Using Classic Editor:-
You can easily add Cool Plugins timeline using Divi page builder, just follow the below steps:
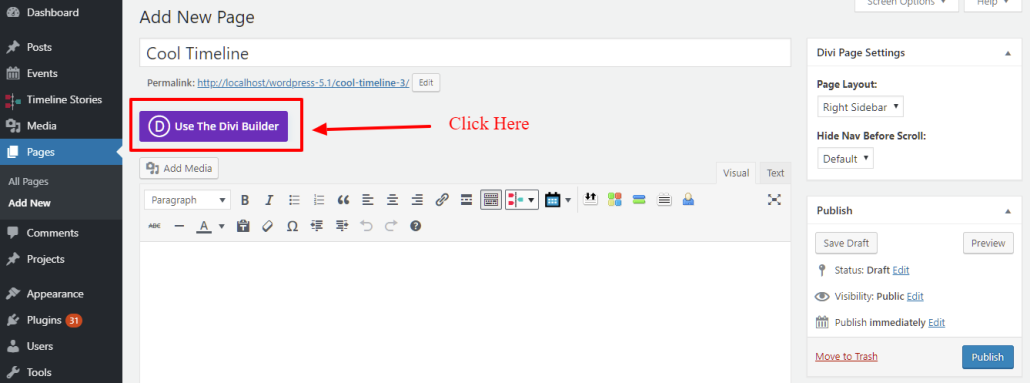
Step 1:- Goto Pages/Post >> Add new page/Post >> choose Use the Divi Builder on the page/post where you want to add cool plugin timeline.

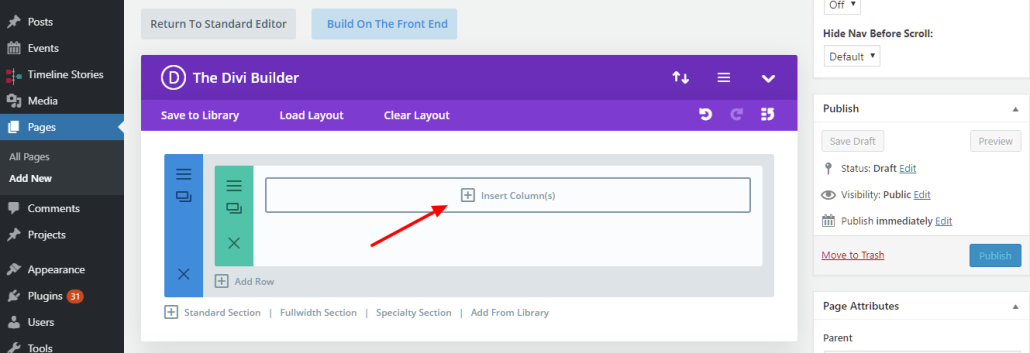
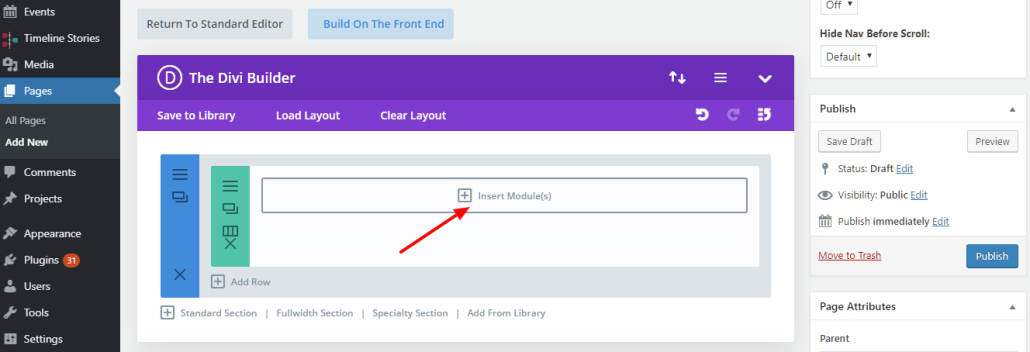
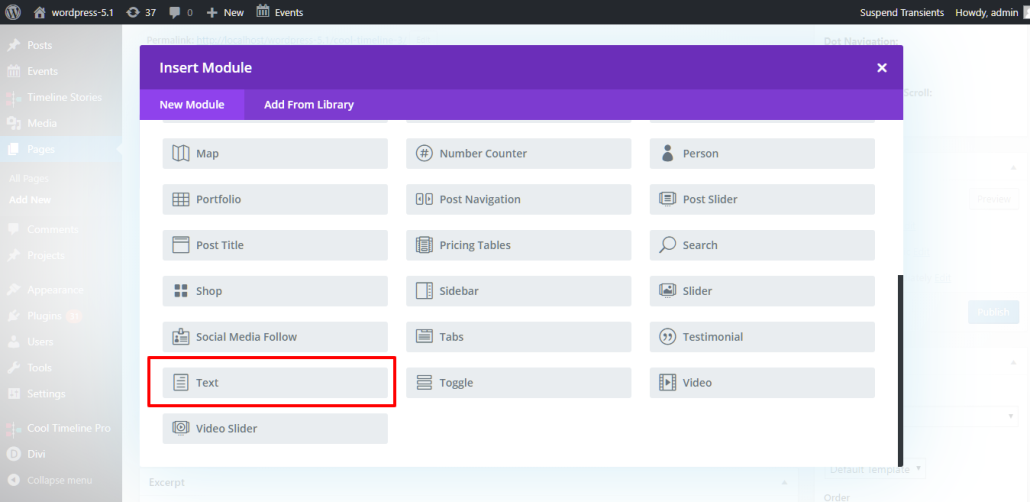
Step 2:- In Divi Page builder insert the column and click on insert module.


