You Can Show Pagination After These Posts In Vertical Timeline. |
| Pagination Settings | pagination=”default” |
|
Choose your Vertical Timeline Layout Pagination Type. |
| Icons | icons=”NO” |
|
Display Icons In Timeline Stories. By default Is Dot. |
| Stories Description | story-content=”short” |
|
Timeline Stories content settings.If you would like to show HTML and All content on timeline. Then just select a full option of content settings. |
| Stories Order | order=”DESC” |
|
Timeline Stories order like:- DESC(2017-1900) , ASC(1900-2017) |
| Category Filters Settings | filters=”no” |
|
|
| Compact Layout Date&Title position | compact-ele-pos=”main-date” |
|
This settings only work with Compact layout Use these settings to change compact timeline layout date and title elements position |
| Animation | animation=”none” |
|
Add Animations Effect Inside Timeline. You Can Check Effects Demo From Animate.css. |