Step 3:- Choose Text module.

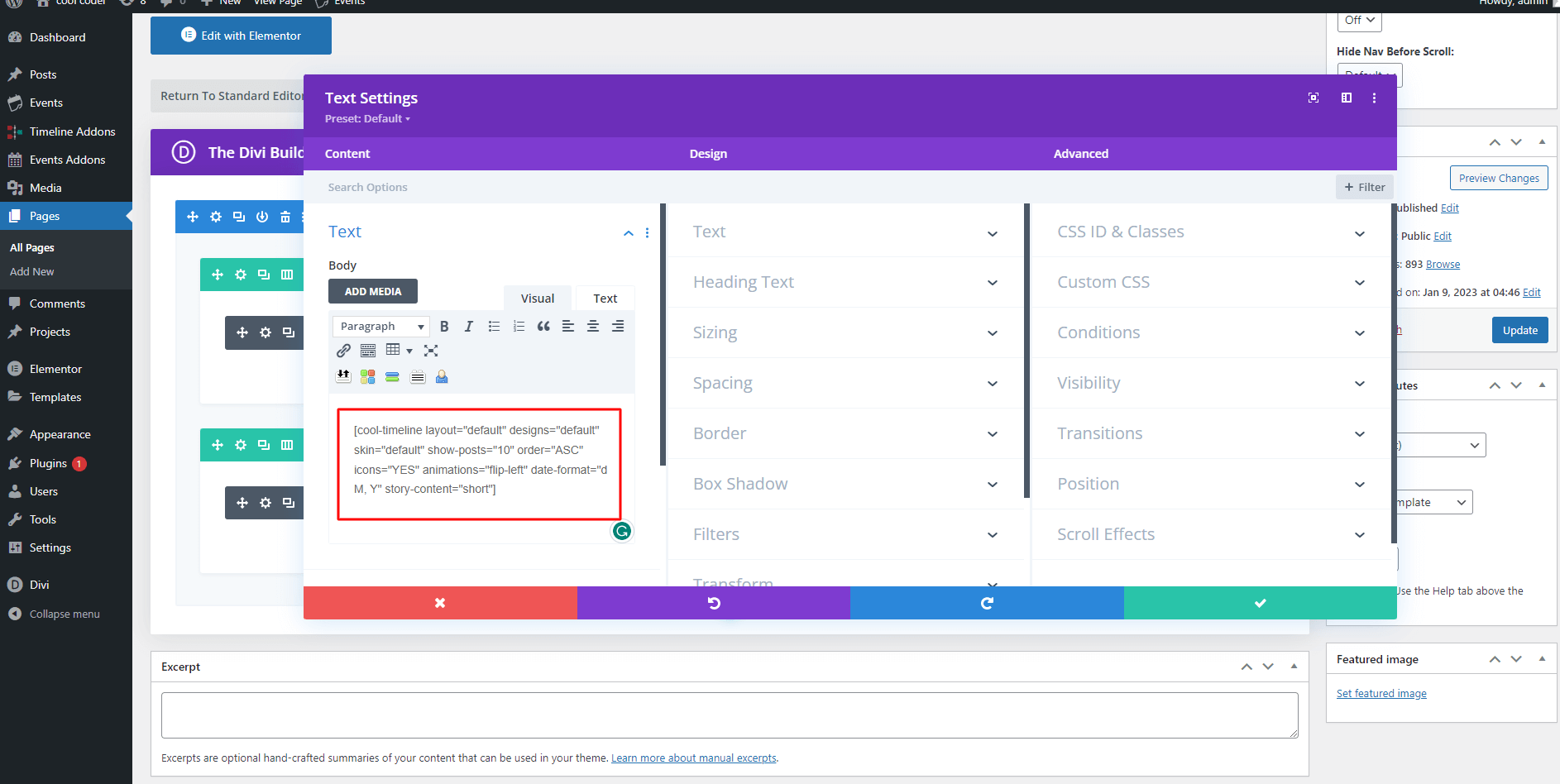
Step 4:- Generate Timeline Shortcode using classic editor or copy shortcode from demos and paste in Text editor block.

Step 5: After copying the shortcode from demos or Generate the shortcode with the Classic Editor.